5 функций скрипта Google Sheets, которые вам нужно знать
Google Таблицы(Google Sheets) — это мощный облачный инструмент для работы с электронными таблицами, который позволяет вам делать почти все, что вы можете делать в Microsoft Excel . Но настоящая сила Google Sheets — это встроенная функция Google Scripting .
Сценарии Google Apps(Google Apps) — это инструмент для создания фоновых сценариев, который работает не только в Google Sheets(in Google Sheets) , но и в Google Docs, Gmail, Google Analytics и почти во всех других облачных службах Google . Он позволяет автоматизировать эти отдельные приложения и интегрировать каждое из этих приложений друг с другом.

В этой статье вы узнаете, как начать работу со сценариями Google Apps , создать базовый сценарий в Google Sheets для чтения и записи данных ячеек, а также узнать о наиболее эффективных расширенных функциях сценариев Google Sheets .
Как создать скрипт Google Apps(How to Create a Google Apps Script)
Вы можете прямо сейчас приступить к созданию своего первого скрипта Google Apps из (Google Apps)Google Таблиц(Google Sheets) .
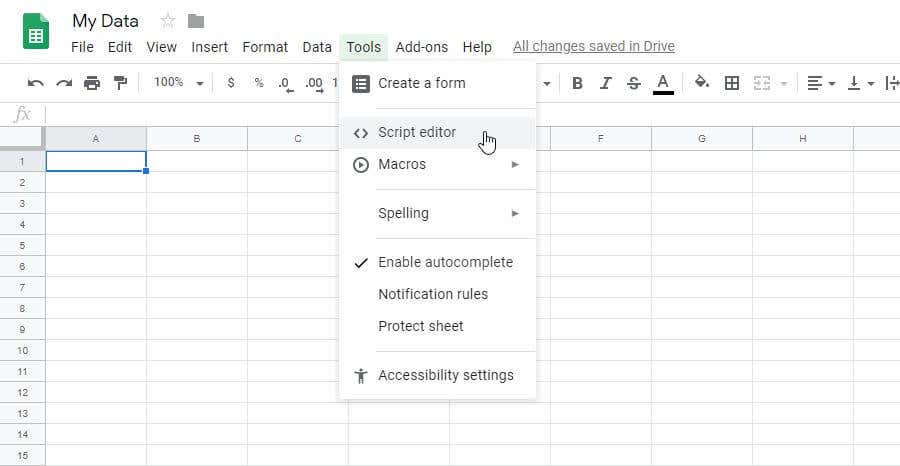
Для этого выберите в меню Tools , затем (Tools)Script Editor .

Это открывает окно редактора скриптов и по умолчанию использует функцию с именем myfunction() . Здесь вы можете создать и протестировать свой скрипт Google(Google Script) .
Чтобы попробовать, попробуйте создать функцию скрипта Google Sheets , которая будет считывать данные из одной ячейки, выполнять над ней расчет и выводить количество данных в другую ячейку.
Функция получения данных из ячейки — это функции getRange() и getValue() . Вы можете идентифицировать ячейку по строке и столбцу. Итак, если у вас есть значение в строке 2 и столбце 1 (столбец A), первая часть вашего скрипта будет выглядеть так:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = 2;
var col = 1;
var data = sheet.getRange(row, col).getValue();
}
Это сохраняет значение из этой ячейки в переменной данных . (data)Вы можете выполнить расчет данных, а затем записать эти данные в другую ячейку. Итак, последняя часть этой функции будет:
var results = data * 100; sheet.getRange(row, col+1).setValue(results); }
Когда вы закончите писать свою функцию, выберите значок диска для сохранения.

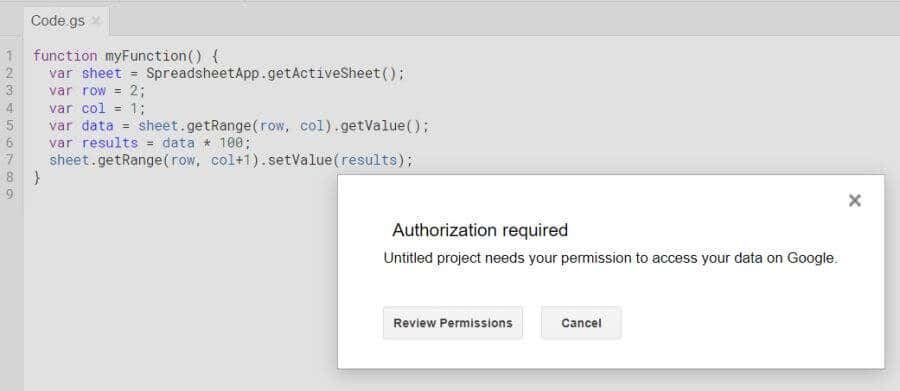
При первом запуске такой новой функции скрипта Google Таблиц(Google Sheets) (путем выбора значка запуска) вам потребуется предоставить авторизацию(Authorization) для запуска скрипта в вашей учетной записи Google(Google Account) .

