Как использовать WP Super Cache в блоге WordPress

Сегодня мы сосредоточимся на изучении того, как использовать WP Super Cache в блоге WordPress(WordPress blog) . Есть два отличных плагина, которые можно использовать для кэширования: WP Super Cache и W3 Total Cache . В зависимости от ваших потребностей один из них должен быть включен в вашем блоге, но сегодня мы собираемся обсудить только то, как использовать WP Super Cache в блоге WordPress(WordPress blog) .

Что делает WP Super Cache , так это то, что он берет ваши файлы Dynamic WordPress PHP вашего блога и конвертирует их в статические файлы HTML . Преимущество этого файла в том, что он менее тяжелый, чем реальный файл PHP,(PHP file) и увеличивает скорость загрузки страницы(page load speed) , что в конечном итоге делает посетителя счастливым, поскольку никто не любит ждать. С увеличением скорости загрузки страниц поисковые(page load speed search) системы с большей вероятностью проиндексируют ваши страницы и покажут их потенциальным посетителям.
Что ж, большая часть вышесказанного верна, но есть одна загвоздка: статический HTML-файл(HTML file) будет доступен большинству пользователей, кроме тех, кто зашел на ваш сайт или оставил комментарий в вашем блоге. Эта пристрастность связана с тем, что когда пользователь вошел в систему или разместил комментарий в вашем блоге, отображается его имя, а не статический файл, поэтому(file hence) они обрабатываются устаревшим механизмом кэширования.
Особенность ОС WP Super Cache:
- Позволяет(Allow) использовать сеть доставки(Delivery Network) контента ( CDN ) вместе с системой кэширования(caching system) .
- Сжатые веб-страницы для сокращения времени загрузки.
- Кэширование также доступно для PHP- страниц
- Кэширование также доступно для мобильных устройств и планшетов.
Как использовать WP Super Cache в блоге WordPress(WordPress blog)
Чтобы использовать WP Super Cache в блоге WordPress(WordPress blog) , вам необходимо сначала установить плагин. Давайте посмотрим, как это сделать, перейдите в свою учетную запись администратора(admin account) и в меню « Plugin > Add New » найдите WP Super Cache , затем установите и активируйте плагин.

После установки плагина появится следующее сообщение:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

Вам нужно включить плагин WP Super Cache(WP Super Cache plugin) , прежде чем вы сможете его использовать, просто нажмите на «страницу администрирования плагина», и вы будете перенаправлены к настройкам WP Super Cache(WP Super Cache Settings) .
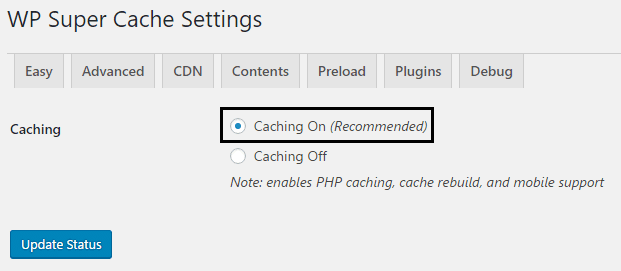
Настроить WP Super Cache
Установите флажок рядом с «Кэширование включено (рекомендуется)», чтобы включить WP Super Cache , и нажмите кнопку « Обновить статус»,(Update Status button) чтобы сохранить изменения.

Теперь давайте проверим, работает ли плагин, нажав кнопку Test Cache(Test Cache button) в разделе Cache Tester . Если все пойдет соответствующим образом, вы увидите что-то вроде этого:

Если по какой-то причине вы хотите удалить кэшированные страницы, просто нажмите кнопку « Удалить кэш»,(Delete Cache button) и все готово.

В дополнительных параметрах(Advanced Options) вы увидите эти 4 настройки:
- Кэширование
- Разнообразный
- Передовой
- Расположение кэша
Давайте просто поговорим о каждом из них и посмотрим, как использовать настройки Wp Super Cache с максимальным потенциалом.
Кэширование
Установите флажок Кэшировать переходы на этот веб-сайт для быстрого доступа (рекомендуется)(Cache hits to this website for quick access (Recommended)) , чтобы включить кеширование.

