Включить перенос строк в представлении исходного кода в Chrome или Edge
Функция Line Wrap теперь доступна в десктопной версии браузера Google Chrome(Google Chrome) и Microsoft Edge . Это дает вам возможность увидеть исходный код любой веб-страницы, которую вы хотите. Другими словами, вы можете сказать, что эта функция позволяет использовать опцию переноса строки при проверке исходного кода веб-страницы.
Распространенная проблема, с которой сталкиваются пользователи при просмотре веб-страницы, заключается в том, что она не помещается в окне. Это не ошибка, просто нужно использовать правильные функции, такие визуальные проблемы можно решить с помощью переноса строки. Это функция на основе HTML , которая служит для улучшения визуального восприятия.

Включить(Enable) и отключить перенос строк(Disable Line Wrap) в представлении исходного кода(Source View) в Chrome или Edge
Чтобы включить функцию переноса строки в Google Chrome и Microsoft Edge , следуйте приведенным ниже советам.
- Откройте Google Chrome или Microsoft Edge .
- Перейдите на веб-страницу, на которой вы хотите включить эту функцию.
- Щелкните правой кнопкой мыши(Right-click) веб-страницу и выберите параметр « Просмотреть исходный код страницы(View page source ) ».
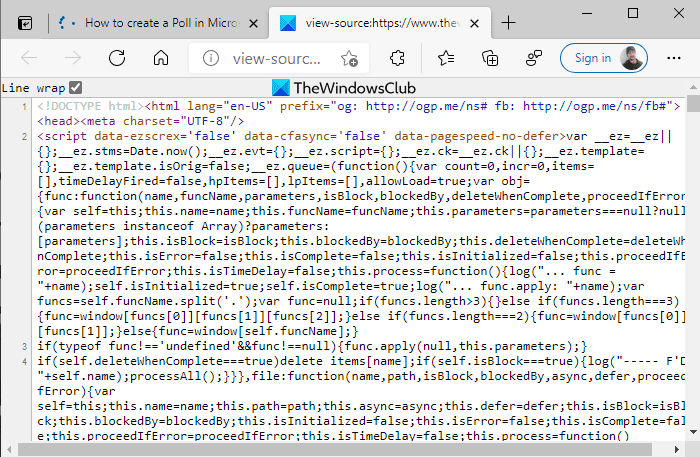
- В окне « Просмотр(View) исходного кода страницы» установите флажок «Перенос строки» .(Line)
Давайте теперь посмотрим на них подробно:
Чтобы начать, откройте браузер, в котором вы хотите включить функцию переноса строки. Откройте Microsoft Edge или Google Chrome и найдите любую веб(search for any webpage) -страницу или окно, в которое вы хотите внести изменения.
Затем нажмите Ctrl+U , чтобы напрямую открыть вкладку источника. Либо щелкните правой кнопкой мыши веб-страницу и выберите параметр « Просмотреть исходный код страницы » (View page source ).
Внутри исходного окна просмотра(View) страницы отметьте перенос строки(Line wrap) . Теперь ваша веб-страница не будет переполнять текстовые строки. Перезапустите(Relaunch) браузер.
Проблемы с линиями переполнения решаются с помощью описанного выше метода, но это не является постоянным изменением в браузере. Этот быстрый процесс должен быть выполнен снова во время просмотра.
Отключить перенос строк(Line Wrap) в представлении исходного кода(Source View) в Edge и Chrome
Однако вышеуказанные изменения не являются постоянными и автоматически исчезают при выключении источника. Перенос строки(Line) можно отключить вручную так же, как он был включен. Вот процедура:
- Откройте Google Chrome или Microsoft Edge .
- Перейдите на веб-страницу, на которой вы хотите отключить эту функцию.
- Нажмите (Press)Ctrl+U , чтобы просмотреть фактический код.
- Снимите флажок «Перенос строки».
Запустите браузер Microsoft Edge или Google Chrome . Затем откройте веб-страницу, на которой вы хотите отключить функцию переноса строк(Line) . На веб-странице щелкните правой кнопкой мыши и выберите параметр « Просмотр источника страницы (View page source ) ». Затем просто снимите флажок «Перенос строки(Line wrap) », и все готово.
Надеюсь, поможет.
Related posts
Отключить, удалить Adobe Flash, Shockwave в Chrome, Firefox, Edge, т.е
Как установить Chrome Themes на Microsoft Edge browser
Как синхронизировать Tabs между Edge, Chrome and Firefox browsers
Как подключить сайт на Bluetooth or USB device в Edge or Chrome
Fix RESULT_CODE_HUNG error на Microsoft Edge на Windows 10
Allow или блок Pop-Ups на Chrome, Firefox, Edge, Opera, Internet Explorer
Как отключить встроенный Password Manager в Chrome, Edge, Firefox
Fix STATUS_INVALID_IMAGE_HASH error на Chrome or Edge
Как установить расширения Chrome на Microsoft Edge browser
Как сделать PWAs Run на Startup автоматически в Windows 10
Как остановить автоматические перенаправления в Chrome, Firefox, Edge браузеры
Не может открыть конкретный сайт в Chrome, Firefox, Edge, т.е
Как отключить Geolocation в Firefox, Chrome, а Edge
Как изменить User name and Profile image в Edge, Chrome, Firefox
Как открыть файлы Office в Chrome or Edge
Отключить изображения в Chrome, Firefox, Edge, Internet Explorer во время просмотра
Отключить это Site пытается открыть это приложение - Edge или Chrome
Продолжайте, где вы остановились не работает на Chrome or Edge
Как изменить Default Font в Chrome, Edge, Firefox browser
Restart Chrome, Edge or Firefox без потери вкладок в Windows 11/10
