Лучшие расширения Chrome для выбора цвета для получения цветовых кодов HEX, RGB и HSL
Независимо от того, являетесь ли вы веб-дизайнером(web designer) , художником или просто человеком, который хочет сочетать цвета, Google Chrome предлагает несколько надстроек в Интернет-магазине Chrome(Chrome Web Store) , которые могут вам помочь.
Используя расширение Chrome для выбора цвета , вы можете получить значения HEX , RGB или HSL для любого цвета, который вы хотите в Интернете. Просто(Simply) наведите курсор на цвет и получите код, который вам нужен, чтобы соответствовать цвету.

Вот 10 расширений палитры цветов Chrome , начиная с тех, у которых есть дополнительные функции и функции, которые могут вам понравиться.(Chrome)
1. Инструмент выбора цвета — Geco(Color Picker Tool – Geco)
Вы можете получить цветовой код для любого цвета, который вы видите на веб-странице, с помощью Color Picker Tool – Geco .
- Нажмите кнопку расширения на панели инструментов.
- Наведите курсор на цвет, который хотите идентифицировать.
- Нажмите(Click) , чтобы сохранить цвет в списке расширений.

Затем вы увидите коды HEX , RGB и HSL в разделах (HSL)New и Picked окна расширения. Выберите предыдущий цвет, который вы определили, и вы увидите эти коды в разделе « Новый(New) ».

Дополнительные возможности:
- Автоматически копируйте цветовой код HEX в буфер обмена для удобной вставки там, где это необходимо.(HEX)
- Загрузите (Download)CSV - файл вашей цветовой палитры с кодами HEX , RGB и HSL .
- Настройте(Adjust) параметры копирования в буфер обмена, включения уведомлений и использования щелчка правой кнопкой мыши.
2. АКЦвет(AKColor)
Используйте инструмент «пипетка» от AKColor , чтобы получить цветовой код с любого сайта, который вы видите в Интернете.
- Нажмите кнопку расширения на панели инструментов.
- Выберите пипетку(eyedropper) слева и наведите курсор на цвет, который хотите определить.
- Нажмите(Click) , чтобы просмотреть цветовые коды, а также ближайший цвет и средний цвет области.

Вы увидите красивое всплывающее окно с цветовыми кодами для RGB , RGBA , HEX , HSL и HSLA . Выберите(Choose) любой из кодов, чтобы скопировать значения цвета в буфер обмена. Затем выберите «Выбрать снова»(Pick Again) или «Закрыть( Close) » .

Дополнительные возможности:
- Используйте преобразователь цвета(Color Converter) и генератор градиента(Gradient Generator) , встроенные прямо в расширение.
- Воспользуйтесь(Take) преимуществами сочетаний клавиш для быстрой и легкой идентификации цвета.
- Настройте(Adjust) параметры ночного режима, интерфейса, размера лупы, уровня масштабирования и т. д.
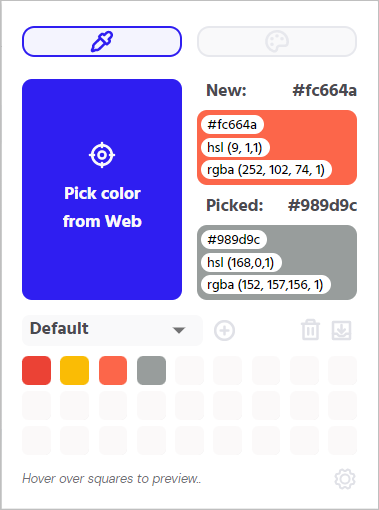
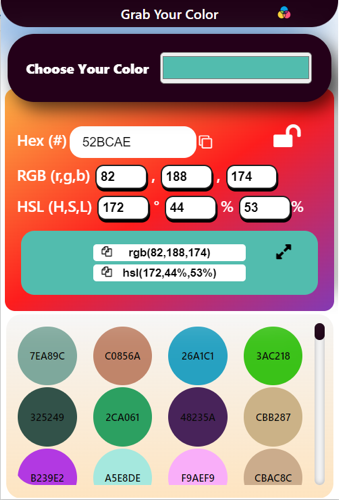
3. Выберите цвет(Pick Color)
Если вы ищете палитру цветов, которую можно использовать в других местах, а не только в Интернете, инструмент « Выбор цвета(Pick Color) » — это инструмент для вас.
- Нажмите кнопку расширения на панели инструментов.
- Выберите Выберите свой цвет(Choose Your Color) , а затем выберите пипетку(eyedropper) .
- Наведите курсор на цвет, который хотите идентифицировать. Это может быть веб-сайт, рабочий стол или другое приложение.
- Нажмите(Click) , чтобы сохранить цвет в расширении.

