Как создать простую веб-страницу бесплатно
Веб-(Web) хостинг предназначен не только для блоггеров, авторитетных компаний и людей, работающих на дому, которые продают вещи из своего дома. Сделать сайт может каждый. На самом деле, вам даже не нужен полноценный веб-сайт, чтобы опубликовать несколько страниц в Интернете.
Если вы хотите избежать хлопот, связанных с покупкой доменного имени(domain name) , настройкой услуги хостинга(hosting service) , выбором программы редактирования и всеми другими головными болями, связанными с запуском веб-сайта, у вас есть другие варианты.

Если вы не хотите создавать целый веб-сайт, но вам нужно сделать одну или две страницы доступными в Интернете для доступа других людей, вы можете использовать один из инструментов, описанных ниже. Они отлично подходят для всего: от страницы «Свяжитесь со мной», общего резюме, help/info document , рекламы вашего продукта, одностраничного веб-сайта (или более) и т. д.
Совет(Tip) : Вы также можете размещать веб-страницы со своего компьютера с помощью IIS или в Интернете с помощью таких сервисов, как Wix .
Гугл документы(Google Docs)

Документы Google(Google Docs) — это онлайн- инструмент для обработки текстов,(word processing tool) которым вы, возможно, уже пользовались. Он полностью работает в вашем браузере и сохраняет(browser and saves) в вашей учетной записи Google(Google account) по мере того, как вы пишете, но знаете ли вы, что он также позволяет бесплатно публиковать веб-страницы в Интернете?
Открыв документ, выберите « Файл»(File ) > «Опубликовать в Интернете(Publish to the web) » и выберите « Опубликовать(Publish) » на вкладке « Ссылка ». (Link)Скопируйте сгенерированную ссылку и поделитесь ею со всеми, кому вы хотите предоставить доступ к странице. Если вместо этого вы используете меню « Файл»(File ) > « Поделиться(Share ) », вы можете выбрать конкретных людей, которым вы хотите поделиться.
Мы поместили Google Docs как(number one) лучший способ бесплатной публикации веб-страниц, потому что вы можете отменить публикацию в любое время, вносить изменения в свою страницу так часто, как хотите, и даже делиться страницей только с определенными людьми вместо весь интернет.
Страницы GitHub(GitHub Pages)
GitHub Pages — это часть GitHub , которая используется в основном для обмена кодом. Однако вы также можете загрузить файлы своего веб-сайта, чтобы разместить на нем свою веб-страницу или весь сайт.
Шаг 1(Step 1) : Создайте учетную запись GiHub(Make a GiHub account) .
Примечание(Note) . Выбранное вами имя пользователя всегда будет отображаться на веб- странице GitHub . (GitHub web)Вот пример страницы, созданной с помощью этого сервиса, где «jayfguest» — это имя пользователя, а «sample» — имя, выбранное(name chosen) для сайта (что вы сделаете ниже): https://jayfguest.github.io/sample/
Шаг 2(Step 2) : Выберите « Продолжить(Continue) » на странице с вопросом, хотите ли вы бесплатную или профессиональную учетную запись ( по умолчанию выбрана « Бесплатная », поэтому убедитесь, что это так, прежде чем продолжить).(Free)

Шаг 3(Step 3) : Выберите « Пропустить этот шаг(skip this step) » на следующей странице или при желании заполните анкету.
Шаг 4.(Step 4) Подтвердите свою новую учетную запись, выбрав ссылку « Подтвердить адрес электронной почты(Verify email address) » в электронном письме, которое вы получили от GitHub .
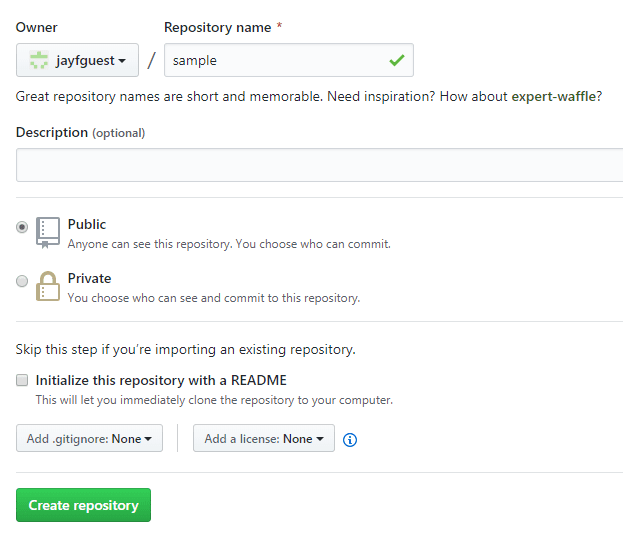
Шаг 5(Step 5) : Откройте страницу « Создать новый репозиторий(Create a New Repository) » и заполните данные для сайта, который вы хотите создать. Поле имени репозитория(Repository name ) будет отображаться в URL -адресе . Также не забудьте выбрать Public .

