Как использовать Диспетчер тегов Google для анализа трафика вашего сайта
Независимо от того, какой у вас веб-сайт, важно знать, как ваши посетители взаимодействуют с вашим сайтом. Google Analytics (GA) традиционно был инструментом, используемым веб-мастерами для получения информации о трафике веб-сайта. GA предоставляет пользователям статистику и отчеты о:
- Количество посетителей вашего сайта
- из какой они страны
- Сколько страниц они посетили за сеанс
- Самые популярные страницы вашего сайта
- Сколько посетителей сайта ушло (покинуло сайт без каких-либо действий)

Отслеживание основных показателей, таких как просмотры страниц, продолжительность сеансов и показатель отказов, с помощью GA требует размещения кода отслеживания GA(GA Tracking Code) или фрагмента кода JavaScript GA на каждой веб-странице. (GA JavaScript)Это идеально подходит для отслеживания общей информации.
Однако для более конкретных показателей или нескольких взаимодействий становится сложнее отслеживать каждое действие. Например, владельцу веб-сайта, который хочет отслеживать несколько разных форм и функций, потребуется много времени, чтобы настроить и запустить все необходимые теги.
Диспетчер тегов Google(Google Tag Manager) ( GTM ) — это бесплатный инструмент управления тегами, который упрощает отслеживание всех ваших тегов.
Что такое Диспетчер тегов Google?(What Is Google Tag Manager?)
Вместо того, чтобы заменять GA, GTM работает с GA (который сам по себе является тегом), чтобы помочь пользователям добавлять код отслеживания (теги), определять правила и развертывать фрагменты кода.
Данные, собранные GTM , отправляются и хранятся в GA и других инструментах, таких как Google Ads , PayPal и Facebook .
Примеры тегов, которые владельцы веб-сайтов могут захотеть отслеживать:
- Google Реклама
- События
- Код пикселя Facebook
- Ремаркетинг
- Пользовательский код HTML/JavaScript
Владельцы веб-сайтов должны решить, какое поведение даст информацию, необходимую им для принятия более эффективных стратегических маркетинговых решений. Затем используйте Диспетчер тегов Google(Google Tag Manager) для сбора данных и анализа результатов.
В этой статье мы расскажем, как начать использовать GTM для вашего веб-сайта.
Настройте свой веб-сайт(Set Up Your Website)
- Если у вас еще нет учетной записи Диспетчера тегов Google , создайте (Google Tag Manager)ее(set one up) .

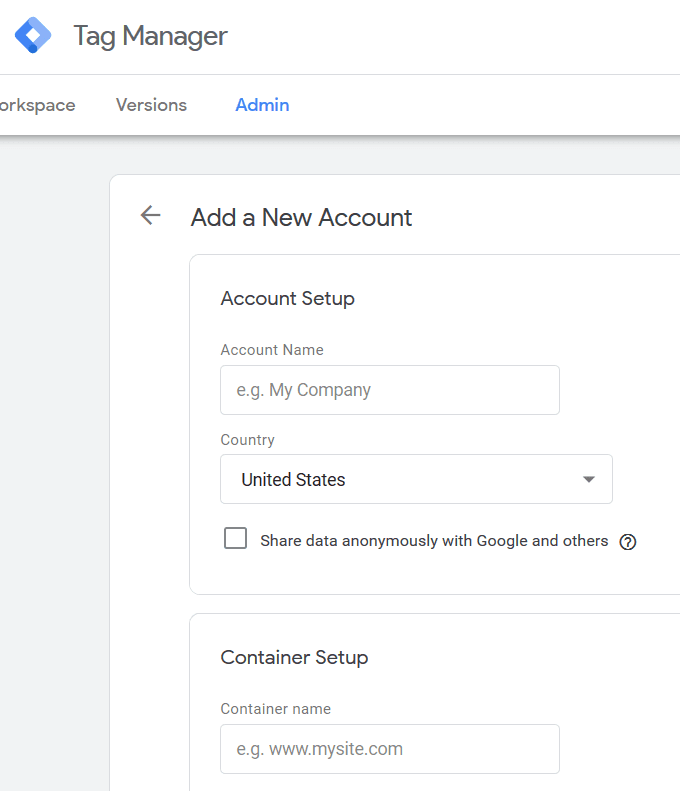
- Добавьте имя своей учетной записи, страну, настройки контейнера (ваш домен) и целевую платформу (выберите Интернет). Затем нажмите «Создать»(Create) .
- После того, как вы согласитесь с условиями обслуживания Google, вы увидите свой идентификатор контейнера с двумя фрагментами кода.

