Как отразить текст на пути в Illustrator
Adobe Illustrator — отличная программа для графического дизайна, которую можно использовать, когда вы хотите создавать редактируемую векторную графику. Векторную графику(vector graphic) можно масштабировать без потери деталей, поэтому вы можете сделать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и на визитной карточке.
Представьте(Imagine) , что вы создаете круглый значок или логотип и хотите ввести текст по круговой траектории. Возможно, вы захотите, чтобы текст в нижней части круга перевернулся на противоположную сторону контура, чтобы его было легко прочитать. В этом уроке по Illustrator мы научим вас переворачивать текст на пути в Illustrator , чтобы текст не был перевернутым.

Как отразить текст(Flip Type) на контуре(Path) в Illustrator
Независимо от того, используете ли вы Adobe Illustrator CC или более раннюю версию Illustrator , путь представляет собой одну (или несколько!) прямых или изогнутых линий. Путь может быть открытым или закрытым, в зависимости от того, соединены ли конечные точки вместе.
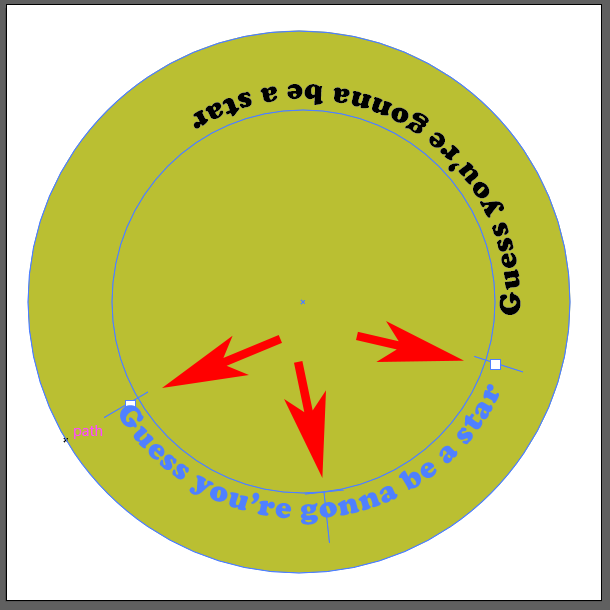
Мы начнем с простого дизайна круга. Мы создадим круговой путь, а затем воспользуемся инструментом «Текст», чтобы ввести текст вдоль этого пути. Наконец, мы перевернем часть текста, чтобы он отображался правой стороной вверх вдоль нижней части круга.
- Выберите инструмент Эллипс .(Ellipse)

- Удерживая клавишу Shift , нарисуйте круг на холсте. Удерживая клавишу Shift , эллипс, который вы создадите, превратится в идеальный круг. Любой цвет обводки или заливки исчезнет, как только вы добавите текст.

- Во всплывающем меню инструмента «Текст» выберите инструмент «Текст (Type Tool)по контуру»(Type on a Path Tool) .

- В меню « Окно(Window ) » выберите «Текст Type > Paragraph > Center , чтобы центрировать текст, который вы собираетесь ввести. Ярлык Windows для панели « Абзац » — (Paragraph)Ctrl + Alt + T . Пользователи Mac могут использовать Option + Command + T .

- При выбранном инструменте «Текст по пути(Type on a Path) » щелкните верхнюю часть круга, созданного на шаге 2. Illustrator добавит текст lorem ipsum параллельно базовой линии круга.

- Выберите шрифт и размер символов(Character) на вкладке «Символ» на панели « Тип(Type) » или отобразите панель символов, выбрав « Окно(Windows) » > « Тип(Type) » > « Символ(Character) » .

- Введите нужный(Enter) текст в верхней части круга.

- Рядом с текстом вы увидите три маркера (также называемые скобками выравнивания): один слева, один посередине и один справа. Используйте эти маркеры, чтобы вращать текст по кругу, пока он не окажется именно там, где вы хотите.

- Далее мы скопируем то, что у нас есть, и продублируем его. С помощью инструмента «Частичное выделение(Direct Selection) » на панели инструментов выберите круг, а затем выберите « Правка(Edit) » > « Копировать(Copy) » или используйте сочетание клавиш Ctrl + C.

