Как создать страницу в SharePoint
Создание страниц(Pages) для вашего сайта в SharePoint — отличный способ поделиться идеями с помощью документов Microsoft , таких как PowerPoint , Excel и Word ; обмениваться изображениями и видео с людьми в вашей организации или группе. Пользователь может публиковать страницы легко и быстро. Страница в SharePoint используется для демонстрации и организации содержимого сайта SharePoint(SharePoint Site) .
Как создать страницу в SharePoint
В SharePoint Online .

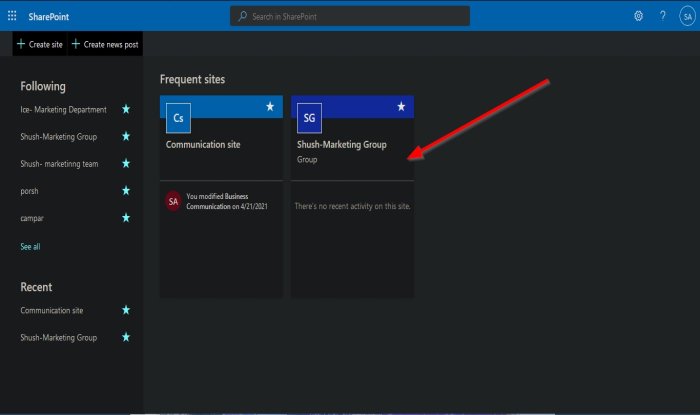
Нажмите(Click) на любой из созданных вами сайтов, будь то сайт для общения(a Communication Site) или сайт группы(Team Site) .
После того, как вы щелкнете сайт SharePoint , для которого хотите создать страницу, появится домашняя страница выбранного вами сайта.(Home )

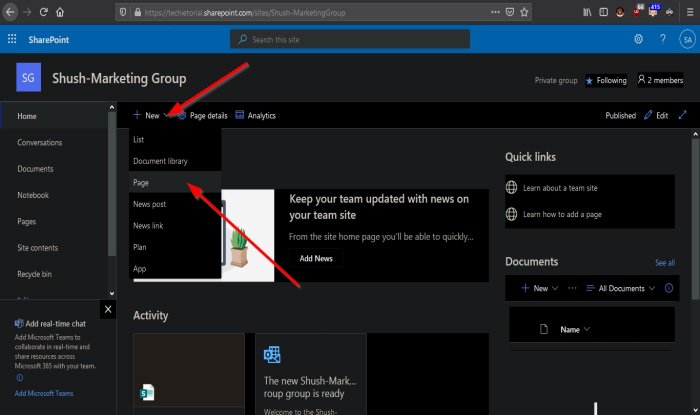
На домашней(Home) странице нажмите кнопку « Создать(New) » и выберите « Страница(Page) » из списка.