- Вам нужно добавить оба фрагмента на каждую страницу вашего сайта, чтобы завершить процесс установки. Убедитесь, что вы добавили их в нужное место. Один принадлежит <head> вашей страницы. Другой идет после открывающего <body> .
- Если вам нужна дополнительная помощь по установке фрагментов кода, прочитайте краткое руководство( Quick Start Guide) Google . Или, если вы используете WordPress , вы можете использовать несколько плагинов .( several plugins)
- Создав контейнер, вы можете начать добавлять теги и триггеры, чтобы получить представление о посетителях вашего сайта.
Ниже приведен(Below) пример действия на веб-сайте, который поможет вам измерить ваши маркетинговые усилия.
Отслеживание кликов по кнопкам(Tracking Button Clicks)
Нажатия кнопок(Button) означают, сколько раз был нажат призыв к действию ( CTA ) на вашем веб-сайте. Многие сайты имеют несколько CTA(CTAs) , например:
- Скачать.
- Добавить в корзину.
- Нажмите, чтобы позвонить.
- Подписывайся.
- Зарегистрироваться.
- Начать.
- Получите бесплатный отчет.
- Учить больше.
- Присоединиться.
Настройте некоторые переменные(Set Up Some Variables)
- Нажмите « Переменные(Variables) », а затем « Настроить(Configure) » в меню навигации слева.
- Прокрутите вниз и нажмите «Элемент», «Классы», «Идентификатор», «Цель», «URL(Element, Classes, ID, Target, URL ) -адрес» и «Текст(Text) » .

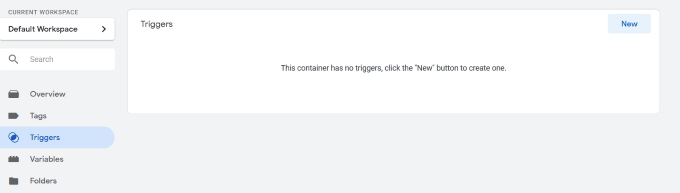
- Следующим шагом является включение триггера, который будет срабатывать при всех кликах. Нажмите(Click) « Триггеры(Triggers) » в меню навигации слева и нажмите « СОЗДАТЬ».(NEW.)

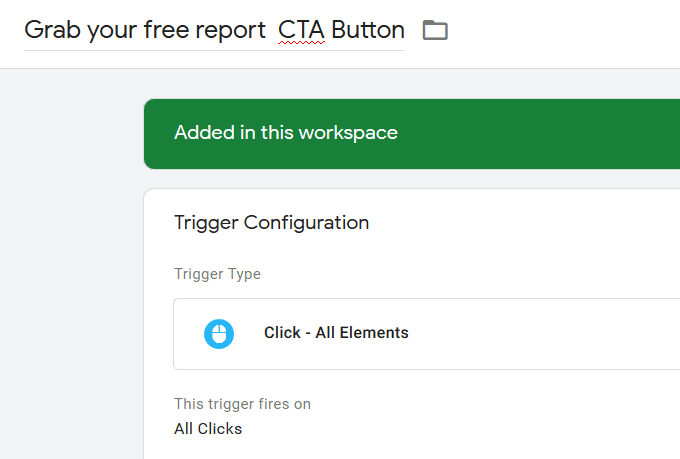
- Затем дайте вашему триггеру имя. Назовем это Кнопкой Щелчок(Button Click) .
- Чтобы выбрать тип триггера, щелкните внутри окна триггера, прокрутите вниз всплывающую страницу и нажмите « Все элементы(All Elements) » .
- Убедитесь, что вы установили этот триггер срабатывает(This trigger fires) при всех кликах(All Clicks ) и нажмите Сохранить( Save) .

- Чтобы убедиться, что тег работает правильно, нажмите кнопку Preview . Появится оранжевая полоса, чтобы вы знали, что находитесь в режиме предварительного просмотра.

- Откройте свой сайт в новой вкладке браузера и обновите страницу. Вы увидите итоговые элементы в режиме быстрого предварительного просмотра. Поскольку в этом примере мы устанавливаем триггер на срабатывание всякий раз, когда кто-либо щелкает в любом месте вашего сайта, он будет регистрироваться как клик GTM .
- Если вы хотите идентифицировать конкретную кнопку на странице, выберите один из кликов на панели предварительного просмотра Диспетчера тегов Google . (Google Tag Manager)Затем щелкните Переменные(Variables) .