Затем вы увидите цветовые коды HEX , RGB и HSL в окне расширения. Вы можете скопировать HEX - код, выбрав значок копирования справа от него. Чтобы скопировать значения RGB или HSL , перейдите в раздел ниже и используйте эти значки копирования.

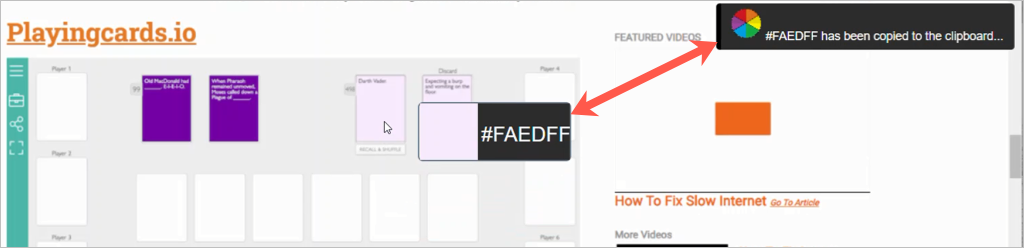
Бонусная функция(Bonus Feature)
С помощью Pick Color вы можете быстро определить цвет на веб-странице и скопировать шестнадцатеричный(HEX) код в буфер обмена всего за пару кликов.
- Щелкните правой кнопкой мыши веб-страницу и выберите «Выбрать цвет на странице»(Pick a color on the page) в контекстном меню.
- Наведите курсор на цвет, и вы увидите прикрепленный HEX - код.
- Нажмите(Click) , чтобы скопировать шестнадцатеричный(HEX) код цвета в буфер обмена.

4. Палитра цветов(Color Picker) (от linangdata.com)
Для другого расширения Chrome с полезными дополнительными функциями(Chrome extension with useful extra features) взгляните на Color Picker от linangdata.com.
- Нажмите кнопку расширения на панели инструментов и перейдите на вкладку « Пипетка ».(Eyedropper)
- Выберите « Пипетка»(Eyedropper) и наведите курсор на цвет. Вы увидите, что шестнадцатеричный(HEX) код появляется при перемещении указателя.
- Нажмите(Click) , чтобы сохранить цвет в списке расширений и одновременно скопировать шестнадцатеричный(HEX) код в буфер обмена.
- Снова откройте расширение с помощью кнопки на панели инструментов, и вы увидите коды HEX , RGB , HSL , HSV и CMYK . Выберите значок копирования справа от любого из кодов, чтобы поместить его в буфер обмена.

