Как добавить виджет Discord на свой сайт
Платформа Discord идеально подходит для совместного создания онлайн-сообщества, но она требует, чтобы ваши участники открывали сам Discord , чтобы использовать платформу, или нет? Благодаря виджетам Discord вы можете встроить Discord на свой сайт, позволяя пользователям видеть, кто находится в сети на вашем сервере Discord(your Discord server) , напрямую публиковать сообщения и многое другое.
Есть несколько способов добавить виджет сервера Discord на свой сайт. (Discord)Самый простой способ — использовать собственную систему виджетов Discord , но это довольно просто. Если вам нужно что-то более продвинутое, вам, возможно, придется взглянуть на стороннюю альтернативу, например WidgetBot . Вот что вам нужно знать, чтобы добавить виджет Discord на свой сайт.(Discord)

Что такое виджет Discord и как его использовать?(What Is a Discord Widget and How Can It Be Used?)
Виджет Discord(Discord) — это встроенная версия клиента Discord , которую вы можете интегрировать на страницы веб-сайта. В зависимости от типа виджета, который вы используете, он может отображать ваших участников и список каналов, предоставлять ссылку для быстрого приглашения новых пользователей и позволять пользователям общаться в чате напрямую, без посещения веб-сайта Discord или использования клиента.
Встроенный виджет — это рекламный инструмент для вашего сервера, позволяющий вам демонстрировать своих участников и привлекать новых через ваш сайт. Однако он не позволяет вам отправлять сообщения или взаимодействовать с сервером, кроме как присоединиться к нему с помощью встроенной ссылки-приглашения.

Если вы хотите использовать более продвинутый виджет, вы можете использовать стороннюю альтернативу под названием WidgetBot . WidgetBot выглядит почти так же, как клиент Discord , позволяя пользователям входить в систему, отправлять сообщения, переключаться между каналами и использовать все, что может предложить Discord , — и все это во встроенном виджете на вашем сайте.(Discord)
Хотя процесс установки WidgetBot немного сложнее, он предлагает пользователям более функциональную альтернативу, чем собственная система виджетов Discord. Оба типа виджетов позволяют владельцам серверов быстро рекламировать свой сервер новым пользователям, что делает его лучшей альтернативой Slack(alternative than Slack) , который не предлагает аналогичных маркетинговых функций.
Встраивание стандартного виджета сервера Discord(Embedding a Standard Discord Server Widget)
Есть два этапа добавления стандартного виджета сервера Discord на ваш сайт. (Discord)Сначала вам нужно включить виджет, а затем скопировать автоматически сгенерированный HTML - код из настроек сервера Discord , чтобы встроить его на свой веб-сайт.
- Для начала откройте веб-сайт Discord или настольный клиент и войдите в систему, затем выберите свой сервер из значков серверов слева. Выберите имя своего сервера в верхней части списка каналов, затем выберите « Настройки сервера(Server Settings) » в раскрывающемся меню.

- В меню настроек Discord выберите Виджет(Widget) . Чтобы включить виджет на вашем сервере, выберите ползунок « Включить виджет сервера », установив его в положение « (Enable Server Widget)Вкл(On) .» (зеленый).

- Теперь, когда виджет сервера активирован для вашего сервера, вы можете скопировать необходимый HTML - код, чтобы встроить его на свой веб-сайт. Прокрутите(Scroll) вниз меню « Виджет(Widget) », затем выберите « Копировать(Copy ) » в поле «Код готового виджета(Premade Widget) ».

После того, как вы скопировали фрагмент кода, содержащий готовый виджет Discord , вы можете интегрировать его в код своего веб-сайта. Виджет позволит пользователям просматривать список активных участников и зарегистрироваться на вашем сервере. Однако, если вам нужен более продвинутый виджет, вам нужно будет использовать WidgetBot .
Создание пользовательских виджетов Discord с помощью WidgetBot(Creating Custom Discord Widgets Using WidgetBot)
Виджет Discord(Discord) — отличный способ добавить расширенную ссылку-приглашение на ваш сервер, но, кроме демонстрации списка участников, он не предлагает ничего другого. Если вы хотите интегрировать (почти) полнофункциональную версию клиента Discord на свой веб-сайт, вы можете использовать для этого (Discord)WidgetBot .
WidgetBot — это полностью встроенная версия Discord , которую вы можете адаптировать под свои нужды. Размер, функциональность, поддержка каналов, гостевое членство и многое другое — все это можно использовать в виджете WidgetBot на вашем сайте, чтобы привлекать новых пользователей и общаться с ними напрямую, без необходимости посещать веб-сайт Discord или использовать клиентское приложение.
Некоторые функции, такие как каналы только для чтения и настраиваемые темы виджетов, требуют платного членства. Однако основные функции (включая отправку сообщений и прямое подключение к серверу) поддерживаются бесплатно.
Добавление WidgetBot на ваш сервер(Adding WidgetBot to Your Server)
Для начала вам нужно добавить самого WidgetBot на ваш сервер. WidgetBot работает, добавляя бота WidgetBot на ваш сервер, поэтому вам нужно будет сделать это в первую очередь.
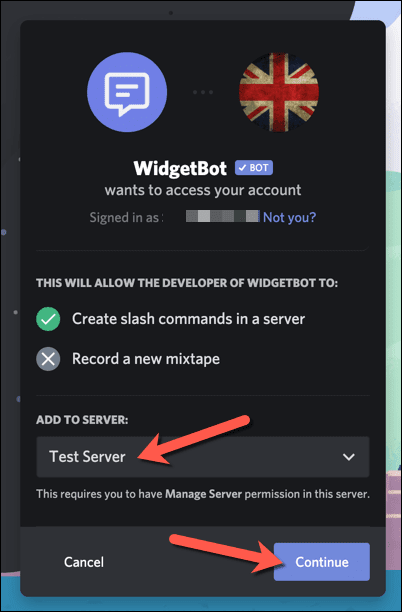
- Откройте ссылку приглашения WidgetBot(WidgetBot invitation link) и войдите в Discord , чтобы продолжить. Вам нужно будет выбрать свой сервер из списка, а затем нажать Продолжить(Continue) , чтобы продолжить.

