Быстро создайте личный сайт с помощью Google Sites
Вы когда-нибудь хотели быстро создать веб-страницу для местного книжного клуба или спортивной команды(neighborhood book club or sports team) ? Или, может быть, личную страницу, которой вы можете поделиться с друзьями и семьей для определенного события, такого как свадьба или вечеринка(wedding or birthday party) по случаю дня рождения ?
Если вы выполните поиск в Google(Google search) , вы получите сотни объявлений о мгновенном создании веб-страниц с использованием шаблонов и т. д., но обычно вам придется потратить немного денег. Эти сайты дадут вам симпатичный сайт, и он, вероятно, будет действительно настраиваемым, но иногда вам просто нужно создать что-то очень простое, вам все равно(t care) , как это выглядит, и вы не хотите тратить ни цента.
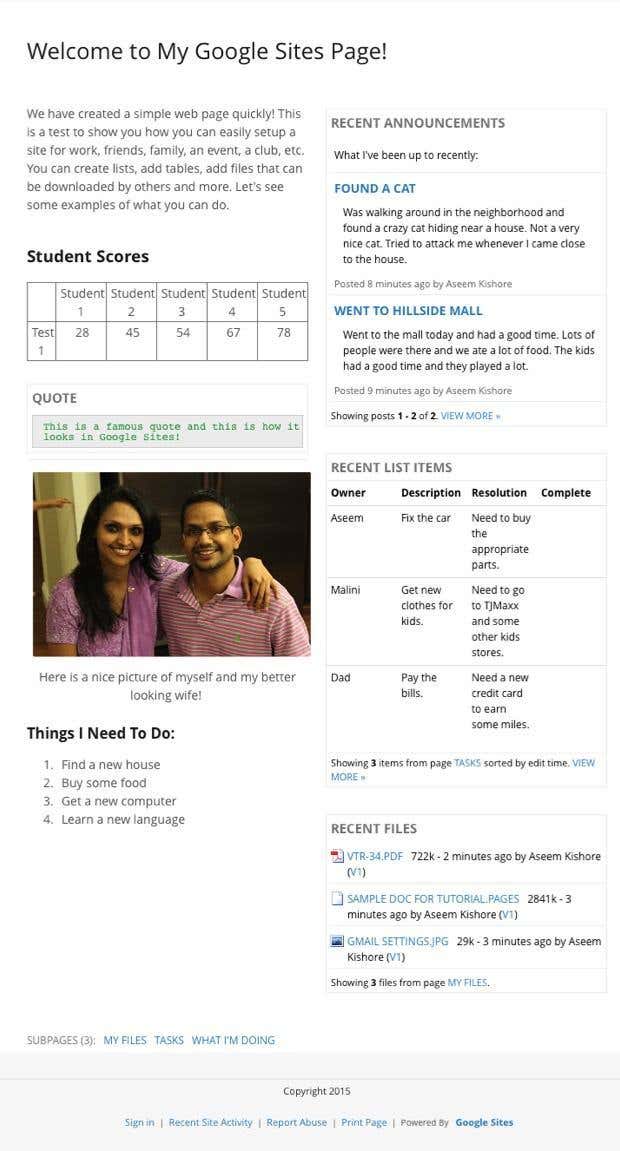
Сайты Google(Google Sites) могут решить эту проблему за вас, потому что все, что вам нужно, это учетная запись Google(Google account) ! Сайты Google(Google Sites) существуют уже давно, но они не очень известны. Основная причина в том, что Google продает его только пользователям Google Apps for Work , но его может использовать любой. Вот пример веб (example website ) -сайта , который я создал с помощью Google Sites(Google Sites) всего за последние 45 минут, чтобы написать эту статью.

Как видите, это действительно простая веб-страница с кучей виджетов, добавленных в две колонки. Ничего особенного ,(nothing fancy) но для небольшого семейного веб-сайта(family website) он вполне подходит . Кроме того, если вы немного разбираетесь в программировании и разбираетесь в технологиях, вы можете сделать сайт более профессиональным. Для пользователей Google Apps вы получаете 10 ГБ места, но для пользователей, не использующих приложения, вы получаете только 100 МБ, так что это действительно небольшой сайт.
По умолчанию URL(URL) -адрес сайта будет начинаться с site.google.com, но вы можете легко использовать собственное доменное имя(custom domain name) , если вы уже купили его, или приобрели его с помощью Google Domains или любого другого регистратора доменов.
Чтобы начать, перейдите на сайт sites.google.com и нажмите кнопку « Создать(Create) » , чтобы создать свой первый веб-сайт.

