Создайте собственное приложение Windows для любой веб-страницы с помощью Nativefier.
Вы часто пользуетесь некоторыми веб-сайтами? Наличие собственного приложения для них на вашем компьютере действительно может сделать их более доступными. Представьте(Imagine) , что вам не нужно заходить в браузер и искать вкладку, на которой открыт ваш сайт. В этом посте мы рассмотрели инструмент командной строки под названием Nativefier , который позволяет создавать собственные приложения для любого веб-приложения или веб-страницы. Мы также рассмотрели шаги, которые вы можете выполнить, чтобы создать собственное приложение для любой из ваших любимых веб-страниц.
Нативиер Обзор
Nativefier имеет открытый исходный код, написан на JavaScript и использует Electron для создания нативных приложений для Windows , Mac и Linux . Приложения, созданные Nativefier , могут сохранять некоторые конфигурации и настройки, чтобы вы могли работать как с приложениями. Чтобы использовать Nativefier , на вашем компьютере должен быть установлен Node.js. Если у вас его еще нет, вы можете ознакомиться с нашей статьей о том, как установить Node.js в Windows здесь .
Как создавать нативные приложения
1. Откройте окно CMD в нужном каталоге.
2. Выполните следующую команду, чтобы установить Nativefier .
npm install -g nativefier
3. После завершения установки вы можете выполнить следующую команду, чтобы создать собственное приложение для любой веб-страницы или веб-приложения.
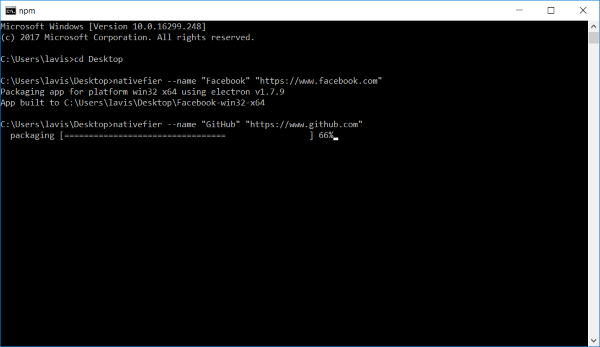
nativefier --name “Application Name” “http://applicationurl.com”

Это должно создать приложение с именем Application Name , URL-адрес которого — http://applicationurl.com.Теперь вы можете открыть папку, созданную Nativefier , и найти исполняемый файл вашего приложения. Вы можете создать ярлыки для этого исполняемого файла, чтобы запускать его непосредственно из меню «Пуск», панели задач или любого другого места по вашему выбору.
Поддержка флэш-памяти(Flash Support)
Если для выбранного веб-сайта требуется поддержка флэш-памяти, вы можете легко добавить ее, добавив тег –flash в команду установки. Команда станет:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Для работы flash требуется Google Chrome или вам нужно вручную установить плагин PepperFlash Chrome(PepperFlash Chrome Plugin) .
Меню приложения(Application Menu)
Поскольку эти приложения представляют собой не что иное, как WebView , обернутый вокруг желаемого URL -адреса . Вы можете выполнять некоторые основные операции, которые вы могли бы выполнять в обычном веб-браузере. Для этого вы можете получить доступ к меню приложения, нажав клавишу «Alt» на клавиатуре. Теперь, используя эти меню, вы можете перемещаться вперед или назад или перезагружать все приложение.

Как и в большинстве веб-браузеров, вы можете легко увеличивать масштаб с помощью Ctrl+= и уменьшать с помощью Ctrl+- . Есть даже возможность включить полноэкранный режим. Самое приятное в приложениях, созданных Nativefier , заключается в том, что они поставляются с полноценными инструментами разработчика, подобными Chrome. Вы получаете доступ к консоли, сети и всем другим функциям, предлагаемым Chrome Developer Tools . Вы можете включить/отключить инструменты разработчика, нажав Ctrl+Shift+I .
Как уже упоминалось, приложения могут сохранять некоторую минимальную конфигурацию, и это можно очистить, перейдя в меню приложения и выбрав « Изменить(Edit ) », а затем « Очистить данные приложения». (Clear App Data.)Это должно полностью сбросить приложение со всеми сеансами или логинами, которые вы могли сохранить.
Портативность(Portability)
Все приложения, созданные с помощью Nativefier , являются переносимыми. Вы можете легко носить их с собой во всей их конфигурации. Это гарантирует, что ваши данные будут везде, и вам не нужно будет снова и снова входить в систему.
Nativefier — отличный инструмент для вашей коллекции. Если вы используете какой-либо веб-сайт так часто, что вам хочется иметь для этого собственное приложение, вы должны попробовать Nativefier . Сгенерированные приложения просты, быстры и надежны. Кроме того, использование ваших любимых веб-приложений в специальном собственном окне — это в целом отличный опыт. Я использовал Nativefier для создания нативных приложений для большинства социальных сетей(Social Networks) , GitHub и других веб-приложений. Нажмите (Click) здесь,(here)(here) чтобы узнать больше о Nativefier.
Related posts
Best Free C++ IDE для Windows 10
CudaText - бесплатный Code Editor для программистов Windows
SynWrite Editor: Free Text & Source Code Editor для Windows 10
Best Free PHP IDE для Windows 10
Как сделать нативный Windows app для любого веб-сайта или веб-приложения
Потеряли установочный диск Windows 7? Создать новый с нуля
Create desktop ярлык до Switch User Accounts в Windows 11/10
Create Мощные жесты мыши с StrokesPlus для Windows 10
Create desktop ярлык для переключения на определенный WiFi network в Windows 10
Create Простые заметки с PeperNote для Windows 10
Create Анимированный курсор для Windows 10 с AniTuner
4 отличных инструмента для создания пакетов установщика Windows
Как Create and Manage Storage Spaces от настроек Windows 10
Как настроить и использовать Docker Desktop на Windows
Уведомления Visualizer позволяет проверить уведомления о приложений
Create Несколько System Images на одном внешнем приводе в Windows 10
Coolbarz: Create XP style desktop toolbar в Windows 10
Create Легкие резервные копии электронной почты с KLS Mail Backup для Windows PC
Создавайте новые учетные записи и группы пользователей Windows, как ИТ-специалист.
Создание пользовательских сочетаний клавиш для чего угодно в Windows 10
