Как имитировать медленное интернет-соединение для тестирования
Мой веб-сайт молниеносно загружается на моем домашнем компьютере, но это, вероятно, потому, что у меня Verizon FIOS с (FIOS)интернет-(Internet) планом 100/100 . Даже если я пытаюсь использовать свой мобильный телефон, сайт по-прежнему загружается исключительно быстро, потому что у меня есть от четырех до пяти полос скорости 4G LTE .
К сожалению, когда я проверяю время загрузки своего сайта в Google Analytics , для меня загружается не 1 или 2 секунды, а значительно более высокие значения, такие как 5, 7 или 10 секунд! Очевидно, что очень немногие люди просматривают мой сайт, используя сверхскоростное широкополосное соединение.
Поскольку у меня не было четкого представления о фактическом времени загрузки моего сайта, я хотел смоделировать медленное соединение на своем компьютере, чтобы увидеть, какие компоненты загружаются больше всего. Если вы посмотрите в Интернете, вы найдете множество сайтов, предлагающих прокси и другие причудливые инструменты отладки, некоторые из которых требуют оплаты.
Однако есть решение этой проблемы, совершенно бесплатное и гораздо более простое в использовании. Если на вашем компьютере уже установлен Google Chrome , у вас уже есть все необходимое для имитации более медленного сетевого подключения.
В этой статье я покажу вам, как использовать Chrome , чтобы настроить ваше сетевое соединение на любую желаемую скорость.
Имитация медленного соединения(Simulate Slow Connection) с помощью Chrome
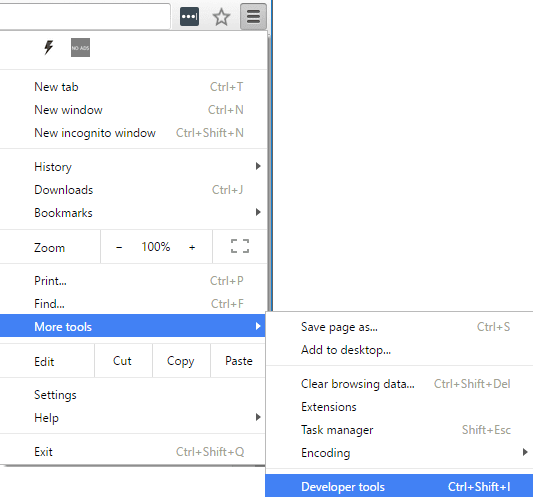
Продолжайте и установите Chrome , если он еще не установлен в вашей системе. После этого откройте новую вкладку, а затем нажмите CTRL + SHIFT + I , чтобы открыть окно инструментов разработчика, или щелкните значок гамбургера, затем « Дополнительные инструменты(More tools) » и « Инструменты разработчика(Developer tools) » .

Откроется окно инструментов разработчика(Developer Tools) , которое, вероятно, будет закреплено в правой части экрана. Я предпочитаю, чтобы он был прикреплен к нижней части экрана, так как вы можете видеть больше данных. Для этого нажмите на три вертикальные точки, а затем нажмите на среднюю позицию док-станции.

Теперь перейдите на вкладку « Сеть(Network) ». Справа вы должны увидеть метку No Throttling .

Если вы нажмете на это, вы получите раскрывающийся список предварительно настроенных скоростей, которые вы можете использовать для имитации медленного соединения.

Варианты выбора варьируются от Offline до WiFi , а числа отображаются как Latency , Download , Upload . Самым медленным является GPRS , затем идет обычный 2G, затем хороший 2G, затем обычный 3G, хороший 3G, обычный 4G, DSL и затем WiFi . Выберите один(Pick one) из вариантов, а затем перезагрузите страницу, на которой вы находитесь, или введите другой URL -адрес в адресной строке. Просто(Just) убедитесь, что вы находитесь на той же вкладке, где отображаются инструменты разработчика. Регулировка работает только для той вкладки, для которой она включена.
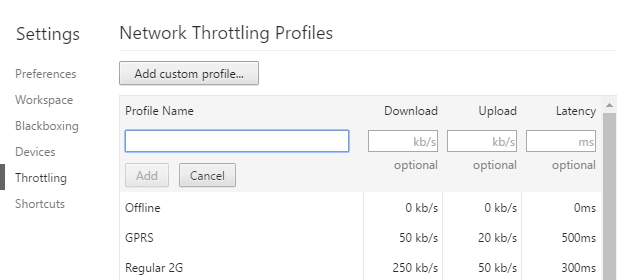
Если вы хотите использовать свои собственные значения, вы можете нажать кнопку « Добавить(Add) » в разделе « Пользовательский(Custom) » . Нажмите кнопку « Добавить пользовательский профиль(Add Custom Profile) » , чтобы добавить новый профиль.

При использовании GPRS сайт www.google.com загружался целых 16 секунд! В целом, это отличный инструмент, встроенный прямо в Chrome , который вы можете использовать для тестирования времени загрузки вашего веб-сайта при медленных соединениях. Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Наслаждаться!
Related posts
Internet and Social Networking Sites addiction
Peer до Peer Networking (P2P) и File Sharing объяснил
Как использовать Xbox Networking в Windows 10, чтобы проверить подключение к Xbox Live
Может подключиться к беспроводному маршрутизатору, но не к Интернету?
Вам нужен модем и маршрутизатор для Интернета с новым провайдером?
Исправить ошибку «Windows не удается подключиться к этой сети»
Бесплатный Wireless Networking Tools для Windows 10
Как использовать приложение «Люди» для управления учетными записями в социальных сетях
Как исправить «Не удается обновить IP-адрес» в Windows
В 8 Best Social Networking Sites для Graphic Designers для демонстрации своих портфелей
Как исправить «У вас нет разрешения на отправку этому получателю»
Как найти лучший канал Wi-Fi на Windows, Mac и Linux
Что такое облако и как извлечь из него максимальную пользу
Сетевой адаптер не работает? 12 вещей, которые стоит попробовать
Как оценить требования к пропускной способности для бизнес-сайта или сети
Рецензия на книгу - Head First Networking
Точка доступа и маршрутизатор: в чем разница?
8 простых способов устранения неполадок сетевого подключения
Как начать Windows 10 в Safe Mode с Networking
Не может подключиться к Xbox Live; Fix Xbox Live Networking issue в Windows 10
