Как делать снимки экрана на всю страницу в Chrome и Firefox
Благодаря встроенным утилитам для захвата экрана вы можете делать снимки экрана как на компьютерах с Windows , так и на Mac без необходимости установки стороннего приложения. Эти встроенные утилиты также предлагают настраиваемые параметры, чтобы вы могли делать снимки экрана так, как хотите.
Однако есть несколько областей, где эти утилиты не работают. Одна из них заключается в том, что вы не можете делать полноценные скриншоты веб-страниц в своем браузере. Инструменты захватывают только видимую часть экрана и не позволяют делать скриншоты сайтов с прокруткой.

К счастью, два популярных веб-браузера — Chrome и Firefox — имеют как встроенные опции, так и сторонние расширения, позволяющие делать скриншоты страниц целиком .
В зависимости от того, насколько простой вы хотите сделать задачу, вы можете использовать расширения браузера или параметры по умолчанию. Здесь мы научим вас, как использовать оба.
Сделать снимок экрана на всю страницу в Chrome (без расширения)
Никто не знает, почему, но Google поместил возможность делать полноэкранные снимки экрана глубоко в браузере Chrome . Если вы не проверили все параметры в браузере, вы, вероятно, никогда не видели этот параметр в своем браузере.
Но как только вы его найдете, делать снимки экрана любым удобным для вас способом становится просто.
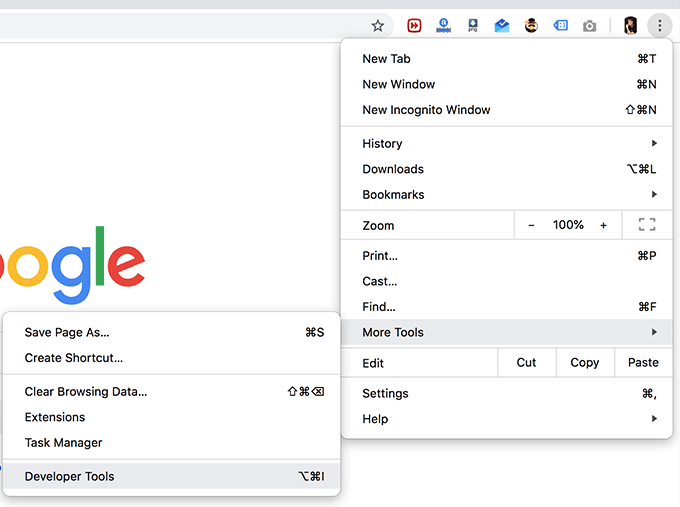
- Запустите браузер Chrome на своем компьютере. Нажмите на три точки в правом верхнем углу и выберите « Дополнительные инструменты(More Tools) », а затем « Инструменты разработчика(Developer Tools) » .

- Панель запустится и появится в нижней части браузера. Нажмите(Click) на три точки в правом верхнем углу панели и выберите вариант с надписью « Выполнить команду»(Run command) . Это позволит вам запускать команды в вашем браузере.

- Теперь вы сможете искать и запускать команды в Chrome . Найдите термин « скриншот(screenshot) », а затем нажмите « Сделать полноразмерный снимок экрана(Capture full size screenshot) » в результатах поиска.

- Он сделает полный снимок экрана вашей текущей вкладки и предложит вам сохранить файл на вашем компьютере.

- Запустите сохраненный файл в средстве просмотра фотографий, и вы обнаружите, что он включает в себя всю веб-страницу, на которой вы были.
Сделайте снимок экрана на всю страницу в Chrome (с расширением)
Вышеупомянутый метод должен отлично работать для создания снимков экрана, но это не идеальный метод, если вы делаете много снимков экрана(capture a lot of screenshots) в своем браузере. Идти в панель разработчика и запускать команду для каждого снимка экрана просто не имеет смысла.
К счастью, у вас есть расширение для вашего браузера, позволяющее делать скриншоты страниц целиком одним нажатием кнопки. Расширение находится прямо в строке меню вашего браузера, и при нажатии на него делается снимок экрана текущего окна.
- Перейдите на страницу захвата экрана во весь экран(Full Page Screen Capture page) на сайте расширений Chrome.
- Нажмите на кнопку с надписью « Добавить в Chrome(Add to Chrome) » , чтобы добавить расширение в ваш браузер. Нажмите(Click) « Добавить расширение(Add extension) » в подсказке, которая появляется на вашем экране.

- Когда расширение будет добавлено в Chrome , щелкните его значок в строке меню, и оно сделает полный снимок экрана текущей вкладки.

- Затем вам будет предложено сохранить снимок экрана в формате PDF(PDF) или PNG на вашем компьютере. Выберите вариант, который вы предпочитаете.

Хотя расширение должно нормально работать на большинстве веб-сайтов, есть некоторые сайты, которые могут ограничивать использование таких расширений. В этих случаях расширение не будет работать, и вы не сможете делать скриншоты.
Сделать скриншот всей страницы в Firefox (без расширения)
Firefox также имеет встроенное меню для разработчиков, позволяющее делать скриншоты страниц целиком(let you capture full page screenshots) без необходимости установки надстройки. По сравнению с Chrome найти и использовать эту опцию в Firefox проще.
- Запустите Firefox на своем компьютере. Нажмите(Click) на три горизонтальные линии в правом верхнем углу и выберите « Веб-разработчик(Web Developer) », а затем « Режим адаптивного дизайна»(Responsive Design Mode) .

