Найдите неработающие ссылки, проверьте HTML и CSS на своем веб-сайте с помощью DeepTrawl
Некоторые могут этого не знать, но для веб-администраторов всегда полезно проверять веб-сайты на наличие любых проблем, чтобы убедиться, что конечные пользователи защищены от внешнего вреда при каждом их посещении. В настоящее время существует несколько онлайн-инструментов, предназначенных для проверки веб-сайтов с целью сбора данных о любых возможных проблемах. Но сегодня мы будем говорить не об онлайн-варианте, а о программе для Windows 10, известной как DeepTrawl .
Мы познакомились с DeepTrawl около недели назад, и, честно говоря, он довольно хорош. Однако, как и все аналогичные инструменты до него, пользователи должны иметь возможность понимать собранные данные, чтобы действительно иметь представление о том, работают ли они ниже среднего.
Следует также отметить, что эти программы, как правило, выявляют много ложных срабатываний, и, поскольку каждый веб-сайт отличается дизайном и кодовой базой, ошибки после сканирования могут быть не такими, какими кажутся.
DeepTrawl — проверьте(DeepTrawl – Check) свой сайт на наличие ошибок
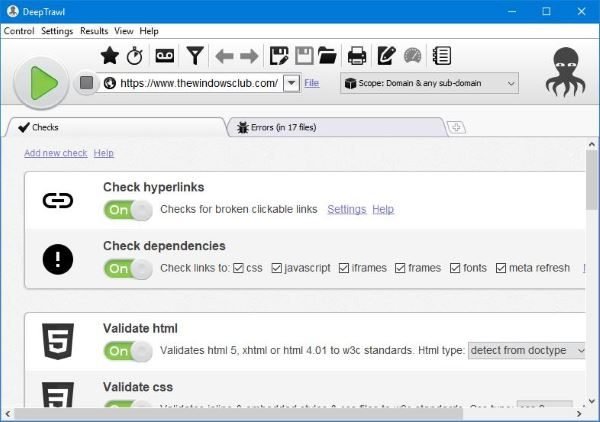
1] Раздел чеков
(1] Checks section)

Прежде чем начать процесс сканирования, вы должны сначала решить, что нужно сканировать. Перейдя в раздел « Проверки(Checks) », пользователь может выбрать, следует ли сканировать гиперссылки, проверять зависимости, проверять HTML , проверять CSS и многое другое.
Без сомнения , DeepTrawl — мощный инструмент, потому что в него можно добавлять новые и уникальные проверки.
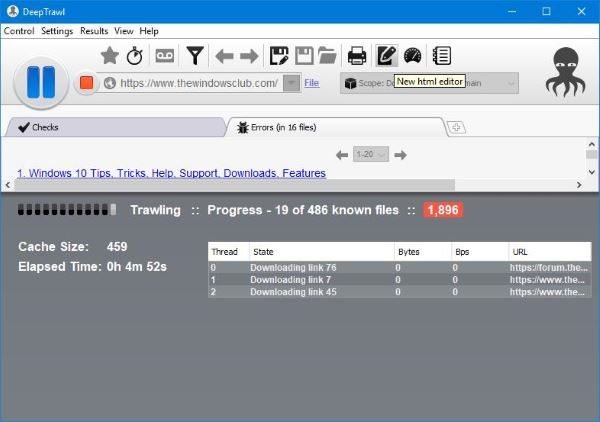
2] Сканировать URL-адрес(2] Scan a URL)

Итак, можно сканировать любой URL , даже если он не имеет к вам никакого отношения. Но мы решили просканировать The Windows Club , чтобы увидеть, что происходит за кулисами. Имейте в виду, что мы не завершили сканирование, потому что это заняло слишком много времени, но у нас есть что показать.
Итак, чтобы отсканировать URL -адрес , скопируйте URL -адрес своего веб-сайта и вставьте его в раздел (URL)URL -адресов DeepTrawl , затем нажмите кнопку «Ввод», чтобы начать работу .(Enter)
Когда вы закончите сканирование, вы увидите новую вкладку со всей скрытой информацией об ошибках, и вам нужно будет прочитать ее, чтобы понять, что может происходить с вашим сайтом.
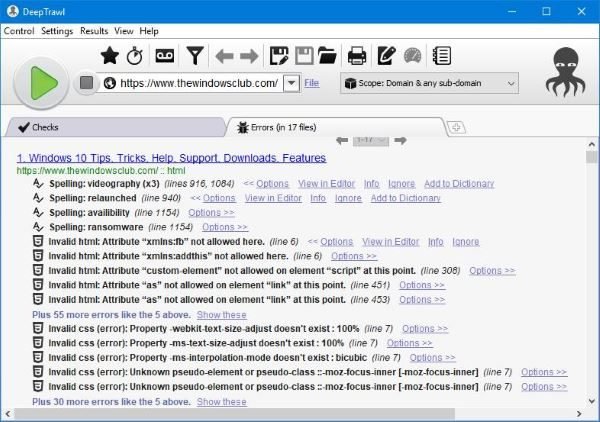
3] Все ошибки(3] All the errors)