Разрешить разрешения, чтобы продолжить. Как только ваш сценарий запустится, вы увидите, что сценарий записал результаты вычислений в целевую ячейку.

Теперь, когда вы знаете, как написать базовую функцию скрипта Google Apps , давайте рассмотрим некоторые более сложные функции.
Используйте getValues для загрузки массивов(Use getValues To Load Arrays)
Вы можете поднять концепцию выполнения вычислений с данными в электронной таблице с помощью сценариев на новый уровень, используя массивы. Если вы загружаете переменную в скрипт Google Apps с помощью getValues, эта переменная будет массивом, который может загружать несколько значений с листа.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
Переменная данных представляет собой многомерный массив, содержащий все данные с листа. Чтобы выполнить вычисление данных, вы используете цикл for . Счетчик цикла for будет работать с каждой строкой, а столбец останется постоянным в зависимости от столбца, из которого вы хотите извлечь данные.
В нашем примере электронной таблицы вы можете выполнять вычисления для трех строк данных следующим образом.
for (var i = 1; i < data.length; i++) {
var result = data[i][0] * 100;
sheet.getRange(i+1, 2).setValue(result);
}
}
Сохраните(Save) и запустите этот скрипт так же, как вы делали выше. Вы увидите, что все результаты занесены в столбец 2 электронной таблицы.

Вы заметите, что ссылка на ячейку и строку в переменной массива отличается от ссылки на функцию getRange.
data[i][0] относится к измерениям массива, где первое измерение — это строка, а второе — столбец. Оба они начинаются с нуля.
getRange(i+1, 2) относится ко второй строке, когда i=1 (поскольку строка 1 является заголовком), а 2 — это второй столбец, в котором хранятся результаты.
Используйте appendRow для записи результатов(Use appendRow To Write Results)
Что делать, если у вас есть электронная таблица, в которой вы хотите записать данные в новую строку, а не в новый столбец?
Это легко сделать с помощью функции appendRow . Эта функция не будет беспокоить существующие данные на листе. Он просто добавит новую строку к существующему листу.
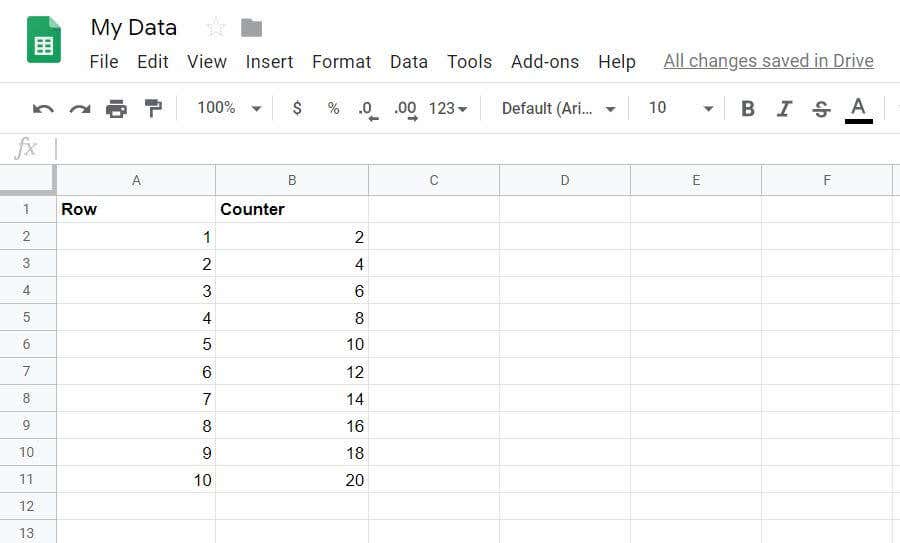
В качестве примера создайте функцию, которая будет считать от 1 до 10, и покажите счетчик с числом, кратным 2, в столбце счетчика .(Counter)
Эта функция будет выглядеть так:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for (var i = 1; i<11; i++) {
var result = i * 2;
sheet.appendRow([i,result]);
}
}
Вот результаты, когда вы запускаете эту функцию.