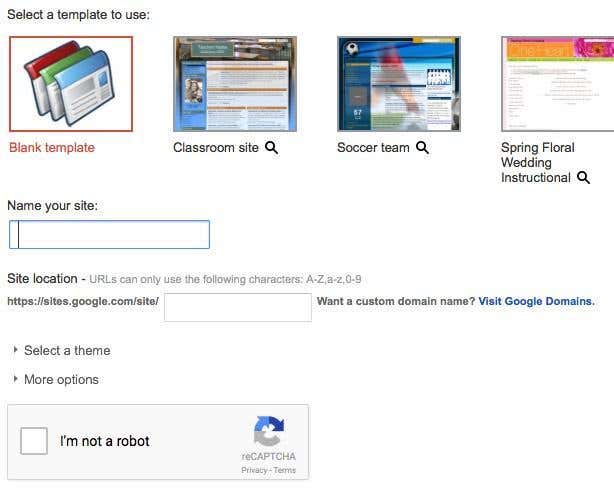
Для начала вы можете выбрать один из нескольких шаблонов, таких как спортивная команда, школьный сайт(classroom site) , свадьба и т. д. Не забудьте нажать ссылку « Просмотреть галерею, чтобы узнать больше»(Browse the gallery for more) , потому что есть много других шаблонов, разбитых на категории, такие как мероприятия и события, деловое сотрудничество(business collaboration) , школы и образование, клубы и организации и т. д.

Дайте вашему сайту имя, а затем настройте конец URL -адреса , если хотите. По умолчанию это просто sites/google.com/site/sitename . Вы можете изменить его на что-то другое, но оно должно быть уникальным среди всех сайтов Google(Google Sites) , созданных в мире. Если вы выбрали пустой шаблон, вы также можете выбрать тему. Нажмите кнопку « Я не робот(I’m not a robot) », а затем нажмите « Создать»(Create) вверху.
Теперь вы попадете на домашнюю страницу(home page) вашего нового сайта. Важный раздел находится вверху, где вы можете отредактировать текущую страницу, создать новую страницу и настроить параметры страницы и сайта.

Первое, что я предлагаю сделать, это щелкнуть значок шестеренки, а затем нажать ссылку « Управление сайтом(Manage site) » внизу.

Здесь вы можете настроить множество параметров, таких как имя(site name) сайта , описание сайта(site description) , целевая страница(landing page) и т. д . Вы также можете настроить уведомление о сайте(site notice) , которое будет отображать всплывающее сообщение для всех посетителей сайта. При желании здесь также можно настроить Google Analytics и Google Webmaster Tools . Внизу есть возможность сделать сайт адаптивным(site responsive) , настроив его для мобильных телефонов.

С левой стороны вы также можете увидеть последние действия на сайте(site activity) , все ваши страницы, вложения, которые вы загружаете, шаблоны страниц, которые вы можете использовать, сценарии приложений, общий доступ и разрешения, а также темы/цвета/шрифты. Последний раздел позволяет добавить изображение заголовка и изменить шрифт, цвет и размер(color and size) текста в различных разделах сайта, таких как область контента, боковая панель, навигация и т. д.

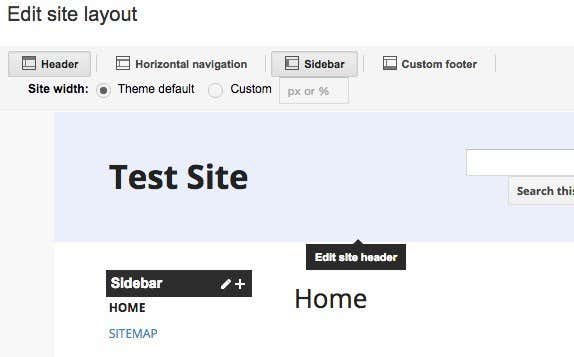
После того, как вы настроили параметры сайта, пришло время убедиться, что вы выбрали нужный макет для всего сайта. Для этого вернитесь на свою домашнюю страницу и снова нажмите на значок шестеренки. На этот раз нажмите (time click)Редактировать макет сайта(Edit site layout) .

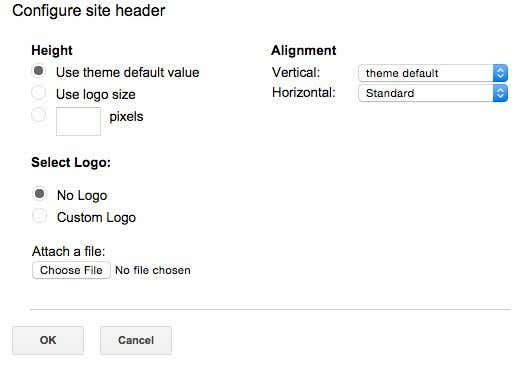
Изменить макет сайта очень просто. По умолчанию заголовок(Header) и боковая панель(Sidebar) выбраны и включены. Если вы хотите удалить или добавить раздел, просто нажмите на соответствующую кнопку вверху. Когда у вас есть нужные разделы, вы можете навести указатель мыши на раздел, чтобы отредактировать его. Вы также можете выбрать пользовательскую ширину сайта(custom site width) , если хотите. Например, когда вы нажимаете на заголовок, вы получаете все параметры заголовка, которые вы можете настроить.