Дополнительные возможности:
- Используйте вкладку « Палитра цветов(Color Picker) » для отображения основных цветов с их цветовыми кодами.
- Попробуйте вкладку « Цветовая шкала(Color Scale ) », чтобы просмотреть различные цветовые оттенки с их цветовыми кодами.
- Перейдите на вкладку Color Blender , чтобы умножить, затемнить, осветлить и наложить цвета.
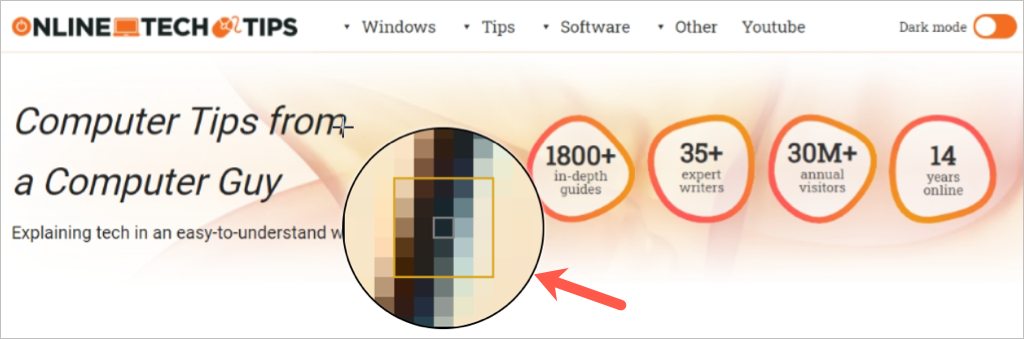
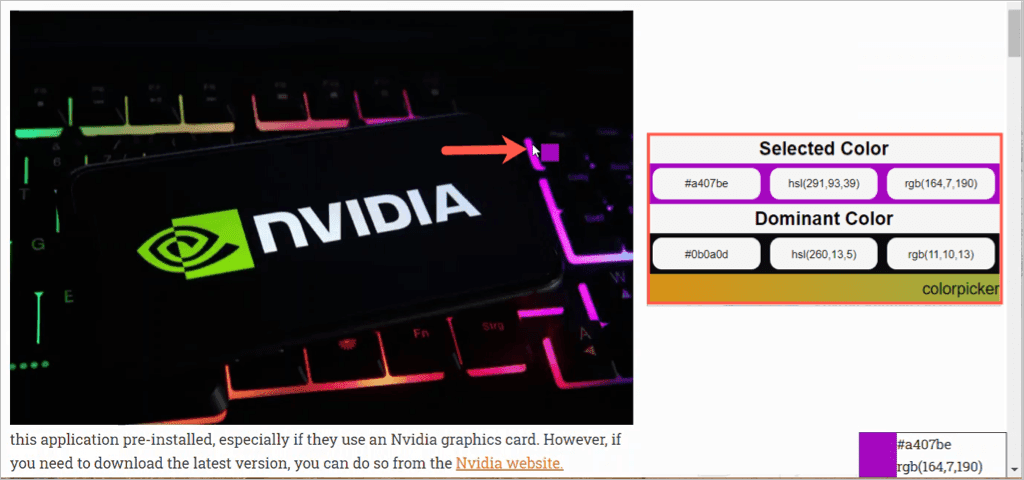
5. Пипетка для глаз(Eye Dropper)
Eye Dropper — хороший вариант выбора цвета для Chrome с несколькими бонусами, которые могут вам понравиться.
- Нажмите кнопку расширения на панели инструментов.
- Выберите «Выбрать цвет с веб-страницы»(Pick color from web page) и наведите курсор на цвет. При перемещении указателя вы увидите значения HEX и RGB в правом нижнем углу окна браузера.
- Щелкните(Click) цвет, чтобы сохранить его в списке расширений.
- Когда вы снова откроете расширение, вы увидите цветовые коды HEX , HSL и RGB вместе с названием этого цвета в разделе « Выбранный(Selected) цвет».

Дополнительные возможности:
- Используйте вкладку «Палитра цветов», чтобы смешивать собственные цвета .(Color Picker)
- Экспортируйте(Export) свою историю цветов в виде файла CSV с цветовыми кодами.(CSV)
- Настройте(Adjust) параметры копирования в буфер обмена, изменения внешнего вида указателя и отключения информации о цвете при перемещении курсора.
6. Черная креветка(Black-shrimp)
Если вы хотите определить цвета, а затем сгруппировать их для быстрого доступа, посмотрите Black-shrimp .
- Нажмите кнопку расширения на панели инструментов. Откроется небольшое окно надстройки слева.
- Наведите курсор на цвет, который хотите идентифицировать, и щелкните.
- Вы сразу же увидите HEX - код в окне. Используйте раскрывающийся список рядом с определенным цветом, чтобы просмотреть цветовые коды RGB или HSL .
- Чтобы сохранить цвет, выберите знак плюса(plus sign) в нижней части окна.

