Лучшие веб-сайты для изучения или улучшения ваших знаний в области кодирования HTML
Если вы хотите изучать HTML(learn HTML) в удобное время и в своем темпе, то эти веб-сайты — один из лучших вариантов для повышения вашего образования. Тем не менее, все будет непросто, поэтому, если вы действительно серьезно относитесь к этому, вы можете иметь под рукой несколько примеров кодирования. Программисты, как правило, учатся лучше всего, когда у них есть примеры для работы, поэтому, если вы не гений, то это не для вас.
Изучите или улучшите кодирование HTML
В старые времена HTML - программистам приходилось тратить деньги на дорогие книги, чтобы научиться программировать, но не сейчас. Интернет значительно улучшил ситуацию благодаря нескольким веб-сайтам, которые бесплатно предлагают бесплатные примеры кодирования.
Да, у вас все еще есть возможность заплатить, если вы хотите, но если у вас ограниченный бюджет, то веб-сайты, которые мы собирались упомянуть сегодня, должны иметь большое значение.
- W3Школы
- Кодакадемия
- Битградус
- HTML Собака
- Сеть разработчиков Mozilla (MDN)
Давайте обсудим это с более подробной точки зрения.
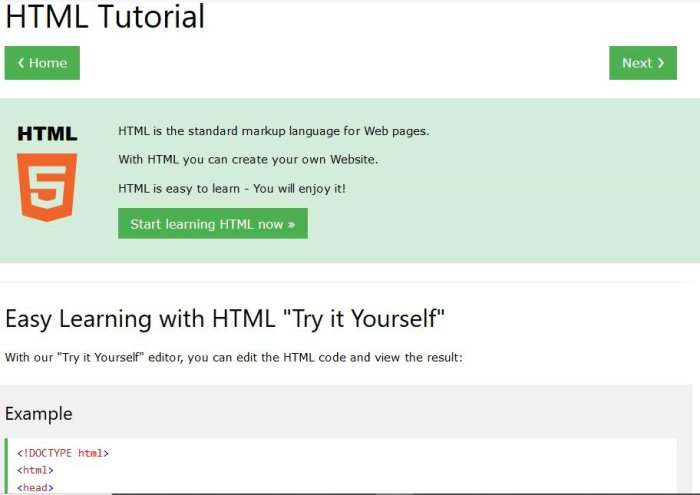
1] W3Schools

W3Schools , широко признанный лучшим местом для программистов, может похвастаться множеством примеров кодирования для HTML , Python , PHP и многого другого. Это место, где можно найти отличные примеры программирования в HTML , и мы обещаем, что вы не будете разочарованы.
На веб-сайте также есть пространство с разделенным экраном, где пользователи могут проверить свои навыки кодирования, чтобы учиться и становиться лучшими программистами.
Читайте(Read) : Инструменты и программы(Programs) от Microsoft , которые помогут вам научить детей(teach Kids to Code) программировать .
2] Кодакадемия

К настоящему времени мы все должны были слышать о Codecademy из-за множества рекламных объявлений за эти годы. У него есть замечательный курс обучения HTML , который длится около 9 часов.(HTML)
Курс не охватывает всего, что касается HTML , но, насколько мы понимаем, большинство из них находится на столе. Имейте(Bear) в виду, что курсовая работа станет более сложной, поэтому подготовьтесь к этому, прежде чем прыгать. Кроме того, от вас не требуется предварительных знаний в области кодирования.
Прочтите(Read) : список веб-сайтов, которые помогут вам научиться программировать, играя в игры и развлекаясь(learn to Code playing Games & having Fun) .
3] Битградус

Здесь основное внимание уделяется интерактивному обучению, а это значит, что оно идеально подходит для всех, кто хочет изучать HTML . BitDegree предоставляет руководство для каждого элемента HTML , так что вы ничего не упустите. Из того, что мы видели, каждое руководство точно объясняет, что делает каждый элемент, но не только это, оно показывает примеры кода в действии.
Читайте(Read) : Лучшие веб-сайты для изучения программирования онлайн бесплатно(Best websites to learn Coding online for free) .
4] HTML-собака

HTMLDog во многом похож на W3Schools , но немного лучше. Веб-сайт предлагает огромное количество контента, связанного с учебными пособиями, и HTML является одним из самых больших. Но не только это, если вы хотите изучить CSS и JavaScript , то это также отличное место.
Каждый пример имеет демонстрацию. Но что интересно, так это объем синтаксиса, который охватывают эти демонстрации.
Теперь, когда вы нажимаете на элемент, появляется интерактивная страница кодирования, на которой вы можете проверить, что вы узнали.
Читайте(Read) : Разница между языками программирования низкого и высокого уровня(Difference between Low-level and High-level Programming languages) .
5] Сеть разработчиков Mozilla (MDN)

MDN был разработан не только для обучения людей написанию кода в HTML , но у него есть обширный список руководств и примеров, поэтому у вас должно быть много информации, которую можно использовать при расширении своих знаний.
Веб-разработчики со всего мира давно хвалят MDN за внимание к деталям, и это хорошо работает в ваших интересах, особенно если вы собираетесь стать веб-разработчиком в будущем.
Читайте(Read) : Что такое язык программирования R(What is R programming language) ?
Если вы любитель, поначалу детали могут быть довольно пугающими, но со временем все изменится.
Related posts
Что такое GTK+ Runtime Environment? Почему ваш PC need это?
Как скачать файлы из Github и просмотрите их
Лучшие сайты для изучения Coding online бесплатно
Manage legacy веб-приложения с Microsoft's Enterprise Mode Site List Portal
Best Free C++ IDE для Windows 10
Уведомления Visualizer позволяет проверить уведомления о приложений
Что такое угловой JavaScript Framework в простых условиях?
Teach Kids до Code Использование этих Tools and Programs от Microsoft
Chrome Development Tools Tutorials, Tips, Tricks
Как импортировать или экспортировать Google Chrome закладки на HTML file
Microsoft Graph: все, что вам нужно знать
Create Нативный Windows application любой веб-страницы с использованием Nativefier
Redwood Resource Extractor: Извлечение ресурсов из файлов EXE
Что такое данные JSON format and JSON document database?
Найти все Git Commands в одном месте здесь на Git Explorer
Document Converter: Convert DOC, PDF, DOCX, RTF, TXT, HTML Файлы
Что такое xamarin? Как это помогает в кроссплатформе на мобильном app development?
Повышение кода на визуальной Studio Code с помощью расширений
Как легко найти, чтобы найти HTML Специальные символы онлайн
Bulk install Windows apps с Winstall для Windows Package Manager