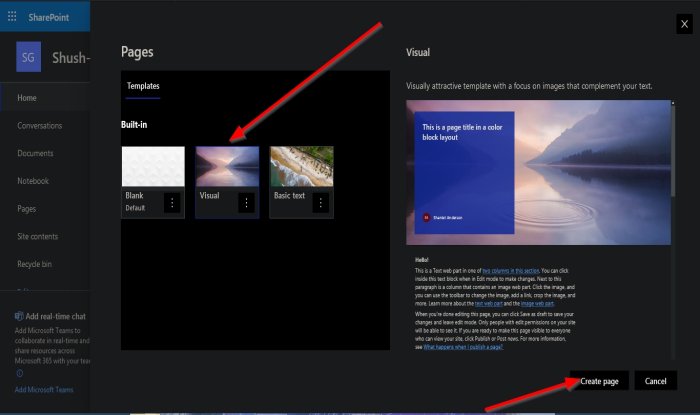
Появится панель « Страница » с тремя типами шаблонов. (Page)Эти шаблоны:
- Пустой(Blank) : пустой шаблон позволяет пользователю начать с нуля и добавить столбцы, текст, изображения, ссылки и многое другое.
- Визуальный(Visual) : визуальный шаблон — это привлекательный шаблон, который фокусируется на изображениях, дополняющих ваш текст.
- Базовый текст(Basic Text) : базовый текстовый шаблон — это шаблон, в котором акцент делается на текст и пример форматирования текста.
В этом руководстве мы решили выбрать визуальный(Visual) шаблон.
Затем нажмите кнопку « Создать страницу(Create Page) » в правом нижнем углу панели « Страница ».(Page )
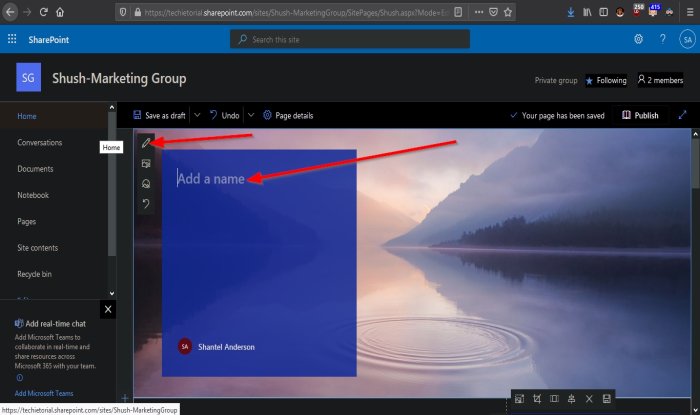
Теперь мы находимся на визуальном шаблоне.

В заголовке страницы, где вы видите « Добавить имя(Add Name) », введите название своей страницы.
Затем мы нажмем кнопку « Редактировать веб(Edit Web Part) -часть» слева.

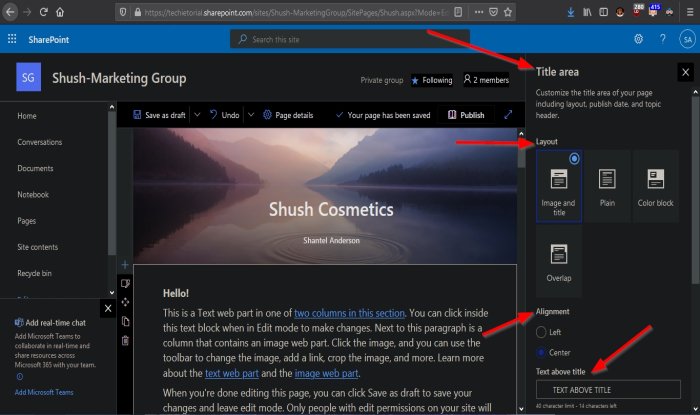
Панель области заголовка(Title Area) появится справа.
Панель « Область заголовка(Title Area) » позволяет пользователю настроить область заголовка страницы, включая « Макет(Layout) », « Дату публикации(Publish Date) » и « Заголовок темы(Topic Header) » .
Существует четыре варианта компоновки области заголовка на панели « Область заголовка » в разделе « (Title Area)Макет(Layout ) »; Это следующие параметры: «Изображение и заголовок(Image and Title) », «Обычный(Plain) », «Цветной блок(Color Block) » и «Перекрытие(Overlap) » .
В этом уроке мы выбираем Image и Title(Image and Title) .
Вы можете выровнять область заголовка, щелкнув по левому краю(Left ) или по центру(Center) .
Мы решили центрировать область заголовка на заголовке, который будет центрирован на изображении.
В разделе « Текст над заголовком(Text Above Title) » вы можете ввести текст над заголовком; это необязательно.
Вы можете включить Показать текст над кнопкой заголовка (Show text above the title).(On)
Вы также можете включить кнопку Показать дату публикации(Show Publish Date button On) .
Вы даже можете ввести альтернативный текст в поле Альтернативный текст(Alternative Text) .
По завершении работы с панелью « Текстовая область(Text Area) » закройте панель « Текстовая область(Text Area) ».