- На следующем этапе вас спросят, какие разрешения вы хотите предоставить WidgetBot . Оставьте(Leave) все флажки включенными, затем выберите « Авторизовать(Authorize) » , чтобы продолжить. Вернитесь на свой сервер после завершения этого процесса.

Встраивание WidgetBot на ваш сайт(Embedding WidgetBot on Your Website)
Как только WidgetBot запустится на вашем сервере, вы можете приступить к добавлению виджета WidgetBot на свой веб-сайт. Существует несколько типов виджетов, которые вы можете использовать, но самый простой способ добавить базовый виджет — использовать команду ??crate на вашем сервере.
Это создаст фрагмент HTML - кода, который вы можете легко встроить на свои веб-страницы, создав значок чата Discord в правом нижнем углу. После нажатия открывается небольшой (и полнофункциональный) клиент Discord для ваших веб-пользователей.
- Для начала откройте веб-сайт или клиент Discord и выберите свой сервер из списка слева. В подходящем частном канале на вашем сервере, содержащем бота WidgetBot , введите ??crate в окно сообщения, а затем отправьте сообщение.

- Отправка ??crate на ваш сервер приведет к тому, что бот автоматически сгенерирует фрагмент кода HTML , который вы сможете встроить. (HTML)Выберите код из сообщения, затем щелкните правой кнопкой мыши(right-click) > Копировать(Copy) или выберите Ctrl + C на клавиатуре.

- Скопировав код в буфер обмена, вставьте его в HTML -код своего веб-сайта и опубликуйте. Сам код создаст значок Discord в правом нижнем углу — выберите его, чтобы просмотреть и взаимодействовать с виджетом, включая отправку сообщений напрямую на ваш сервер.

Если вы предпочитаете использовать другой тип виджета WidgetBot , вы можете узнать больше о каждом типе виджета, в том числе о том, как создать и встроить его в свой веб-сайт, посетив веб- сайт документации WidgetBot(WidgetBot documentation website) .
Использование виджетов Discord(Making Use of Discord Widgets)
Виджет сервера Discord — это хороший способ рекламировать ваше сообщество новым посетителям вашего веб-сайта, предоставляя вам еще один способ увеличить членство. После того, как вы создали свой сервер, вы можете подумать о том, как эффективно использовать Discord . Вы можете начать с добавления ботов на свой сервер(adding bots to your server) для расширения функциональности, от музыкальных ботов(music bots) до модерации(moderation) .
Однако, если у вас возникли проблемы с Discord , есть решения. Например, такие ошибки, как фатальная ошибка Javascript Discord,(Discord fatal Javascript error) обычно можно исправить, переустановив приложение, в то время как проблемы с подключением Discord(Discord connection issues) могут указывать на проблему с вашими настройками DNS . Есть несколько альтернатив Discord(Discord alternatives) , которые вы также можете попробовать, если у вас все еще есть проблемы.
Related posts
7 Proven Ways к Increase Website Traffic
Быстро создайте личный сайт с помощью Google Sites
Как настроить свой собственный веб-сайт, похожий на Twitter, используя тему WordPress P2
10 лучших мест, где можно найти бесплатные HD-изображения и видео для вашего сайта
Дешевый и надежный хостинг веб-сайтов для малого бизнеса
7-PDF Website Converter: Convert Web Pages в PDF
7 советов по технической SEO-оптимизации для любого сайта
Как поделиться и опубликовать изображения в Instagram
Wix против Squarespace: какой инструмент веб-дизайна лучше?
Как быстро и легко настроить интернет-магазин
Лучшие советы по конфиденциальности Snapchat
Best WhatsApp Web tips & tricks Вы можете использовать
Как скачать полные плейлисты YouTube
Как Temporarily Enable Pop-ups в Your Web Browser
Окончательный список советов, лайфхаков и ярлыков YouTube
5 советов, как получить больше просмотров на YouTube
Как отозвать доступ к сторонним веб-сайтам в Facebook, Twitter и Google
Мошенники онлайн-знакомств: 10 красных флажков, чтобы обнаружить и избежать их
Как выполнить DDoS Attack на Website, используя CMD
Как установить Office Web apps как PWA на Windows 10