Найденные ошибки будут показаны на вкладке ошибок. В нашем коротком сканировании мы обнаружили ошибки 2005 года в 17 файлах, хотя мы уверены, что эти ошибки не имеют ничего общего с проблемами безопасности. Так что в нынешнем виде будет много ложных срабатываний, и веб-администратор должен решить, что к чему.
Чтобы получить представление о том, что содержит конкретная ошибка, нажмите «Параметры», затем выберите « Просмотр(View) в редакторе»(Editor) . Сразу(Right) же появится встроенный редактор с кодом вашего сайта вместе с выделенной затронутой областью.
Вы можете внести изменения здесь или нажать кнопку Tidy , чтобы автоматически очистить плохой код. Мы не рекомендуем нажимать эту кнопку, если на вашем веб-сайте много уникального кода, потому что вы просто все сломаете.
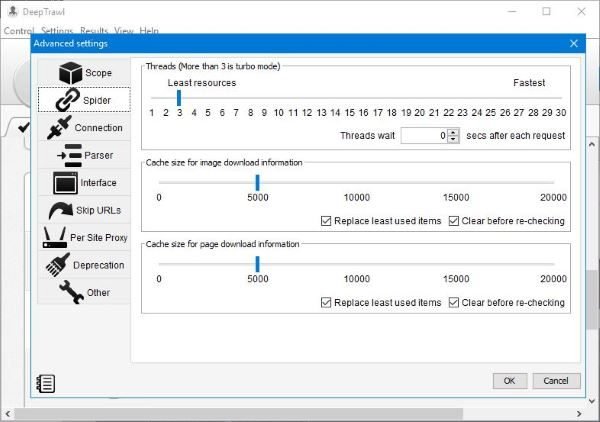
4] Настройки(4] Settings)

Область настроек заполнена параметрами, которыми вы можете воспользоваться. Есть варианты, чтобы проверить область, поэкспериментировать с Basic Authentication Manager и многое другое. Кроме того, люди могут редактировать паука(Spider) , чтобы определить, насколько быстро выполняются действия.
Парсер также важен, потому что он может повысить скорость, если некоторые параметры отключены, когда они не нужны. Кроме того, пользователи могут также добавлять URL(URLs) -адреса для пропуска, среди прочего.
Как видите, инструмент впечатляет, и даже больше, чем многие бесплатные онлайн-варианты, доступные прямо сейчас. Скачайте инструмент прямо сейчас бесплатно с официального сайта(official website) .
Related posts
Рецензия на книгу: Создайте свой собственный веб-сайт: шуточное руководство по HTML, CSS и Wordpress
Best бесплатный персональный веб-хостинг отзывы
Как бороться с Plagiarism and Online Content Theft
Список top Blogs в India по трафику - 2020
Практические советы Blogging для новых блоггеров и новичков
Как сделать Money Online для начинающих
3 Лучших Пешеходные Apps к Find Trails, Log Hikes, и не потеряться
Find Dependencies Windows Service | Restart Services автоматически
Find and Run Robot: aProgram Launcher для хардкорных пользователей клавиатуры
Find Forgotten WiFi Password в Windows 10
Find Windows 10 Product Key с использованием Command Prompt or PowerShell
7 сайтов до Find Public Domain Stock Footage для проектов Your Video
Как найти консольные игры 1980-х и 1990-х годов и играть в них на своем ПК
Как найти ваш Android smartphone с Find My Device
Ноутбуки Lenovo против HP — узнайте, что лучше в 2022 году
Find и удалить дубликаты файлов с Makesoft DuplicateFinder
Как отключить опцию Find My iPhone
Find and Replace Text в Multiple Files в Bulk на Windows 10
Find Drivers для Unknown Devices в Device Manager
Router Default Password: Find default Имя пользователя, password & login URL