Вы увидите классы кликов, элементы кликов и тексты кликов. Все различные клики и классы кликов отмечены. После того, как вы нашли переменные, выясните, что нужно отфильтровать для кнопки, которую вы хотите отслеживать.
Нажмите(Click) на кнопку этого веб-сайта, и он выделит раздел сводки в предварительном просмотре GTM под вашим веб-сайтом.
Посмотрите на переменные, связанные с выбранной вами кнопкой, такие как классы Click, Click Element(Click Element) и Click ID . Используйте эту информацию, чтобы настроить нажатие кнопки. Вернитесь в Диспетчер тегов Google(Google Tag Manager) . Перейдите(Navigate) к кнопке Click(Button Click) .
Для целей этой статьи давайте настроим кнопку « Получить бесплатный отчет(Grab your free report) » , поэтому переименуйте ее в « Получить бесплатный отчет с призывом к действию»( Grab your free report CTA) .

- Перейдите к Этот триггер срабатывает(This trigger fires on) и выберите Несколько кликов(Some Clicks) .

Здесь вы сможете отфильтровать переменные, которые вы нашли в режиме предварительного просмотра.

Вернитесь к предварительному просмотру своего веб-сайта и запишите переменные для кнопки, которую вы хотите отслеживать. Различные(Different) части кнопки могут иметь разные классы в зависимости от того, где вы нажимаете.
Лучшее решение для этого — переключить отслеживание на Link Click , потому что классы одинаковы независимо от того, где вы щелкаете. Щелчок по ссылке — это гиперссылка, которая остается постоянной.
- Чтобы изменить это внутри GTM , выберите Click — All Elements и измените его на Just Links .

- Используйте класс, который вы записали в режиме предварительного просмотра, и добавьте его в пустое поле справа от Щелкните «Классы(Click Classes ) » и нажмите « Сохранить( Save) » .

Создать тег(Create a Tag)
- Нажмите « Теги(Tags) » в левой панели навигации и нажмите « Создать(New) » .

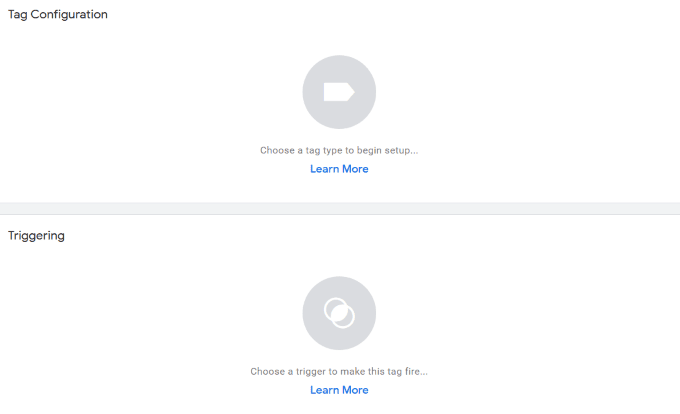
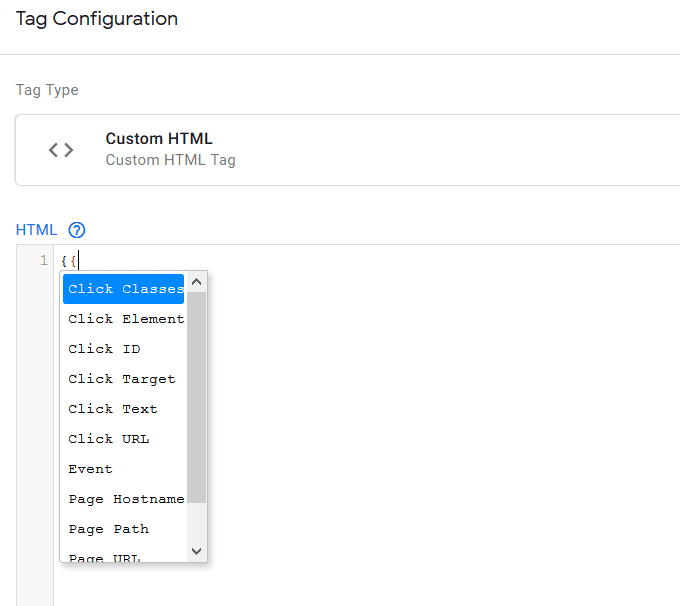
- Щелкните внутри поля « Конфигурация тега(Tag Configuration) », чтобы открыть типы тегов. Прокрутите(Scroll) вниз и выберите «Пользовательский HTML(Custom HTML) » .
- Вы можете использовать переменные в этом пользовательском разделе HTML(Custom HTML) , введя их в этих квадратных скобках { }.
- Когда вы начнете вводить скобки, вы увидите меню выбора быстрого поиска, в котором вы можете выбрать определенные вами существующие переменные.