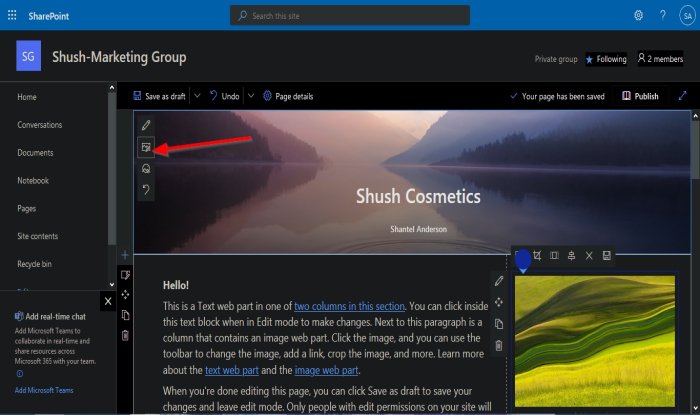
Вы можете изменить изображение в заголовке вашего заголовка, нажав кнопку « Изменить изображение(Change Image) » слева от заголовка страницы.

Теперь мы находимся на панели « Изменить изображение ».(Change Image)
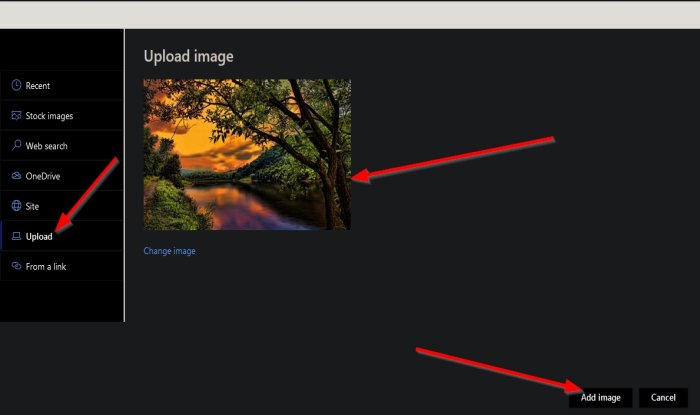
На левой панели панели вы можете выбрать, откуда вы хотите получить изображение; эти параметры: « Недавние(Recent) », « Изображения(Stock Images) из архива », « Поиск в Интернете(Web Search) », «Один диск(One Drive) », « Сайт(Site) », « Загрузить(Upload) » и «По ссылке(From a link) » .
Мы выбрали Загрузить(Upload) файл.
Чтобы загрузить файл, нажмите Загрузить(Upload) .
Появится диалоговое окно загрузки файла .(File Upload)
В диалоговом окне щелкните нужный файл, затем нажмите « Открыть(Open) » .
Файл появится на панели « Изменить изображение ».(Change Image)
Затем нажмите « Добавить изображение(Add Image) » .
Изображение появится в шапке страницы.

