Как добавлять, удалять и управлять быстрыми ссылками на странице новой вкладки в Edge
Если вы используете браузер Edge и хотите добавлять, удалять или управлять быстрыми ссылками(Links) на странице « Новая вкладка » в (New Tab)Edge , вы можете следовать этому руководству. Можно редактировать все быстрые ссылки или добавлять и удалять их в соответствии с вашими требованиями. Хотя браузер генерирует их в соответствии с частотой просмотра, вы можете отображать или скрывать их по мере необходимости.
Microsoft Edge отображает многофункциональную новую вкладку, которая позволяет пользователям настраивать ее в соответствии со своими требованиями. Можно выбрать «Сфокусированный», « Вдохновляющий(Inspirational) », « Информационный(Informational) » и т. д., чтобы вы могли видеть различные элементы на странице новой вкладки. Даже если вы изменили макет новой вкладки(changed the new tab page layout) , но добавили раздел «Быстрые ссылки», вы можете следовать этому руководству.
Как добавить быстрые ссылки(Quick Links) на страницу новой вкладки в (New Tab)Edge
Чтобы добавить быстрые ссылки на новую(New) вкладку в браузере Microsoft Edge , выполните следующие действия.
- Откройте браузер Edge на своем компьютере.
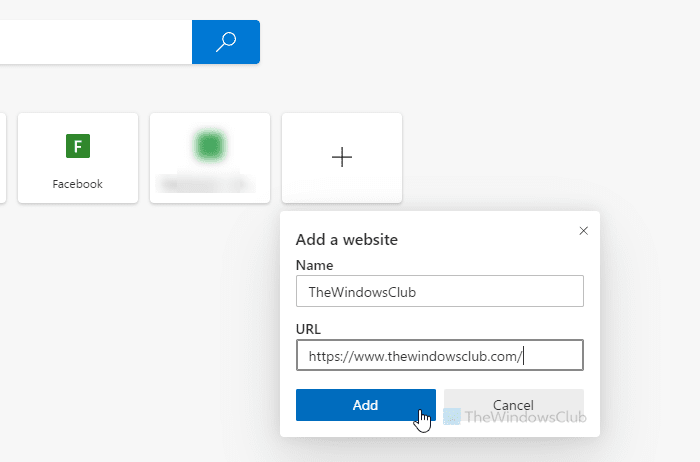
- Нажмите(Click) на значок плюса (+) на странице новой вкладки.
- Добавьте имя веб-сайта и URL-адрес.
- Нажмите кнопку « Добавить(Add) ».
Откройте браузер Edge на своем компьютере и убедитесь, что вы находитесь на странице новой вкладки, где уже видны существующие быстрые ссылки. Если это так, вы можете увидеть знак plus (+) на этой странице. Вам нужно нажать на нее.

После этого вы должны ввести название своего веб-сайта и записать URL -адрес . Лучше всего то, что вы можете добавить собственный URL-адрес веб- страницы(URL) в качестве быстрых ссылок.
Как только вы это сделаете, вы можете нажать кнопку « Добавить(Add ) » . Новая быстрая ссылка должна быть видна сразу.
На сегодняшний день вы можете добавить только 7 быстрых ссылок.
Теперь, если вы допустили ошибку при добавлении новой быстрой ссылки, вы можете отредактировать ее соответствующим образом. Однако проблема в том, что вы не можете изменить URL -адрес . Edge позволяет пользователям переименовывать только быструю ссылку.
Изменить или удалить быстрые ссылки(Quick Links) на странице новой вкладки в (New Tab)Edge
Чтобы изменить или удалить быстрые ссылки на странице новой вкладки в Microsoft Edge , выполните следующие действия.
- Откройте браузер Edge и выберите быструю ссылку.
- Наведите(Hover) указатель мыши на быструю ссылку.
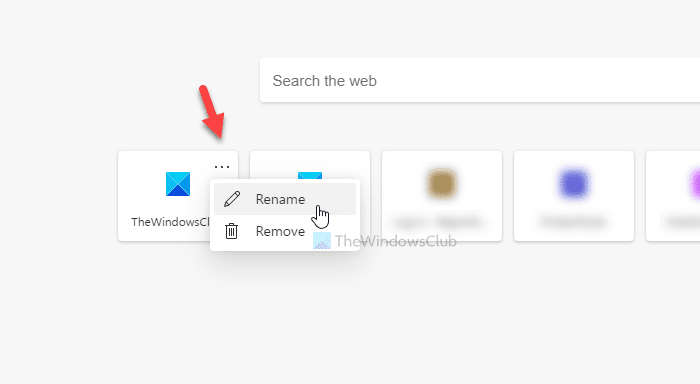
- Нажмите на трехточечный значок.
- Выберите параметр « Переименовать(Rename) или удалить(Remove) ».
- Введите новое имя.
- Нажмите кнопку Сохранить(Save) .
Давайте подробно рассмотрим эти шаги.
Для начала вам нужно открыть новую вкладку в браузере Microsoft Edge и выбрать быструю ссылку, которую вы хотите удалить или отредактировать. Теперь вам нужно навести указатель мыши на плитку и щелкнуть трехточечный значок, видимый в правом верхнем углу плитки. Здесь вы можете найти два варианта — «Переименовать»(Rename) и « Удалить»(Remove) .

Если вы хотите изменить имя, выберите параметр « Переименовать(Rename ) », введите новое имя и нажмите кнопку « Сохранить(Save ) » .
Если вы хотите удалить быструю ссылку, нажмите кнопку « Удалить(Remove ) » .
Вы также можете использовать редактор реестра, чтобы скрыть быстрые ссылки на новой вкладке в Edge(use the Registry Editor to hide Quick Links on a New tab page in Edge) .
Вот и все! Надеюсь, эта статья поможет.
Related posts
Как скрыть Quick Links на странице New tab в Edge с использованием Registry Editor
Как включить или отключить Search Box на New Tab page в Edge
Как отключить типы Image Background для Edge New Tab page
Как добавить Outlook Smart Tile на New Tab Page в Edge
Force Links, чтобы открыть в фоновом режиме Tab в Chrome, Edge, Firefox, Opera
Как заставить браузер открывать ссылку в новой вкладке
Отключить, удалить Adobe Flash, Shockwave в Chrome, Firefox, Edge, т.е
Configure Firefox New Tab Preferences на ПК Windows 10
Как дублировать Tab в Microsoft Edge browser
Как открыть Blank Tab или страницу при запуске Edge browser
Как настроить страницу Microsoft Edge New tab
Как включить и использовать Tab Groups в Microsoft Edge
Добавить Home button до Microsoft Edge browser
Как показать Favorites Bar в Microsoft Edge на Windows 10
Microsoft Edge не откроется на Windows 11/10
Download Microsoft Edge browser Quick Start Guides
Как установить Chrome Themes на Microsoft Edge browser
Block or Stop Microsoft Edge всплывающую Tips and Notifications
Add or Remove Vertical Tabs Button на Toolbar в Edge browser
Как включить или отключить Adult Filter на New Tab Page в Firefox