Дополнительные возможности:
- Добавьте группу с помощью значка папки(folder) и перетащите в нее сохраненные цвета.
- Экспортируйте(Export) сохраненные цвета в виде файла ASE ( Adobe Swatch Exchange ).
- Используйте(Use) сочетания клавиш, чтобы добавить цвет, создать группу, удалить или экспортировать.
7. Легкая палитра цветов(Easy Color Picker)
Если модные дополнительные функции не для вас, и вы хотите простое расширение, взгляните на Easy Color Picker .
- Нажмите кнопку расширения на панели инструментов.
- Нажмите кнопку(Pick) «Выбрать» в правом верхнем углу и наведите курсор на цвет. При перемещении указателя вы увидите значения HEX и RGB в правом нижнем углу окна браузера.
- Щелкните нужный(Click) цвет, а затем снова откройте расширение с помощью кнопки, чтобы просмотреть коды HEX , RGB и HSL .

Хотя для цветовых кодов нет простых вариантов копирования, вы можете щелкнуть правой кнопкой мыши внутри каждого поля и выбрать « Копировать(Copy) » , если вам нужно вставить значения в другое место.

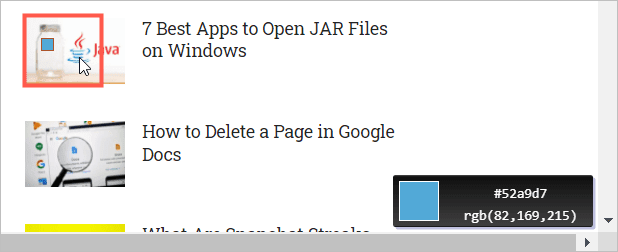
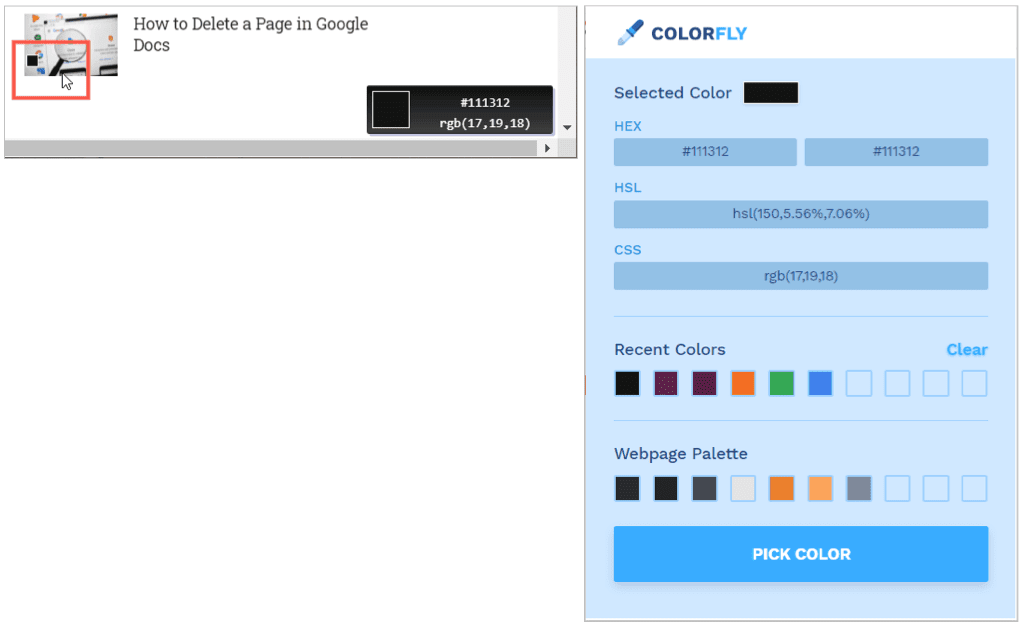
8. Палитра цветов Colorfly(Colorfly Color Picker)
Подобно Easy Color Picker , это Colorfly Color Picker . Возьмите(Grab) цвет, просмотрите код и скопируйте значения, если это необходимо.
- Нажмите кнопку расширения на панели инструментов.
- Нажмите кнопку «Выбрать цвет(Pick Color) » и наведите курсор на цвет. При перемещении курсора вы можете просматривать значения HEX и RGB в правом нижнем углу окна браузера.
- Щелкните нужный(Click) цвет, и вы увидите коды HEX , RGB и HSL в окне расширения. Выберите(Select) любой цветовой код, чтобы скопировать его в буфер обмена.