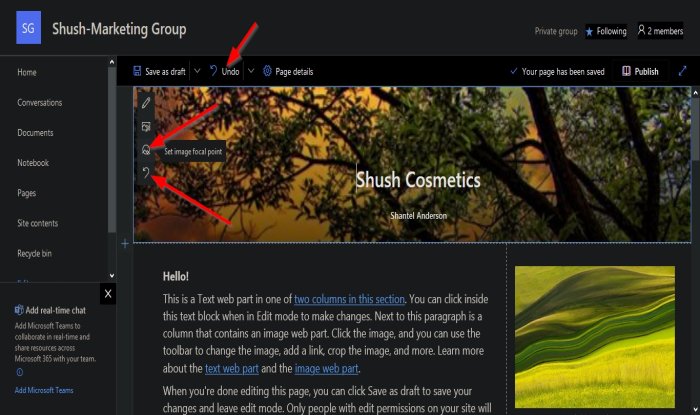
Если вы хотите отобразить свое изображение сверху или снизу, нажмите Установить точку фокусировки изображения(Set image focal point) ; На изображении появится небольшой кружок, по которому вы можете перемещать изображение вверх и вниз и из стороны в сторону.
Вы даже можете сбросить изображение обратно к его изображению по умолчанию, нажав кнопку «Восстановить изображение по умолчанию(The Reset to default image) » слева от заголовка.
Если вы хотите отменить сделанное, нажмите кнопку « Отменить(Undo) » выше и щелкните стрелку раскрывающегося списка, чтобы отобразить кнопку « Повторить ».(Redo )
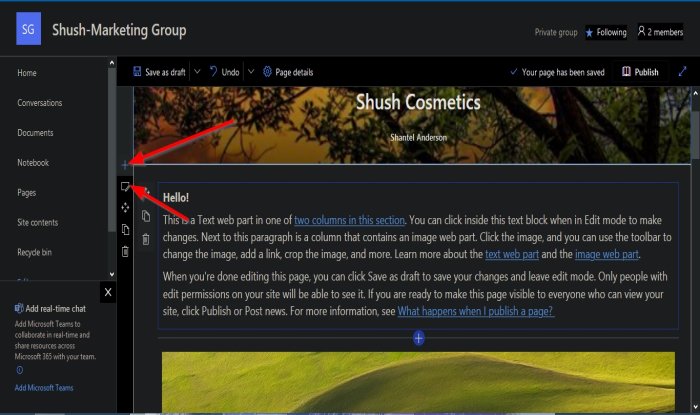
Если вы нажмете на разделы ниже, вы можете выбрать некоторые параметры.

Знак « Плюс(Plus) » — это добавление дополнительных разделов на вашу страницу .
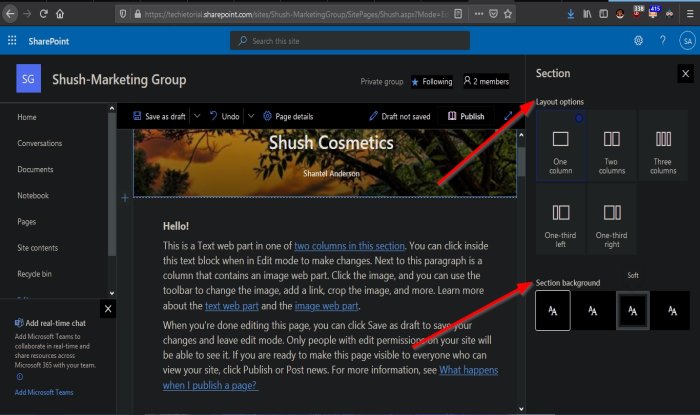
Если вы решите нажать « Редактировать раздел(Edit Section) » , откроется панель « Раздел ».(Section)

Существует несколько вариантов макета(Layout) , таких как «Один столбец(One Column) », « Два столбца(Two Column) », «Три(Three Columns) столбца» , « Одна треть слева(One-third Left) » и «Одна треть справа»(One-Third Right) .
Мы выбираем вариант « Один столбец ».(One Column)
Есть также варианты фона раздела(Section Background) . Это параметры Neutral , Soft , Strong , и если вы не хотите никакого фона, выберите None .
Мы выбираем Софт(Soft) .
Затем закройте панель.

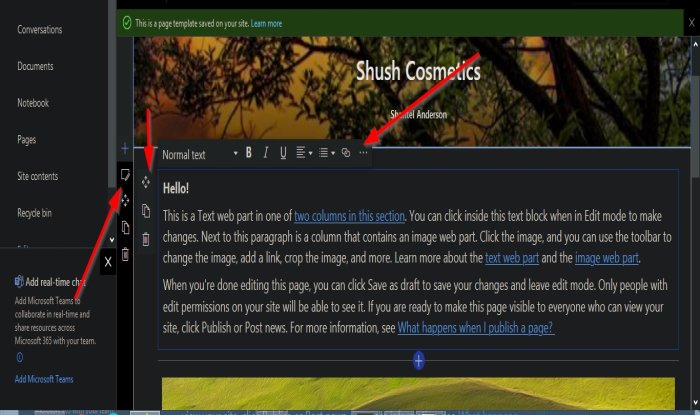
Если я решил редактировать внутри раздела, щелкните область с текстом.
Вы увидите некоторые инструменты форматирования над текстовым полем, такие как « Шрифт текста(Text Font) », « Жирный(Bold) шрифт» , « Курсив(Italic) », « Подчеркивание(Underline) », « Выравнивание(Align) », « Маркированный список(Bulleted list) », « Гиперссылка(Hyperlink) », а точки обозначают « Дополнительно(More) » .
В текстовом поле раздела слева вы увидите несколько кнопок, таких как Переместить веб-часть(Move Web Part) , которая позволяет перемещать веб-часть; Дублировать веб-часть(Duplicate Web Part) позволяет создать копию веб-части; Удалить веб-часть(Delete Web Part) удаляет веб-часть.
Кнопки идентичны тем, которые мы упоминаем в левой части раздела.