Вы можете нажать на боковую панель, чтобы выбрать, хотите ли вы ее на правой или левой стороне сайта, и отрегулировать ширину. Вы можете щелкнуть по нижнему колонтитулу, чтобы выбрать нужные ссылки и т. д. Если вы решите добавить собственный нижний колонтитул(custom footer) , вы можете вставлять изображения, таблицы и т. д. Для моего примера страницы(example page) , показанного выше, я избавился от боковой панели и верхнего колонтитула. .
После того, как эти два пункта выполнены, пора приступать к редактированию и созданию страниц. Прежде чем мы углубимся в это, нужно понять еще одну концепцию. В Google Sites можно создать четыре типа страниц: Веб-страница(Web Page) , Объявления( Announcements) , Картотека( File Cabinet ) и Список( List) . Домашняя страница(home page) по умолчанию настроена на веб-страницу.
Страница объявлений(Announcements) — это страница блога,(blog page) на которой сообщения перечислены в хронологическом порядке. Страница файлового кабинета(File Cabinet) позволяет загружать файлы и перечислять их на странице. Страница списка(List) позволяет вам создать список элементов и отобразить их в формате таблицы. Вы можете изменить шаблон страницы в любое время(page anytime) , щелкнув значок шестеренки на странице и выбрав « Изменить шаблон страницы»(Change page template) .
Теперь вернитесь на свою домашнюю страницу и нажмите(home page and click) на маленький значок карандаша вверху, чтобы отредактировать страницу. Вы увидите новое меню в верхней части страницы.

По умолчанию макет новой страницы установлен на «Один столбец (простой)»(One Column (Simple)) . Вы можете изменить это, щелкнув пункт меню « (menu option)Макет(Layout) » . Простые версии не имеют верхнего или нижнего колонтитула(header or footer) .

На моей странице примера я выбрал Two column (simple) . Теперь вы можете начать добавлять материалы на свою страницу! Чтобы добавить таблицу, щелкните пункт меню «Таблица(Table menu) » и выберите размер таблицы с точки зрения строк и столбцов. Чтобы вставить что-либо еще, щелкните пункт меню « Вставить(Insert) ».

Вы можете вставлять всевозможные элементы, такие как ссылки на изображения, текстовые поля, поля HTML , календари, диаграммы, карты, видео YouTube(YouTube videos) и т. д . Поскольку Сайты Google(Google Sites) принадлежат Google , они интегрируются с Документами Google(Google Docs) , электронными таблицами(Spreadsheets) , видеовстречами(Hangouts) и другими службами Google . В разделе «Гаджеты(Gadgets) » вы увидите «Недавние сообщения», «Недавно обновленные файлы» и «Последние элементы списка» .(Recent list)
Вы можете добавить их на страницу только в том случае, если вы уже создали страницу объявлений(Announcements) , страницу картотеки(File Cabinet) и страницу списка(List) соответственно. На моей странице примера,(example page) показанной вверху, эти три элемента добавлены во второй столбец. При работе с текстом вы можете щелкнуть вкладку « Формат(Format) », чтобы выбрать различные стили заголовков и т. д.

Обратите внимание: если вы хотите добавить на свою страницу какой-либо вид CSS , JavaScript или пользовательский HTML(JavaScript or custom HTML) , вам нужно будет вставить поле HTML(HTML box) . Вы можете просматривать HTML для каждой области содержимого страницы, но вы можете вносить очень мало изменений в CSS и HTML(CSS and HTML) .
Наконец, вы можете создать новую страницу, нажав кнопку « Создать страницу(Create Page) » , которая находится слева от кнопки « Настройки ».(Settings)

Дайте вам имя страницы, выберите шаблон страницы(page template) , а затем выберите местоположение вашей страницы. Вы можете создать страницу верхнего уровня(level page) или поместить ее под другую страницу.
Ну, это основы для создания простой веб-страницы или веб-сайта(webpage or website) с помощью Google Sites(Google Sites) . В нем нет ничего особенного, но он очень прост в использовании и изучении. Это также совершенно бесплатно, что приятно. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии. Наслаждаться!
Related posts
7 Proven Ways к Increase Website Traffic
Как добавить Discord Widget на ваш Website
Как настроить свой собственный веб-сайт, похожий на Twitter, используя тему WordPress P2
Как быстро и легко настроить интернет-магазин
10 лучших мест, где можно найти бесплатные HD-изображения и видео для вашего сайта
8 шагов, чтобы ваш веб-сайт соответствовал GDPR
Как отозвать доступ к сторонним веб-сайтам в Facebook, Twitter и Google
Мошенники онлайн-знакомств: 10 красных флажков, чтобы обнаружить и избежать их
15 лучших VPN для Google Chrome до Access Blocked Sites
10 Ways до Fix Google Photos не Backing UP
Что такое Custom Domain and How, чтобы установить один
Как сделать изогнутые line graph в Excel and Google Sheets
6 Ways для удаления Duplicates в листах Google
Как отследить кого-то, используя онлайн-источники
Как поделиться и опубликовать изображения в Instagram
Окончательный список советов, лайфхаков и ярлыков YouTube
10 основных плагинов WordPress для сайта малого бизнеса
Как Quickly Wrap Text в Google Sheets?
Как создать простую веб-страницу бесплатно
Как удалить Google or Gmail Profile Picture?