Далее доступны три варианта кэширования, и по умолчанию PHP будет использоваться для обслуживания файлов кэша, но мы не хотим задействовать PHP , так как это увеличит время загрузки страницы. Поэтому щелкните переключатель(radio button) рядом с « Использовать mod_rewrite для обслуживания файлов кеша(Use mod_rewrite to serve cache files) », что является самым быстрым методом доставки ваших файлов HTML без использования механизма PHP(PHP engine) .
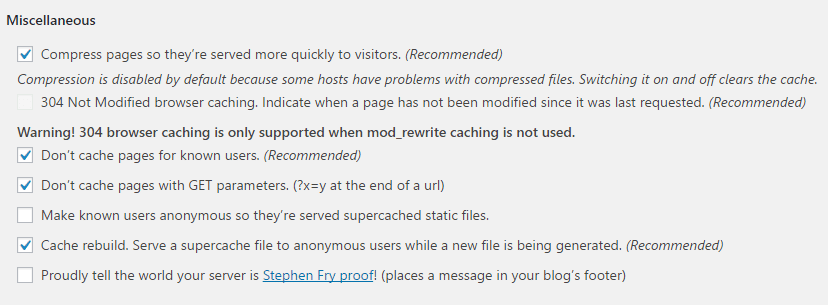
Разнообразный
В разделе « Разное(Miscellaneous) » включите параметры « Сжатие(Compress) страниц», так как по умолчанию этот параметр отключен. Эта опция помогает сократить общее время загрузки страницы(page load time) .

Включите кэширование браузера 304 not Modified,(304 not Modified browser caching) которое указывает, была ли страница изменена или нет с момента последнего запроса. Включите Не кэшировать страницы для известных пользователей, поскольку это позволяет администратору и пользователям(administrator and users) видеть фактические страницы без какого-либо кэширования.
Включите параметр «Не кэшировать с параметрами GET », поскольку эти запросы обрабатываются механизмами PHP , а затем включите параметр «Перестроение кэша(Cache rebuild) ».
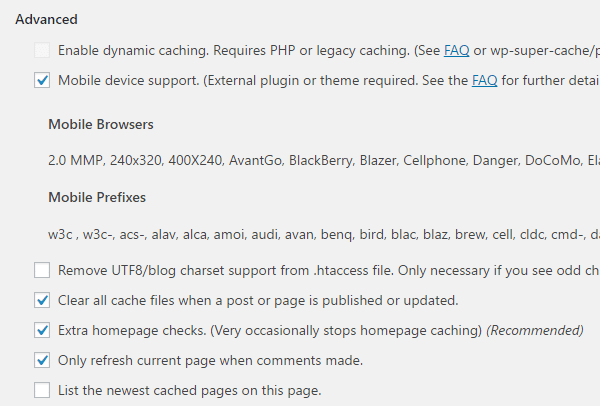
Передовой
Включите поддержку мобильных устройств,(Mobile device) что, очевидно, сделает Wp Super Cache совместимым(Wp Super Cache compatible) с мобильными устройствами. Затем включите параметр « Очистить(Clear) все файлы кеша при публикации публикации или страницы(post or page) », если у вас длинный срок действия кеша(cache expiration date) , или оставьте этот параметр как есть.

Включите дополнительные(Extra homepage) проверки домашней страницы, чтобы кэширование домашней страницы(homepage caching) неожиданно останавливалось, чтобы проверить, правильно ли она работает. Кроме того, включите параметр «Обновлять текущую страницу только при добавлении комментариев», чтобы снова отображать страницу PHP(PHP page) для пользователя, когда он комментирует.
Расположение кэша
Хорошие новости, что вам даже не нужно трогать эту опцию, оставьте все как есть.
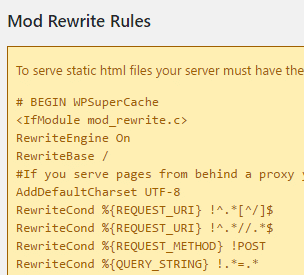
Когда вы закончите со всеми вышеперечисленными настройками, просто нажмите кнопку « Обновить статус(Update status) » . После обновления страницы вы увидите некоторые правила перезаписи режима чуть ниже расширенных настроек, например:

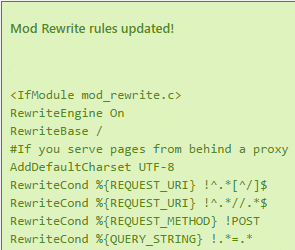
Просто нажмите « Обновить правила Mod_rewrite»,(Update Mod_rewrite Rules) и после его завершения вы увидите что-то вроде этого:

Что ж, я думаю, вы узнали все о дополнительных настройках и можете научить других, как эффективно использовать плагин WP Super Cache(how to use WP Super Cache plugin efficiently) . Но есть еще некоторые настройки, о которых вам нужно знать, прежде чем уйти.
Срок годности и сбор мусора
Здесь вы устанавливаете время и периодичность(time and frequency) кэширования данных на вашем сервере. По умолчанию тайм- аут кеша(cache timeout) установлен на 1800 секунд, но если у вас на сайте большое количество статей, установите меньшее время.

