Улучшение кода в Visual Studio Code с помощью расширений
Вы уже должны быть знакомы с Visual Studio Code . Это так, потому что мы уже говорили об этом в статье некоторое время назад. Теперь в этой статье мы поговорим о том, как сделать программы, которые вы пишете, лучше. Для меня «лучше» относится к понятию безошибочного, оптимизированного кода, который приведет к более плавному развертыванию и выполнению соответствующего проекта. В этой статье мы расскажем обо всем, что касается написания кода в среде IDE . (IDE)Но перед этим мы должны охватить то, что все языки и технологии лучше поддерживаются Visual Studio Code .
Как написать и улучшить свою первую программу в Visual Studio Code
В этом учебном пособии по Visual Studio Code для начинающих показано, как скомпилировать или написать свою первую программу или код. Microsoft добавила поддержку расширений в Visual Studio Code . Эти расширения помогают улучшить и оптимизировать ваш код для таких языков, как PHP , C, C++ и других!
Языки, поддерживаемые Visual Studio Code
Согласно веб-странице, опубликованной на официальном сайте Visual Studio Code , следующие основные языки поддерживаются IDE . К ним относятся C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL и TypeScript .
Теперь с этим вы получаете некоторые языковые функции, которые помогут вам писать лучший код. Этот лучший код похож на то, о чем мы говорили выше. Итак, с поддержкой многочисленных расширений мы получаем богатую поддержку следующего:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Если язык или расширение файла поддерживаются IDE , вы увидите название этого конкретного языка в строке состояния (Status Bar ) в правом нижнем углу. В противном случае он покажет вам уценку(markdown) или открытый текст(plaintext ) .
Например:


На приведенном выше изображении среда IDE не идентифицирует(does not identify) файл как файл известного типа. Следовательно(Hence) , он упоминается как обычный текст.(Plain Text.)
Теперь давайте посмотрим, как установить и использовать эти расширения, чтобы в полной мере использовать их возможности.
Как установить расширения в Visual Studio Code
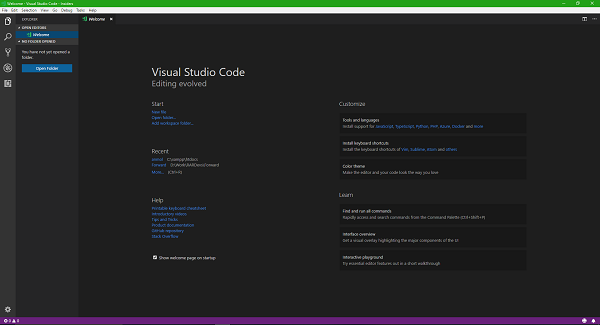
Итак, на первом шаге, когда вы открываете Visual Studio Code , вы можете увидеть экран, похожий на показанный во фрагменте ниже.

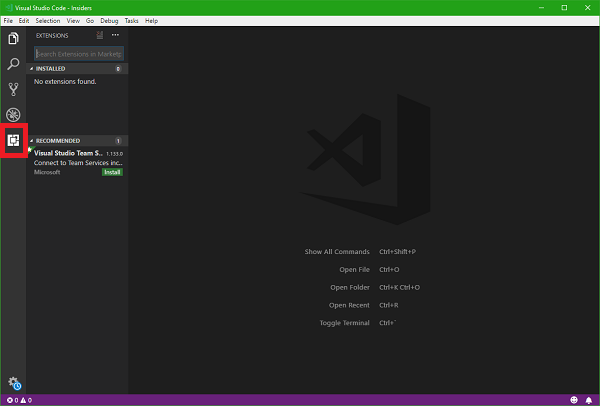
После этого нажмите кнопку « Расширения (Extensions ) » в левом вертикальном меню, как показано на скриншоте ниже.

