Как встроить HTML в документ Google
Документы Google(Google Docs) — очень гибкий текстовый процессор во многих отношениях, но многие люди не понимают, что вы можете встраивать HTML в документ Google .
Есть несколько способов сделать это. Один из них — скопировать HTML - документ прямо из браузера и вставить его в Google Doc . Другой трюк — это использование функции importHTML в Google Sheets для настройки форматирования HTML , которое затем можно встроить в документ Google .

Встроить HTML-страницу в документ Google(Embed HTML Page Into a Google Doc)
Если вы пишете документ, требующий информации из Интернета, последнее, что вам нужно сделать, это вставить эту информацию в виде текста.
Это связано с тем, что большая часть информации в Интернете содержит такую информацию, как диаграммы, графики(charts, graphs) , изображения и многое другое. Например, делать заметки для исследования эссе было бы намного проще, если бы вы могли встроить HTML в документ Google с веб-страницы.
К счастью, сделать это в Google Docs очень просто. Это упрощается тем фактом, что Google Docs автоматически вставит вставленные веб-страницы, чтобы включить исходное форматирование, насколько это возможно.
- Выделите(Highlight) раздел веб-страницы, который вы хотите встроить в свой документ. Нажмите Ctrl-C(Press Ctrl-C) на клавиатуре, чтобы скопировать этот раздел.

В приведенном выше примере показан процесс копирования и вставки раздела страницы из Википедии(Wikipedia) .
- Затем откройте документ Google , в который вы хотите встроить эту HTML -страницу, щелкните правой кнопкой мыши и выберите « Вставить(Paste) » . Обязательно выберите « Вставить»(Paste) , а не « Вставить без форматирования»(Paste without formatting) .

- Когда вы выберете Вставить(Paste) , Документы Google(Google Docs) автоматически импортируют скопированный раздел страницы в максимально возможном формате в том формате, в котором он отображается на исходной странице. Сюда входят изображения, URL -ссылки и заголовки.

Вы можете увидеть, что ссылки активны, наведя курсор на одну из них. В Документах Google(Google Docs) вы увидите появление внешней ссылки.
Вы можете обнаружить, что в некоторых случаях форматирование изображения (например, выравнивание на странице) не совсем соответствует исходной странице, с которой вы скопировали.
Это можно исправить, выбрав изображение, выбрав значок выравнивания текста по левому краю на ленте и значок переноса текста под изображением.

Это должно больше походить на исходное форматирование веб-страницы. Если у изображения была подпись, возможно, вам придется переместить ее под изображением или в другое место, которое вы считаете уместным.
Как видите, встраивание HTML в Документ Google(Google Doc) с помощью копирования и вставки из Интернета не идеально. Но это самый быстрый способ передачи информации с максимально возможным сохранением исходного HTML - формата веб-страницы.
Встроить HTML в документ Google с помощью importHtml(Embed HTML Into Google Doc With importHtml)
Другой способ встраивания HTML в ваш документ Google — это встраивание HTML в Google Таблицы(Google Sheets) с помощью функции importHtml. Затем вы можете вставить это в Документы Google(Google Docs) .
Имейте в виду, что вместо встраивания части страницы эта функция вставит всю страницу. Однако есть способ обойти это, используя порядковый номер в синтаксисе функции, чтобы импортировать со страницы только таблицу или список.
Например, предположим, что вы хотите встроить четвертую таблицу с веб-страницы Википедии(Wikipedia) о демографических данных США (States). (United) Сначала(First) откройте новую таблицу Google Sheets . В первой ячейке электронной таблицы введите функцию:
=ImportHTML("https://en.wikipedia.org/wiki/Demographics_of_the_United_States", "table", 4)
Когда вы нажмете Enter, будет импортирована четвертая таблица с веб-страницы и вставлена в таблицу, где находится ваш курсор.

