Как встроить лист Excel на свой сайт
Когда дело доходит до экономии времени, у каждого есть свой способ выполнения задач. Возьмем пример нашей социальной жизни, мы делимся вещами на каждой платформе — либо по ссылкам, либо путем встраивания постов. Встраивание сообщений не только экономит наше время, но и делает наши блоги красивыми. Но когда дело доходит до обмена файлами, мы всегда склонны делиться ссылками. Почему? Если мы можем вставлять файлы, то зачем делиться ссылками? Мы уже видели, как встроить документ Word на веб-сайт(embed a Word document on a website) . В этой статье мы узнаем, как встроить таблицы Excel на свой веб-сайт(embed Excel Sheets on your website) .
Чтобы внедрить электронную таблицу, вам потребуется активная учетная запись в OneDrive и документ, который необходимо внедрить. Когда вы открываете любой документ, который присутствует в OneDrive , для его открытия используются веб(Web) - версии приложения, которое вы используете в системе.
Вставьте таблицы Excel на свой сайт
Прежде чем начать, просто убедитесь, что вы не добавили в файл никакой важной и личной информации перед его встраиванием.
Войдите(Log) в свою учетную запись OneDrive и загрузите на нее лист. Желательно, чтобы файл был в формате .xlsx.



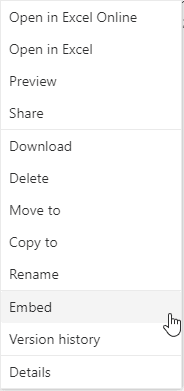
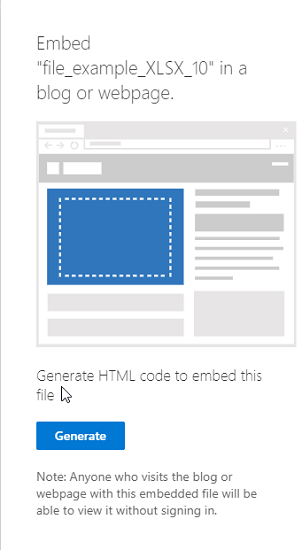
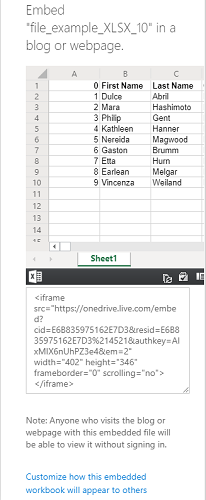
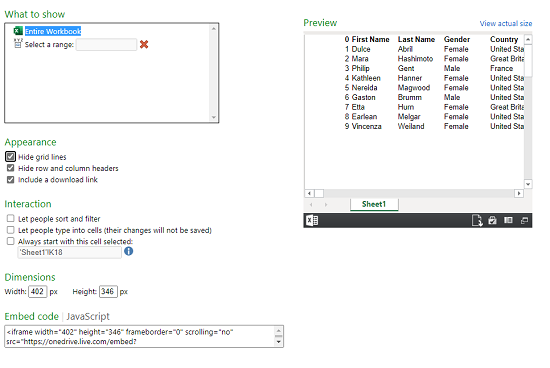
Когда вы копируете код внедрения, под ним вы также найдете опцию « Настроить внешний вид этой встроенной книги(Customize how this embedded workbook will appear) ». Нажмите(Click) на нее, и вы обнаружите некоторые новые настройки того, как должен выглядеть виджет вашего листа. Варианты будут включать:
- Что показать
- Появление
- Взаимодействие
- Габаритные размеры
- Код для вставки | JavaScript

1] Что показать
В этом варианте вы можете либо выбрать всю книгу для отображения, либо выбрать диапазон строк и столбцов в виджете.
2] Внешний вид
Вы можете изменить внешний вид встроенного листа с помощью таких параметров, как « Скрыть линии сетки(Hide grid lines) », « Скрыть заголовки строк и столбцов(Hide row and column headers) » и « Включить ссылку для скачивания(Include a download link) ».
3] Взаимодействие
Здесь вы можете выбрать, хотите ли вы разрешить людям удалять и фильтровать данные. Пусть люди вводят в ячейки, но данные не будут сохранены. Всегда начинайте с выбора этой ячейки.
4] Размеры
Вы можете выбрать ширину и высоту окна виджета в пикселях.
5] Код для вставки | JavaScript
Здесь вы получите два типа кодов, вы можете выбрать код для встраивания или JavaScript . Если вы управляете веб-сайтом самостоятельно и знаете, как работает JavaScript , вы можете выбрать любой из них.
Вложенный файл появится на веб-странице в виде небольшого виджета. Зритель может загрузить его, отредактировать и настроить по своему выбору. Изменения, сделанные любым зрителем, будут временными и не будут сохранены. Вот пример того, как будет выглядеть встроенный лист:
После внедрения электронной таблицы и запуска веб-сайта документ появится на веб-странице в виде виджета.
Читать далее:(Read next: ) Как встроить презентацию PowerPoint на веб-сайт(embed a PowerPoint presentation on a Website) .
Related posts
Microsoft Excel открывает Blank Sheet вместо файла
Как использовать Percentile.Exc function в Excel
Как использовать NETWORKDAYS function в Excel
Как сосчитать номер Yes or No entries в Excel
Excel, Word or PowerPoint не мог начать в прошлый раз
Microsoft Excel пытается восстановить вашу информацию
Как Freeze and Split Panes в Excel листах
Как использовать INT and LCM Functions в Excel
Как добавить Country or Area Code на Phone Number List в Excel
Как использовать DEC2Bin в Excel для преобразования десятичного количества в двоичный
Как использовать Automatic Data Type feature в Excel
Как создать Organization Chart в Excel
Microsoft Excel Tutorial, для начинающих
Как вставить Dynamic Chart в Excel spreadsheet
Как начать Word, Excel, PowerPoint, Outlook в Safe Mode
Как использовать ISODD function в Excel
Как распечатать выбранные ячейки в Excel or Google Sheets на одной странице
Как остановить или выключить Workbook Sharing в Excel
Время работы error 1004, не может запустить Macro в Excel
Как вы рассчитываете процент increase or decrease в Excel?