9. Палитра цветов(Color Picker) (от kipelovvycheslav)
Еще одно базовое расширение для браузера Chrome(Chrome browser extension) имеет то же имя, что и другое в нашем списке, Color Picker , на этот раз от kipelovvycheslav.
- Нажмите кнопку расширения на панели инструментов.
- Наведите курсор на цвет, который хотите идентифицировать, и щелкните.
- Снова откройте расширение, чтобы увидеть цветовые коды HEX , HSL и RGB .

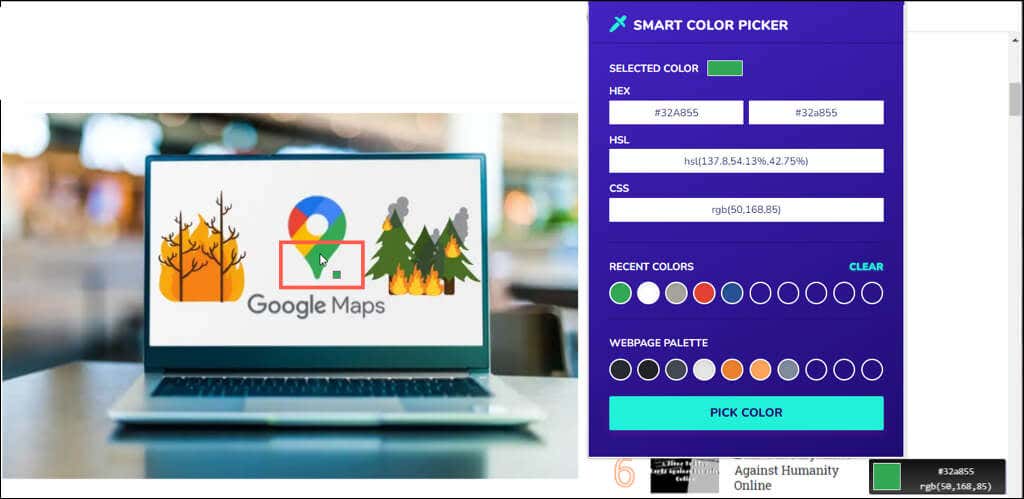
10. Умная палитра цветов(Smart Color Picker)
Последнее, простое расширение Chrome без наворотов — Smart Color Picker .
- Нажмите кнопку расширения на панели инструментов.
- Нажмите кнопку «Выбрать цвет(Pick Color) » и наведите курсор на цвет. При перемещении курсора вы увидите значения HEX и RGB в правом нижнем углу окна браузера.
- Щелкните нужный(Click) цвет, а затем снова откройте расширение с помощью кнопки, чтобы просмотреть коды HEX , RGB и HSL . Выберите(Select) любой цветовой код, чтобы скопировать его в буфер обмена.

Надеемся, что хотя бы одна из этих палитр цветов расширения Chrome — это именно то, что вам нужно. Любите ли вы дополнительные функции или предпочитаете простоту, все они отличные варианты.
Чтобы получить дополнительную помощь, посмотрите, как установить или удалить расширения в Chrome(install or remove extensions in Chrome) .
Related posts
3 лучших VPN-расширения Chrome для безопасного просмотра веб-страниц
9 лучших расширений OpenOffice, которые вы должны установить прямо сейчас
6 Best Reddit Alternatives Вы можете использовать бесплатно
6 Best Online Paraphrasing Tools до Rewrite Text
7 Best Apps and Websites в часы Videos Together
6 лучших мобильных платежных приложений
Apple Wallet против Google Pay — что лучше?
10 лучших шаблонов Evernote
Best Free Karaoke Software для Windows
5 Best Apps для покупки Stocks для Free
9 лучших бесплатных автономных GPS-приложений для Android
14 лучших приложений для Android для продажи подержанных вещей на месте (2022 г.)
7 лучших программ для чтения PDF для Windows в 2020 году
5 Best Spotify Alternatives для Music Streaming
Best Apps, чтобы сделать Video Calls Between Android and iPhone
9 Best Discord Voice Changer Software (2021)
7 Best iTunes Альтернативы для управления вашим Music Collection
12 Best Free Android Calculator Apps and Widgets
13 Best бесплатные альтернативы Microsoft Visio
5 Best Video Converters для Android