Как установить прогрессивные веб-приложения в Chrome в Windows 10
Поскольку все больше и больше компаний продолжают ориентироваться на клиентов с мобильных устройств, охват прогрессивных веб-приложений(Progressive Web Apps) демонстрирует тенденцию к росту. Google продвигает прогрессивные веб-приложения(Web Apps) уже довольно давно. Компания твердо убеждена, что веб-платформа может сыграть решающую роль в создании увлекательного опыта с помощью приложений. Таким образом, последняя версия флагманского браузера Google — Chrome 70 позволяет устанавливать Progressive Web Apps ( PWA ) в браузере.
Установите прогрессивные веб-приложения(Install Progressive Web Apps) в Chrome
Прогрессивное веб-приложение(Progressive Web App) — это что-то вроде мобильного веб-сайта, поддерживающего дополнительные функции и функции, которые предлагают веб-пользователям окончательное ощущение «приложения». Короче говоря, он сочетает в себе лучшее из веб-приложений и мобильных приложений.
Прежде(First) всего, если вы заинтересованы в установке прогрессивного веб-приложения(Web App) , вам необходимо посетить веб-сайт, который его предлагает. На данный момент существует всего несколько веб-сайтов, предлагающих такие приложения.
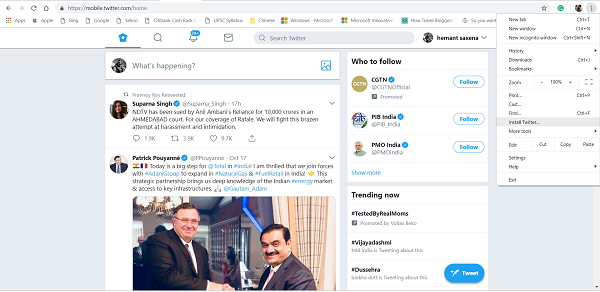
Twitter, например, предлагает прогрессивное веб-приложение(Web App) , которое использует свой мобильный интерфейс. Итак, заходим на сайт и нажимаем « Меню(Menu) ».
Там вы должны увидеть опцию « Установить Twitter(Install Twitter) ».

Если он отображается, нажмите Install > Twitter .

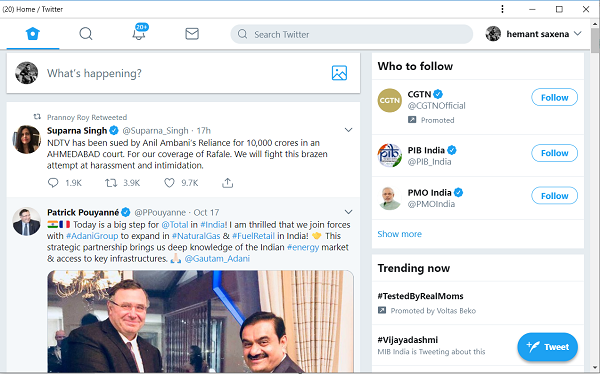
Мгновенно вы должны увидеть приложение с открытым собственным окном, отображающим значок на панели задач и пункт меню(Start menu) «Пуск ».

После(Hereafter) этого Chrome загрузит приложение в свой собственный интерфейс и автоматически поместит его в список установленных приложений.

Пользователи, работающие под управлением Windows 10 , могут легко получить к нему доступ, щелкнув меню « Пуск(Start Menu) » и выбрав приложение для его загрузки.
Для пользователей Linux и Mac OS X процедура несколько отличается, поскольку им необходимо сначала включить политику chrome://flags/#enable-desktop-PWAs в браузере, установив для нее значение Enabled . Однако Google планирует добавить эту функцию в качестве встроенной поддержки Mac и Linux в Chrome 72 .
Что особенного в этих прогрессивных веб-приложениях(Progressive Web Apps) , так это то, что вы можете просматривать контент, даже если у вас нет Интернета. Вы получаете оффлайн доступ! Более того, вам не обязательно скачивать его из какого-то магазина приложений. Таким образом, относительная простота развертывания и обслуживания веб-сайта в Интернете по сравнению с поддержкой собственного приложения в соответствующих магазинах приложений делает PWA(PWAs) более жизнеспособным выбором.
Мы согласны с тем, что нативные приложения обеспечивают лучший пользовательский интерфейс, но они ограничены только определенными устройствами и поэтому имеют высокие барьеры для внедрения.(We agree Native apps provide the finest user experience, but they are limited to certain devices only and so have high barriers to adoption.)
Related posts
Как отключить или включить читатель Mode в Chrome в Windows 10
Fix ERR_CONNECTION_TIMED_OUT issue в Chrome на Windows 10
Google Maps не работает на Chrome в Windows 10
ERR_SOCKET_NOT_CONNECTED error на Chrome на Windows 10
Как удалить черный ящик в Chrome browser в Windows 10
Как отключить Downloads Bar в Chrome на Windows 10
Где печенье хранится в Windows 10 для всех основных браузеров?
FOTOR: Бесплатные фото Editing App для Windows 10
Download полезный Free Portable Apps для Windows 10
Как установить Progressive Web Apps с использованием Microsoft Edge на Android
Исправить ошибку Err Too Many Redirects в Windows 10
Fix ERR_EMPTY_RESPONSE error в Chrome на Windows 10
Best бесплатно Windows 10 Yoga apps для начинающих
Свежий Paint для Windows 10 - легко использовать картину Microsoft Store app
Best Banking and Investments apps для Windows 10
Google Chrome Проблемы и проблемы с Windows 10
Как интегрировать Chrome and Firefox с Windows 10 Timeline
Download Adobe Reader app для Windows 10 от Microsoft Store
Как отключить или включить Dark Mode в Google Chrome на Windows 10
Download Google Chrome Offline Installer setup для ПК Windows 10