Далее идут Accepted Filenames & Rejected URI(Filenames & Rejected URIs) , здесь вы можете отключить следующие типы страниц для кэширования в соответствии с вашими потребностями:
- Отдельные сообщения
- Страницы поиска
- Страницы автора
- Титульная страница
- Категория
- Архивы
- Страницы
- Фиды
- Дома
- Теги
Что ж, вам не нужно возиться с этой настройкой, так что двигайтесь вперед.
Включить поддержку CDN
Чтобы включить поддержку CDN(CDN support) с помощью плагина WP Super Cache(WP Super Cache plugin) , вам необходимо поставить галочку напротив Включить поддержку CDN(Enable CDN support) ( убедитесь(Make sure) , что вы выбрали вкладку CDN(CDN tab) рядом с дополнительными настройками).

Затем введите свой локальный URL-адрес или внешний URL(URL or Offsite URL) -адрес , например http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js , и нажмите «Сохранить изменения».
Содержание
Следующая вкладка — Content , расположенная рядом с CDN . Здесь вы можете восстановить кешированную статистику, так как она не создается автоматически. Также вы можете удалить просроченные страницы и кеш.

Предварительная загрузка
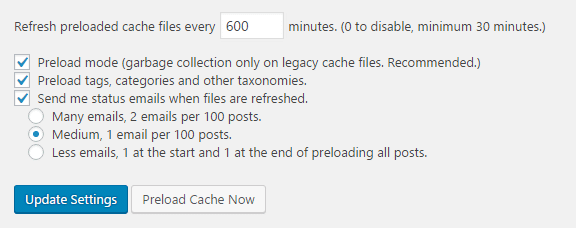
Опция предварительной загрузки(Preload option) кэширует все страницы и сообщения вашего веб-сайта, а затем предоставляет статическую версию всем посетителям. Этот параметр по умолчанию установлен на 0, что на самом деле является отключенным состоянием. Минимальное требуемое время составляет 30 минут, и вы также должны включить все параметры предварительной загрузки, чтобы действительно воспользоваться преимуществами этого плагина.

Затем нажмите «Обновить настройки(Update Settings) » и после обновления страницы нажмите кнопку «Предварительно загрузить кэш(Preload Cache) сейчас». Вы увидите резкое улучшение скорости загрузки вашей страницы,(page load speed) как только кеш начнет создаваться для вашего сайта.
Мы надеемся, что эта статья была вам полезна, и вы успешно научились использовать плагин WP Super Cache(WP Super Cache plugin) в блоге WordPress(WordPress blog) . После того, как вы внедрили вышеуказанные настройки, скорость загрузки вашего сайта(site load speed) резко возрастет. Если у вас все еще есть какие-либо вопросы относительно этого поста, не стесняйтесь задавать их в комментариях.
Есть предложения добавить сюда? Есть ли у вас какой-нибудь секретный трюк, чтобы увеличить скорость загрузки страницы(page load speed) ? Предложения здесь всегда приветствуются!
Related posts
Как переместить WordPress site от одного хоста на другой
Как установить и настроить WordPress на Microsoft Azure
Как бегать восколы быстро WordPress на Microsoft Azure
Как настроить Privacy в WordPress и почему это важно
Как установить WordPress на Google Cloud Platform
Must Have WordPress Yoast SEO Settings 2021
Рецензия на книгу: Создайте свой собственный веб-сайт: шуточное руководство по HTML, CSS и Wordpress
Как удалить все следы плагина WordPress
Как сделать WordPress Site Secure
Как использовать Lumen5, чтобы превратить сообщение в блоге в видео
Как обновить PHP в WordPress
Учебное пособие по WordPress Gutenberg: как использовать новый редактор
WordPress показывает HTTP Error при загрузке изображений
Protect и закрепите WordPress website от хакеров
10 основных плагинов WordPress для сайта малого бизнеса
Как вручную настроить WordPress на домене
11 лучших плагинов для подкастов WordPress
7 советов по WordPress для мобильного сайта
Создание Child Theme в WordPress
Показать выдержку на главной странице WordPress blog
