Как включить и использовать функцию скриншотов в браузере Firefox
Скриншоты(Screenshots) — один из самых недооцененных элементов маркетинга. Сознательно(Knowingly) или неосознанно, это очень помогает в воздействии на решение человека. Например, когда вы загружаете приложение, вы сначала проверяете его скриншоты, поскольку они представляют собой быструю и наглядную раскадровку потока процесса. Это создает хорошее первое впечатление, позволяет разработчику раскрыть наиболее важные функции приложения и помогает ему почувствовать, что он принимает более взвешенное решение. Более того, их можно использовать для общения, где язык выступает в качестве барьера. Вам не нужно разглагольствовать абзац за абзацем, чтобы донести мысль. Большинство браузеров поддерживают эту функцию захвата экрана. Mozilla Firefox также добавила эту функцию в виде скриншотов Firefox(Firefox Screenshots) .
ОБНОВЛЕНИЕ(UPDATE) : эта функция теперь включена по умолчанию в Firefox, и вы можете увидеть ее значок рядом с панелью поиска.

Использование функции скриншотов Firefox
Mozilla представила скриншоты Firefox(Firefox Screenshots) как основную функцию интерфейса. Новое системное дополнение позволяет мгновенно захватывать экран открытой веб-страницы, щелкая и перетаскивая выделение вручную. Вы даже можете поделиться захваченными снимками экрана с друзьями. Давайте в этом посте узнаем, как включить функцию скриншотов Firefox(Firefox Screenshots) в последней версии браузера.
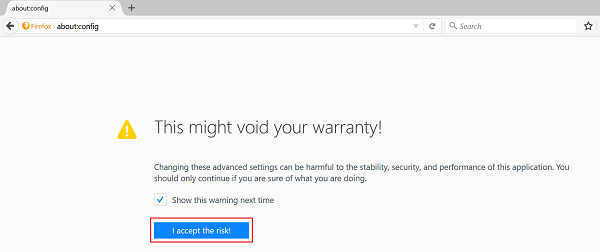
Сначала откройте отдельную вкладку и введите следующий текст в адресную строку, чтобы открыть страницу конфигурации Firefox :
about:config
Когда появится предупреждение, примите риск.

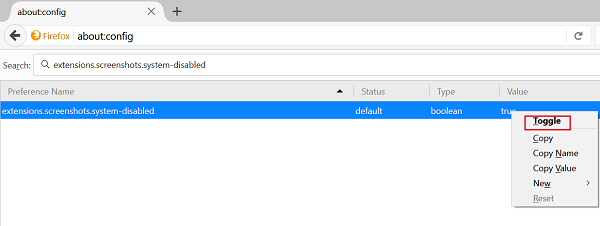
Затем введите следующую строку текста в поле поиска
extensions.screenshots.system-disabled
Проверьте значение extensions.screenshots.system-disabled . Если для него установлено значение «True», вам нужно изменить его на False .

Это действие мгновенно активирует кнопку скриншота. Он будет легко виден в виде нового значка скриншота в виде ножниц на панели инструментов и готов к захвату области веб-страницы.

Чтобы проверить, работает ли это, перейдите в меню браузера и выберите параметр.
Затем просто нажмите и перетащите, чтобы захватить только часть страницы. Вы также можете навести курсор, чтобы выделить свой выбор.

Когда закончите, сохраните обрезанные снимки в Интернете для более удобного обмена или загрузите их на свой компьютер. При необходимости вы можете нажать кнопку « Мои снимки(My Shots) », чтобы найти все сделанные вами снимки.

Если вы не в курсе, Firefox Screenshots ранее был известен как Test Pilot Experiment PageShot . Его обновленная версия теперь доступна в Firefox 55 в качестве функции.
Теперь посмотрим, как можно делать скриншоты в браузере Chrome(take screenshots in Chrome browser) .(Now see how you can take screenshots in Chrome browser.)
Related posts
Как делать снимки экрана на всю страницу в Chrome и Firefox
Как очистить Cache, Cookies, Browsing History в Chrome and Firefox
Как отключить Session Restore Crash Recovery в Firefox
Восстановить отсутствие или удаленные Firefox Bookmarks or Favorites
Самый полезный Mozilla Firefox О: конфигурация твики
Дополнение не может быть загружено из-за connection failure
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, IE
Make Firefox display Media Controls на Windows 10 Lock Screen
Как сохранить веб-страницы как PDF в Chrome or Firefox
Change User Interface language для Chrome or Firefox browser
Как отключить сообщения от Firefox в New tab
Как включить панель инструментов Firefox Bookmarks только на странице New tab
Fix Firefox Проблемы с надстройками, плагинами или нежелательным программным обеспечением
Windows Defender Application Guard Extension для Chrome & Firefox
Как использовать Firefox Task Manager
Как отключить или включить дополнения в Private Mode на Firefox
Video format or MIME type не поддерживается
Как Fix Twitter не загружается на Firefox error?
Отключить, удалить Adobe Flash, Shockwave в Chrome, Firefox, Edge, т.е
Как автоматически очистить Firefox Cookies, Cache, History на выходе