Обработка RSS-каналов с помощью URLFetchApp(Process RSS Feeds With URLFetchApp)
Вы можете комбинировать предыдущую функцию скрипта Google Sheets и (Google Sheets)URLFetchApp , чтобы получать RSS - канал с любого веб-сайта и записывать строку в электронную таблицу для каждой статьи, недавно опубликованной на этом веб-сайте.
По сути, это метод « сделай сам(DIY) » для создания собственной электронной таблицы для чтения RSS - каналов!
Сценарий для этого тоже не слишком сложен.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var item, date, title, link, desc;
var txt = UrlFetchApp.fetch("https://www.topsecretwriters.com/rss").getContentText();
var doc = Xml.parse(txt, false);
title = doc.getElement().getElement("channel").getElement("title").getText();
var items = doc.getElement().getElement("channel").getElements("item");
// Parsing single items in the RSS Feed
for (var i in items) {
item = items[i];
title = item.getElement("title").getText();
link = item.getElement("link").getText();
date = item.getElement("pubDate").getText();
desc = item.getElement("description").getText();
sheet.appendRow([title,link,date,desc]);
}
}
Как видите, Xml.parse извлекает каждый элемент из RSS - канала и разделяет каждую строку на заголовок, ссылку, дату и описание.
Используя функцию appendRow , вы можете поместить эти элементы в соответствующие столбцы для каждого отдельного элемента в RSS - канале.
Вывод на вашем листе будет выглядеть примерно так:

Вместо того, чтобы встраивать URL -адрес (URL)RSS - канала в сценарий, вы можете иметь поле на листе с URL -адресом , а затем иметь несколько листов — по одному для каждого веб-сайта, который вы хотите отслеживать.
Объединить строки(Concatenate Strings) и добавить(Add) возврат каретки(Carriage Return)
Вы можете продвинуть электронную таблицу RSS на шаг вперед, добавив некоторые функции обработки текста, а затем использовать функции электронной почты, чтобы отправить себе электронное письмо со сводкой всех новых сообщений в RSS -канале сайта .
Для этого к сценарию, созданному в предыдущем разделе, нужно добавить несколько сценариев, которые будут извлекать всю информацию из электронной таблицы.
Вы захотите создать строку темы и текст сообщения электронной почты, проанализировав вместе всю информацию из того же массива «элементов», который вы использовали для записи данных RSS в электронную таблицу.
Для этого инициализируйте тему и сообщение, поместив следующие строки перед циклом For «items».
var subject = ‘Latest 10 articles published at mysite.com’
var message = ‘’
Затем в конце цикла for «items» (сразу после функции appendRow) добавьте следующую строку.
message = message + title + '\n' + link + '\n' + date + '\n' + desc + '\n' + '\n \n';
Символ «+» объединяет все четыре элемента вместе, за которым следует « » для возврата каретки после каждой строки. В конце каждого блока данных заголовка вам понадобятся два возврата каретки для красиво отформатированного тела электронной почты.
После обработки всех строк переменная body содержит всю строку сообщения электронной почты. Теперь вы готовы отправить электронное письмо!
Как отправить электронное письмо в скрипте Google Apps(How To Send Email In Google Apps Script)
Следующим разделом вашего скрипта Google(Google Script) будет отправка «темы» и «тела» по электронной почте. Сделать это в Google Script очень просто.
var emailAddress = [email protected];
MailApp.sendEmail(emailAddress, subject, message);
MailApp — это очень удобный класс внутри сценариев (MailApp)Google Apps , который дает вам доступ к службе электронной почты вашей учетной записи Google для отправки или получения электронных писем. Благодаря этому одна строка с функцией sendEmail позволяет отправлять любое электронное письмо(send any email) , указав только адрес электронной почты, строку темы и основной текст.
Вот как будет выглядеть полученное электронное письмо.

Сочетание возможности извлекать RSS -канал веб-сайта , сохранять его в Google Sheet и отправлять себе с включенными URL - ссылками делает очень удобным следить за последним контентом для любого веб-сайта.
Это всего лишь один пример возможностей сценариев Google Apps для автоматизации действий и интеграции нескольких облачных служб.
Related posts
4 способа конвертировать Excel в Google Таблицы
Google Таблицы против Microsoft Excel — в чем разница?
Как удалить границы таблицы в Документах Google
Как Google Docs Chat помогает вам совместно работать над документами
Как вставить водяной знак в Word и Google Docs
Как показать количество слов в Microsoft Word
Microsoft Outlook не открывается? 10 способов исправить
Как вставить лист Excel в документ Word
Что такое Microsoft Teams и как это работает?
Как использовать Flash Fill в Excel
Сделайте так, чтобы OpenOffice Writer выглядел и функционировал как Microsoft Word
Как исправить ошибку «Закладка не определена» в Word
Как экспортировать ваши электронные письма из Microsoft Outlook в CSV или PST
Получите статистику электронной почты Outlook с помощью StatView
Как сортировать по дате в Excel
Документы Google против Microsoft Word — в чем разница?
Как использовать функцию СЦЕПИТЬ в Google Sheets
Как исправить ошибки #N/A в формулах Excel, таких как ВПР
Как делать и вставлять скриншоты с помощью OneNote
Как создавать PDF-документы в Microsoft Office