Теперь у вас есть импортированные данные HTML , которые вы можете использовать для встраивания в Документы Google(Google Docs) . Отформатируйте(Format) эту таблицу так, как вы хотите, чтобы она выглядела внутри Документов Google(Google Docs) .
- Для этого выделите таблицу в Google Sheets и нажмите Ctrl-C , чтобы скопировать таблицу.
- Поместите курсор в свой документ Google Docs туда, куда вы хотите поместить таблицу, щелкните правой кнопкой мыши и выберите « Вставить(Paste) » .
- Вы увидите всплывающее окно с несколькими вариантами. Выберите « Связать с электронной таблицей»(Link to spreadsheet) и нажмите кнопку « Вставить ».(Paste)

Это вставит таблицу из Google Sheets в Google Docs точно так же, как она изначально отформатирована.

Связав таблицу, вы всегда можете обновить таблицу в Google Sheets , и она автоматически обновит таблицу в Google Docs .
Вставка HTML в Документы Google с помощью Word(Embed HTML in Google Docs Using Word)
Если у вас есть простой HTML-код(simple HTML code) , сохраненный в файле .html или .htm, вы можете сначала открыть его в Microsoft Word . Word всегда пытается отобразить файл HTML(render an HTML file) . Затем вы можете импортировать этот документ в Документы Google(Google Docs) и скопировать всю страницу или часть страницы в редактируемый документ.
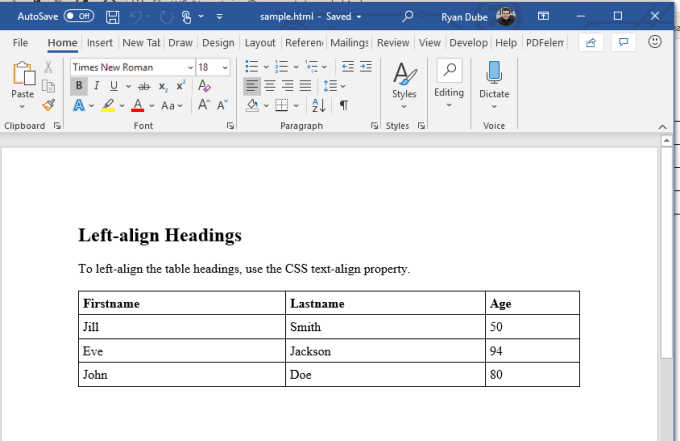
- Для этого откройте Microsoft Word и откройте файл HTML . Вы должны увидеть файл, отображаемый так, как он будет выглядеть в браузере.

- Сохраните этот документ в формате Word.
- Затем вернитесь на Google Диск(Google Drive) и загрузите файл в свою учетную запись Google Диска .(Google Drive)
- После загрузки щелкните его правой кнопкой мыши и выберите « Открыть с помощью(Open with) » и выберите « Документы Google(Google Docs) » .

Это откроет документ в формате Google Docs , максимально приближенном к (Google Docs)HTML - рендерингу.

Теперь вы можете скопировать либо весь файл HTML , либо только нужный раздел. Затем вставьте его в документ Google Docs(Google Docs) , который вы редактируете.
Это три способа встраивания HTML в документ Google . Вариант, который вы выберете, зависит от того, какие инструменты у вас есть. Это также зависит от того, хотите ли вы всю страницу или только раздел, и насколько точно вам нужно, чтобы исходное HTML - форматирование соответствовало.
Related posts
Как распечатать документ Google с комментариями
Как открыть HTML-файл в Google Chrome
Как создать график в Google Doc (учебник)
Как загрузить автономный (автономный) установщик Google Chrome
Как добавить музыку в Google Slides
Как использовать мощные инструменты поиска фотографий, доступные в Google Фото
Как добавить Google Analytics в Squarespace
Как исправить «err_address_unreachable» в Google Chrome
Как изменить поля и двойной пробел в Документах Google
Как перенести Google Authenticator на новый телефон без потери доступа
Как указать свой домен на Google Sites
20 крутых трюков Google для более эффективного поиска
Как заблокировать сайты в Google Chrome
Как добавить диаграмму Ганта в Документы Google
Как удалить историю поиска Google — современное руководство
Как исправить, что Google Discover не работает на Android
Как изменить цвет фона в Документах Google
Разделить документ на столбцы в Google Docs
Как отключить персонализированную рекламу и результаты поиска в Google и Facebook
Как синхронизировать Календарь Google с Outlook