Шаг 6(Step 6) : Выберите Создать репозиторий(Create repository) .
Шаг 7(Step 7) : Выберите загрузку существующего файла,(uploading an existing file) чтобы загрузить содержимое вашего веб-сайта.

Шаг 8(Step 8) : Перетащите на страницу файлы, которые вы хотите преобразовать в веб-сайт, или нажмите « Выбрать файлы(choose your files) », чтобы найти их.
Примечание(Note) . Домашняя страница должна называться index.html .

Шаг 9(Step 9) : Выберите Зафиксировать изменения(Commit changes) .

Шаг 10.(Step 10) Перейдите в « Настройки(Settings) », прокрутите страницу вниз до « GitHub Pages » и измените « Источник(Source) » на главную ветку(master branch) .

Обратите внимание(Notice) на URL -адрес на скриншоте выше. Здесь будет URL вашего GitHub Pages(GitHub Pages URL) после завершения этого последнего шага.
Если вам когда-нибудь понадобится внести изменения в свою веб-страницу, выберите ее в своем репозитории и используйте кнопку редактирования,(edit button) чтобы запустить встроенный редактор. Вам всегда нужно зафиксировать изменения, чтобы они были опубликованы, точно так же, как вы делали выше на шаге 9(Step 9) .
Совет(Tip) : узнайте 10 лучших советов по максимально эффективному использованию GitHub(top 10 tips on getting the most out of GitHub) .
Сайты Google(Google Sites)

Еще один продукт от Google , который позволяет быстро создать веб-сайт, называется Google Sites . Он очень прост в использовании, поддерживает перетаскивание, подключается к вашей учетной записи Google Диска(Google Drive account) , поддерживает несколько страниц и в целом упрощает публикацию веб- (publishing web) контента(content easy) .
Вы можете прочитать все о том, как использовать Google Sites здесь.
HTML-паста(HTML Pasta)

Если у вас есть очень маленький HTML-файл(HTML file) размером менее 1 МБ, вы можете использовать HTML Pasta .
Когда вы размещаете HTML-файл(HTML file) на этом сайте, вы не можете(t get) просмотреть его перед отправкой, вы не можете удалить его после публикации и не можете изменить URL -адрес . Однако вам не нужна учетная запись пользователя,(user account) чтобы разместить файл в Интернете(file online) , так что это полностью анонимно, а это означает, что никто не может узнать, кто его опубликовал.
Все публикуемые страницы имеют такой вид:
https://<numbers and letters>.htmlpasta.com
Вот пример(Here’s an example) простой веб-страницы(web page) , созданной с помощью HTML Pasta .
Related posts
10 лучших мест, где можно найти бесплатные HD-изображения и видео для вашего сайта
13 Best IFTTT Applets (Formerly Recipes) для автоматизации вашего Online Life
7 Proven Ways к Increase Website Traffic
Что такое Custom Domain and How, чтобы установить один
Как добавить Discord Widget на ваш Website
Как быстро и легко сохранить веб-страницу в документ Word
10 Best Free Antivirus Software для Android в 2021 году
Как узнать, кто размещает веб-сайт (веб-хостинговая компания)
Best Free Ways до Share Photos с Anyone
18 лучших сайтов для чтения Comics Online для Free
Как получить Netflix для Free или льготных 7 Возможных вариантов
Лучшее бесплатное программное обеспечение для создания панорам
Wix против Squarespace: какой инструмент веб-дизайна лучше?
3 учетных записи ботов, которые помогут вам сохранить контент из Twitter
10 Best Free Cleaner Apps для Android в 2021 году
14 лучших сайтов для бесплатных уроков компьютерного программирования
Окончательный список советов, лайфхаков и ярлыков YouTube
11 лучших сайтов Watch TV Shows Online для Free
Как скачать полные плейлисты YouTube
Как настроить свой собственный веб-сайт, похожий на Twitter, используя тему WordPress P2