- Теперь вам нужно подключить это к триггеру, который вы только что создали. Щелкните(Click) внутри поля « Триггер(Triggering) », выберите триггер и нажмите « Сохранить(Save) » .
- Обновите страницу предварительного просмотра еще раз, чтобы проверить кнопку. Нажмите(Click) на кнопку, чтобы увидеть, активирован ли тег. Если это не сработает, вернитесь и проверьте все настройки.
- Когда они верны, вы увидите теги, активированные для этого события(Tags Fired on This Event) . Теперь вы отслеживаете, когда нажимается ваша кнопка.
Сделайте тег событием(Make The Tag An Event)
- Вернитесь в GTM и выберите тег, который вы только что создали. Обязательно назовите его узнаваемым именем.
- Измените тип тега с Custom HTML на Google Analytics: Google Analytics : Universal Analytics .

- Выберите « Событие(Event) » для типа отслеживания(Track Type) , кнопку CTA(CTA Button) для параметров отслеживания событий(Event Tracking Parameters) , нажмите(Click) « Действие»(Action) и добавьте идентифицирующее имя для метки(Label) .
- Прокрутите(Scroll) вниз до раздела «Настройки Google Analytics(Google Analytics Settings) » , выберите {{Google Analytics}} и нажмите «Сохранить(Save) » . Теперь вы отслеживаете свои клики внутри Google Analytics как событие.
- Отправьте свое мероприятие, а затем опубликуйте(Publish) его.
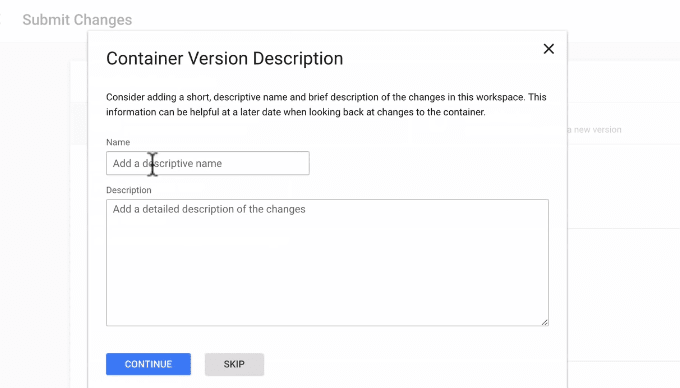
- В разделе « Описание версии контейнера(Container Version Description) » добавьте описательное имя для вашего события и нажмите « Продолжить(Continue) » .

- Ваш новый триггер и новый тег теперь доступны на вашем веб-сайте, чтобы отслеживать каждый раз, когда посетитель сайта нажимает кнопку.
Количество действий, которые вы можете отслеживать с помощью Диспетчера тегов Google(Google Tag Manager) , не ограничено . Чем больше данных вы соберете и измерите, тем лучше вы сможете настроить свои маркетинговые и рекламные кампании для увеличения конверсий и продаж.
Related posts
Как использовать диспетчер пакетов Windows для установки программ Windows
Автозаполнение Google Chrome: полное руководство
Редактор скриптов Google Apps: все, что вам нужно знать, чтобы начать работу
4 лучших альтернативы Google Chromecast
Как экспериментальные приложения Google могут помочь вам бороться с цифровой зависимостью
Как удалить дубликаты цифровых фотографий на вашем компьютере с Windows
Лучшие утилиты для настройки процессора, видеокарты и оперативной памяти
Увеличивает ли Internet Download Manager скорость загрузки?
9 способов записать игровой процесс на ПК
5 лучших приложений для фильтрации синего света для Windows, Mac и Linux
Как легко копировать DVD и Blu-Ray с помощью MakeMKV
Настройки контента Google Chrome: полное руководство
Используйте старую веб-камеру для бесплатного наблюдения за вашей собственностью
Расширение Avast Online Security: стоит ли его использовать?
7 лучших инструментов для удаления вредоносных программ для Windows
5 альтернатив Windows команде sudo в Linux
5 портативных приложений, которые вы обязательно захотите иметь на USB-накопителе
Что такое лучший сервис конференц-связи - сравнение лучших приложений
Что такое Microsoft Power Automate и бесплатные шаблоны для загрузки
7 лучших инструментов для обрезки Chromebook