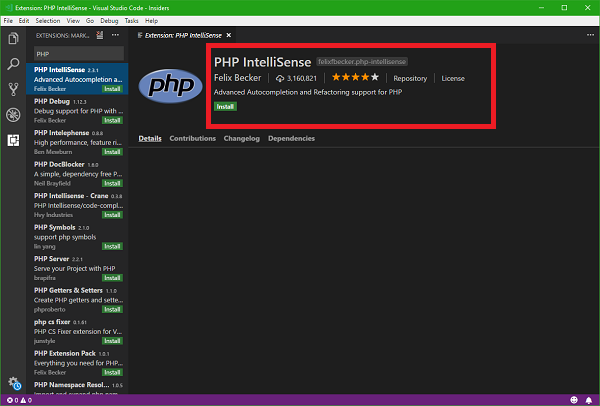
Затем вы увидите новую панель, скользящую с левой стороны. В строке поиска(Search) панели найдите язык или службу, для которой вы хотите расширение. Я буду искать расширение для PHP , потому что буду его демонстрировать.
Из списка, который вы получите в результате поиска, выберите тот, который наиболее подходит для удовлетворения ваших потребностей. Если вы нажмете на список расширения, вы получите более подробную информацию, такую как описание, имя разработчика, функции, размер, совместимость и многое другое.

Как только вы нажмете кнопку « Установить », все готово!(Install )
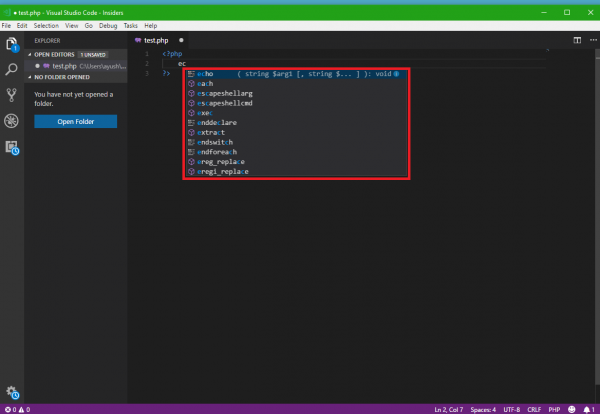
Теперь, когда я установил расширение PHP IntelliSense(PHP IntelliSense Extension) для Visual Studio Code , оно начинает отображать умные предложения и автозавершение для другого синтаксиса. Следовательно(Hence) , это уменьшит вероятность ошибки и сделает выполнение и развертывание вашего приложения плавным.
Здесь вставлен пример работы IntelliSense с PHP - файлом в реальном времени.

Если вам интересно попробовать то, что я сделал сейчас, просто выполните следующие быстрые шаги.
Установите Visual Studio Code(Install Visual Studio Code) , а затем найдите или получите расширение для PHP , как описано выше, или перейдите по этой ссылке marketplace.visualstudio.com .
Теперь создайте новый файл и сохраните его с расширением .php для файла.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Сохраните(Save) , а затем переместите файлы в папку htdocs XAMPP или папку WWW WAMP.
Теперь, наконец, откройте свой любимый веб-браузер и введите локальный URL -адрес вашего файла. Затем вы увидите такой вывод.

Надеюсь(Hope) , вам будет легко понять.
Related posts
Visual Studio Code - Как скачать и установить VSC
CudaText - бесплатный Code Editor для программистов Windows
Что такое язык программирования Java? Code Примеры
SynWrite Editor: Free Text & Source Code Editor для Windows 10
Teach Kids до Code Использование этих Tools and Programs от Microsoft
Как Download and Install Code :: Blocks в Windows 10
11 Best IDEs для Node.js Developers
Что такое язык R programming и почему вы должны использовать RStudio
Что такое угловой JavaScript Framework в простых условиях?
Как скачать файлы из Github и просмотрите их
Как скачать Visual Studio Code Insider
Сайты, которые помогут вам научиться Code, играя на Games и веселиться
Microsoft Graph: все, что вам нужно знать
Лучшие редакторы кода для Windows 10, что каждый разработчик должен использоваться
Лучшие сайты для изучения или улучшения знаний HTML coding
Уведомления Visualizer позволяет проверить уведомления о приложений
Alternate Text Browser позволяет просматривать несколько языков Programming
Пять лучших проектов для начинающих программистов
Как настроить и использовать Docker Desktop на Windows
Как включить Developer Mode в Windows 11/10
