Как использовать режим «Картинка в картинке» в браузере Microsoft Edge
Если вы хотите включить режим «картинка в картинке»(Picture in Picture mode ) в браузере Microsoft Edge , вы можете следовать этому руководству. Хотя этот режим нельзя использовать на каждом веб-сайте, вы можете использовать функцию «Картинка в картинке» на YouTube и некоторых других популярных сайтах. Вот как использовать эту функцию.
Microsoft Edge лучше во многих аспектах. Теперь он работает быстрее, поддерживает больше расширений и поставляется с новыми функциями, такими как режим « Картинка(Picture) в картинке ». (Picture)Большинство функций заимствованы из браузера Chrome , поскольку и Edge , и Chrome теперь работают на движке Chromium .
Google Chrome уже поддерживает режим «картинка в картинке», и имеет смысл только то, что новый Edge также поддерживает его. Режим «картинка в картинке» — это схема, в которой видео отображаются плавающим образом. Это позволяет пользователям выполнять другие задачи, пока видео воспроизводится в углу.
Лучше всего то, что вам не нужно устанавливать сторонние расширения в браузере Edge . В лучшем случае вам может потребоваться включить два флага, чтобы вы могли найти специальную опцию для управления воспроизведением музыки или видео в соответствующем проигрывателе.
Как использовать режим «картинка в картинке» в Microsoft Edge
Чтобы использовать режим « Картинка(Picture) в картинке » в (Picture)Microsoft Edge , выполните следующие действия.
- Загрузите и установите последнюю версию Microsoft Edge .
- Откройте веб-сайт YouTube и воспроизведите видео.
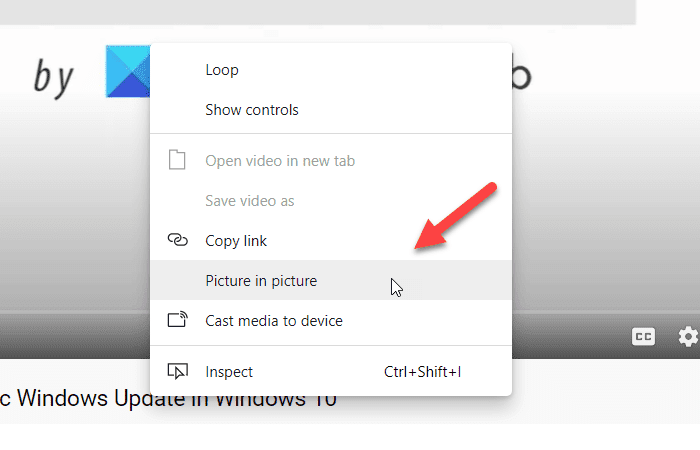
- Дважды щелкните(Right-click) видео правой кнопкой мыши и выберите параметр «Картинка в картинке(Picture in Picture) ».
- Теперь видео начнет воспроизводиться в режиме PIP .
- Управляйте воспроизведением с панели Global Media Controls .
Чтобы узнать больше об этих шагах, продолжайте читать.
Сначала вам нужно скачать и установить последнюю версию(download and install the latest version of the Microsoft Edge) браузера Microsoft Edge. Нет необходимости выбирать сборку Dev или Canary , так как стабильная версия уже получила эту функцию. После этого вы можете посетить официальный сайт YouTube.com и воспроизвести видео, которое хотите посмотреть, в режиме «Картинка(Picture) в картинке(Picture) ».
После воспроизведения видео дважды щелкните правой кнопкой мыши на проигрывателе. В первый раз вы увидите несколько вариантов зацикливания видео, копирования URL -адреса и т. д.
Когда вы сможете найти контекстное меню правой кнопки мыши, снова щелкните правой кнопкой мыши проигрыватель, не закрывая первое контекстное меню. Теперь вы должны увидеть опцию « Картинка в картинке»(Picture in Picture) .

Вам нужно нажать на эту опцию. Теперь вы можете увидеть видео, воспроизводящее плавающую панель.
Вы можете переместить плавающую панель в любое место и изменить ее размер в соответствии с вашими требованиями. Даже если вы свернете окно браузера, оно продолжит воспроизведение.
Читайте(Read) : Как включить или отключить режим «Картинка в картинке» в Firefox .
Если вы хотите управлять воспроизведением из Global Media Controls , вам нужно сначала включить его.
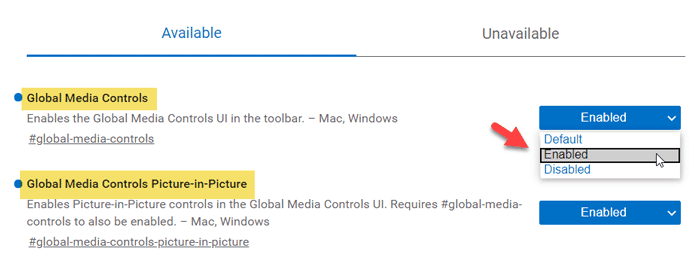
Для этого вы должны открыть окно edge://flags и выполнить поиск флагов Global Media Controls Picture-in-Picture и Global Media Controls . Включите(Enable) оба по одному и перезапустите браузер.

Теперь вы можете увидеть в браузере Global Media Control , который можно использовать для воспроизведения/паузы и пропуска видео.

Иногда режим « Картинка(Picture) в картинке(Picture) » может не отображаться автоматически. В таких случаях вам необходимо включить флаг a.
Для этого снова введите edge://flags в адресной строке и нажмите кнопку Enter .
Затем найдите объекты SurfaceLayer для(SurfaceLayer objects for Videos) флага Videos.
Включите(Enable) флаг и перезапустите браузер.
Теперь вы должны получить режим «картинка в картинке».
Надеюсь, это руководство поможет.
Related posts
Как настроить новый Microsoft Edge Browser в Windows 10
Как удалить Microsoft Edge Browser в Windows 10
Microsoft Edge Browser Tips and Tricks для Windows 10
Использование Browser Task Manager в Microsoft Edge в Windows 10
Отключить End Process в Browser Task Manager Microsoft Edge
Почему Microsoft Edge может быть лучшим браузером для вашего смартфона
Как показать Favorites Bar в Microsoft Edge на Windows 10
Как установить Chrome Themes на Microsoft Edge browser
Создать ярлык для открытия Microsoft Edge browser в InPrivate mode
Microsoft Edge не откроется на Windows 11/10
Microsoft Edge сохраняет Auto-resetting на Restart в Windows 10
Как установить Microsoft Edge browser на Chromebook
Edge Browser исчез, и значок пропал
Как переустановить или сбросить Microsoft Edge browser на Windows 10
Отключить ярлык F12 keyboard для Microsoft Edge Developer Tools
Как ограничить Media Autoplay в Microsoft Edge browser
Политики обновления настроены, но будут игнорироваться - Microsoft Edge
Добавить Home button до Microsoft Edge browser
Как удалить Duplicate Favorites в Microsoft Edge browser
Как установить расширения в Microsoft Edge browser