Кнопка « Плюс(Plus) » в разделе « Веб-часть»(Web Part Section) позволяет добавить некоторые функции в вашу веб-часть.
Если вы нажмете кнопку « Плюс(Plus) », появится небольшое окно с различными вариантами, которые вы можете выбрать.

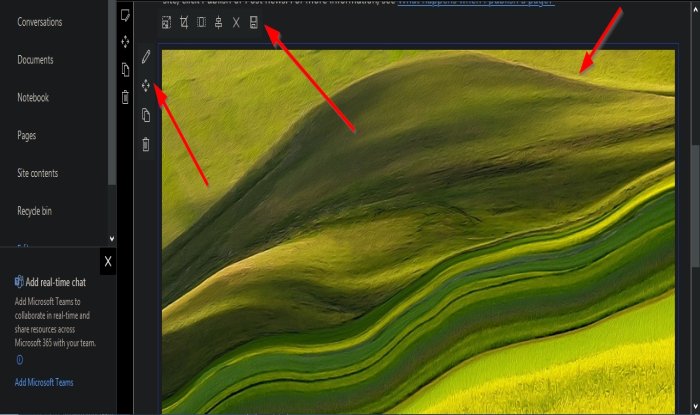
Если вы выберете изображение на странице, над изображением появятся параметры « Изменить размер(Resize) », « Обрезать (Crop) со свободным соотношением(with free ratio) », « Соотношение сторон(Aspect ratio) », « Выравнивание(Alignment) », « Сбросить(Reset) » и « Сохранить(Save) » .
С левой стороны есть опции « Редактировать веб-часть(Edit Web Part) », « Переместить веб-часть(Move Web Part) », « Дублировать веб-часть»(Duplicate Web Part) и « Удалить веб-часть ».(Delete Web Part)

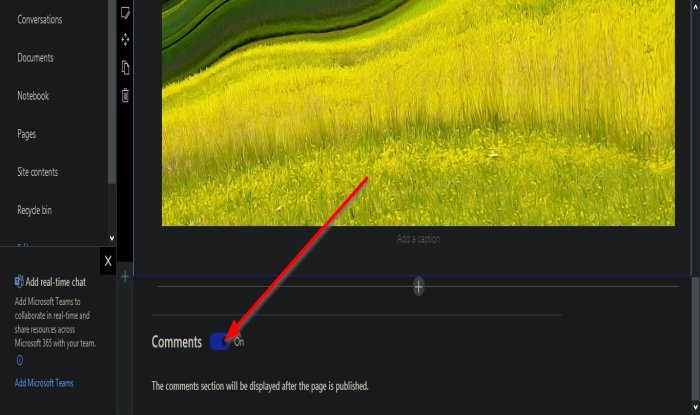
Вы можете включить комментарии(Comments) своей страницы; он будет отображаться после публикации вашей страницы.