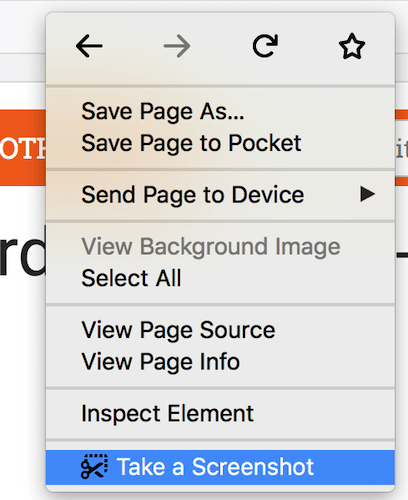
- Вы можете настроить разрешение страницы с помощью опций вверху. Затем щелкните правой кнопкой мыши в любом месте веб-страницы и выберите параметр « Сделать снимок экрана(Take a Screenshot) » .

- Теперь вы сможете выбрать область, чтобы сделать снимок экрана, но это не то, что вам нужно. Вариант, который вы ищете, называется « Сохранить всю страницу»(Save full page) и щелкните его в правом верхнем углу страницы.

- Он сделает снимок и покажет вам снимок экрана. Нажмите(Click) на кнопку « Загрузить(Download) » , чтобы загрузить его на свой компьютер.

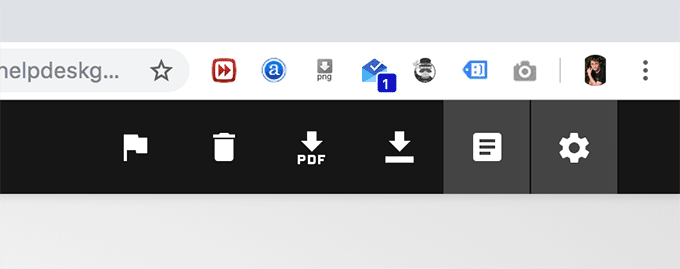
- Firefox сохранит скриншот в папке загрузок по умолчанию для браузера. Вы можете щелкнуть значок загрузки в строке меню, чтобы получить доступ к скриншотам и другим загруженным файлам.
Сделать снимок экрана на всю страницу в Firefox (с расширением)
Если вы не возражаете против установки надстройки в браузере, есть надстройка, которая позволяет делать скриншоты всей страницы в Firefox одним нажатием кнопки.
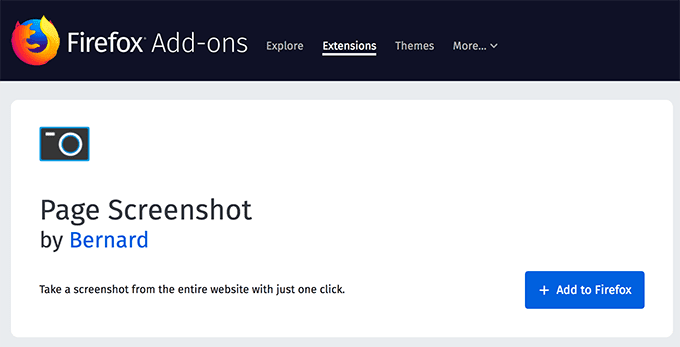
- Перейдите на страницу надстройки «Снимок страницы»(Page Screenshot add-on page) в Firefox и нажмите кнопку « Добавить в Firefox(Add to Firefox) » . Нажмите « Добавить(Add) » на следующем экране.

- Щелкните значок(Click) надстройки в строке меню и выберите « Разрешить(Allow) » . Он предоставит ему необходимые разрешения.

- Он сделает снимок экрана и предложит сохранить его на вашем компьютере.

- Если вы хотите настроить параметры, вы можете сделать это, выбрав « Menu > Add-ons > Extensions », щелкнув три точки рядом с надстройкой и выбрав « Настройки(Preferences) » .

- Параметры, которые вы можете изменить, включают формат изображения снимка экрана, задержку и качество снимка экрана.
Related posts
Как отключить вкладку браузера в Chrome, Safari, Firefox и других
Как изменить стартовую страницу в Chrome и любом веб-браузере
Как открыть Chrome, Edge or Firefox browser в Full Screen mode
Как загрузить автономный (автономный) установщик Google Chrome
Как делать скриншоты на Nintendo Switch
Как делать частичные снимки экрана в Windows
Как сделать любое приложение или игру полноэкранным в Windows
Как заставить Chrome использовать меньше оперативной памяти и процессора
Как использовать частную сеть Firefox, чтобы защитить себя в Интернете
Захватить или взять скриншоты в браузере Chrome or Firefox
Как просмотреть сохраненные пароли Google Chrome
Как сбросить синхронизацию Chrome, чтобы исправить проблемы
Как установить и удалить расширения Chrome
Полное руководство по повышению безопасности Firefox
Что такое безопасный DNS и как его включить в Google Chrome?
Как исправить ошибку «Проверка на вирусы не удалась» в Google Chrome
Отключить, удалить Adobe Flash, Shockwave в Chrome, Firefox, Edge, т.е
Как правильно перенести профиль Firefox
FIX: рекапчи не работает в Chrome, Firefox, или любой браузер
Запретить веб-сайту отправлять уведомления в Chrome