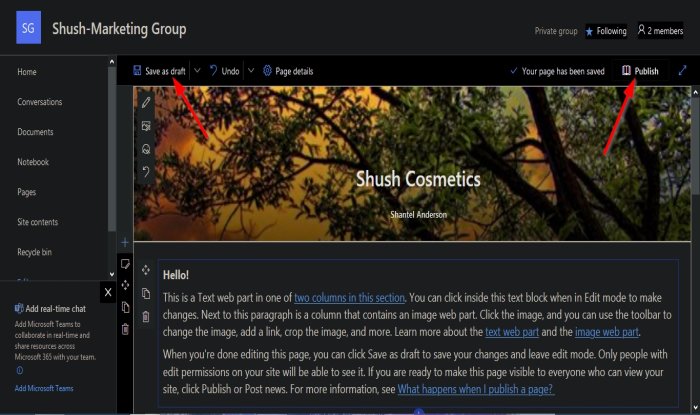
Вы можете сохранить свою страницу как черновик, нажав кнопку « Сохранить как черновик(Save as a draft) » выше.
Если вы закончили настройку своей страницы, нажмите «Опубликовать(Publish ) » выше.

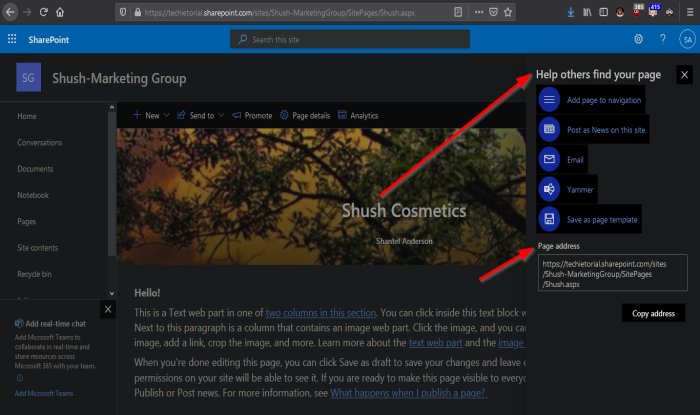
После публикации вашей страницы справа появится панель. Вы можете помочь другим найти свою страницу, выбрав Добавить (Add) страницу в навигацию(page to navigation) , Опубликовать как новости на этом сайте(Post as news on this site) , Электронная почта(Email) , Yammer или Сохранить как шаблон страницы(Save as page template) .
Вы даже можете скопировать URL -адрес страницы.

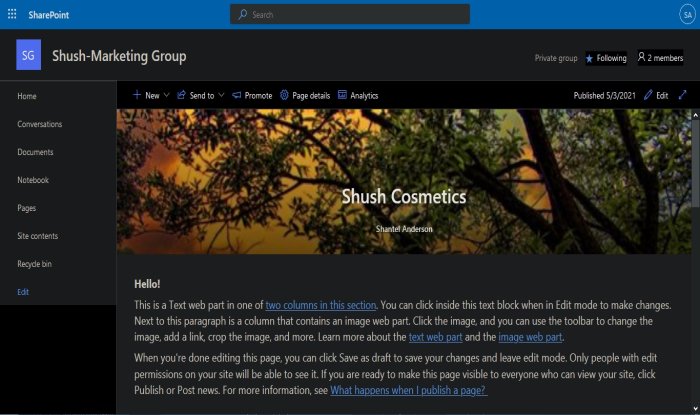
Мы создали страницу SharePoint.
Мы надеемся, что это руководство поможет вам понять, как создать страницу для вашего сайта SharePoint .
Связанный(Related) : Учебник по SharePoint для начинающих(SharePoint Tutorial for Beginners) , чтобы начать работу.
Related posts
Как загружать документы на SharePoint Site
Как управлять SharePoint Alerts
Add Разделы и колонны на SharePoint Modern Page
SharePoint search Не возвращая результаты для некоторых пользователей
Как добавить Web Part в Microsoft SharePoint
Turn On/Off sync для SharePoint Document Library
SharePoint не может открыть Office документов в SharePoint Библиотеке
Как добавить и редактировать классические страницы SharePoint
Как восстановить и восстановить удаленный файл в SharePoint
Мы не могли синхронизировать эту библиотеку 0x80070093, 0x80004005 - Ошибка OneDrive
SharePoint Tutorial для Beginners Step-by-Step
Как включить Versioning в SharePoint