- Затем вставьте то, что мы скопировали, перед тем, что уже находится на артборде. Сделайте это, выбрав Правка(Edit) > Вставить на передний план(Paste in Front) . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель « Слои ». (Layers)Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.

- На панели « Слои(Layers) » отключите видимость нижнего слоя.

- Выберите инструмент(Type Tool) «Текст», выделите текст на контуре и введите новый текст — текст, который вы переместите в нижнюю часть контура круга.

- Теперь самое интересное. Откройте диалоговое окно « Параметры(Path Options) контура», выбрав « Текст(Type ) » > « Тип на пути»(Type on a Path) > « Тип на пути»(Type on a Path Options) . Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок « Перевернуть(Flip) » и нажмите кнопку « ОК(OK) » . (Отметьте поле Предварительный просмотр(Preview) , чтобы получить расширенный вид.)

Примечание.(Note:) Для параметров « Выровнять(Align) по пути(Path) » при выборе « Базовая(Baseline) линия» текст будет размещен прямо на пути. Ascender помещает текст снаружи круга. Descender найдет текст внутри круга. Наконец, Center поместит текст прямо в центр контура.
- Щелкните(Click) в любом месте за пределами текста, чтобы отменить его выделение, и снова используйте маркеры, чтобы отрегулировать интервал и переместить текст по пути к нижней части круга.

- Затем снова включите видимость верхнего слоя текста.

Вот как вы добавляете и переворачиваете текст на пути в Adobe Illustrator .

Вставьте символ в свой дизайн
Простой способ добавить один или два дополнительных элемента в дизайн в Adobe Illustrator — это вставить что-нибудь с панели « Символы ». (Symbols)Следуйте инструкциям ниже, чтобы добавить символ(symbol) в свой дизайн.
- Просмотрите(View) панель « Символы(Symbols) », выбрав « Окно(Window) » > « Символы(Symbols) » .

- Используйте стрелку раскрывающегося списка « Библиотека символов(Symbols Library) », чтобы просмотреть список всех библиотек, установленных на вашем компьютере. Выберите один(Select one) из них, чтобы открыть панель, на которой вы можете использовать стрелки навигации для просмотра каждой библиотеки символов .(Symbols)

- Когда вы найдете символ, который хотите использовать, перетащите его в свой дизайн.
- Используйте инструмент(Selection Tool) «Выделение» , чтобы изменить размер символа в соответствии с вашим дизайном.

В приложениях Adobe(Adobe) есть всевозможные скрытые функции, такие как символы(Symbols) , которыми вы можете воспользоваться только в том случае, если знаете, что они есть. У нас есть учебные пособия о том, как добиться многих эффектов в Adobe Photoshop , например, как добавить границу к изображениям, фигурам и тексту(how to add a border to images, shapes, and text) или использовать маски, чтобы скрыть слои(use masks to hide layers) , или даже как поменять местами лица(how to do a face swap) .
А если вы начинаете использовать Adobe Indesign , вам стоит ознакомиться с нашими учебными пособиями о том, как связать текстовые поля(how to link text boxes) или разместить текст вокруг изображения(flow text around an image) .
Related posts
Как отправить Anonymous Text Message, который не может вам Be Traced Back
Как открыть Really Large Text and CSV Files
Как Format Text в Discord: Font, Bold, Italicize, Strikethrough и многое другое
Как искать текст внутри нескольких файлов PDF одновременно
Как скрыть текстовые сообщения на iPhone (отключить предварительный просмотр)
Как исправить ошибку Steam "Очередная транзакция"
Как Insert Emoji в Word, Google Docs and Outlook
Как искать слово или текст на веб-странице в любом веб-браузере
4 способа конвертировать видео YouTube в текст или расшифровку
Что такое Discord Streamer Mode and How, чтобы установить его
Как найти Memories на Facebook
Как сделать Spotify Louder and Sound Better
Как Fix Disney Plus Error Code 83
Как Download Twitch Videos
Как проверить Your Hard Drive для ошибок
Как использовать преобразование текста в речь на TikTok
Как сделать любой Wired Printer Wireless в 6 пунктах Different
Как использовать инструмент Adobe Illustrator Shape Builder
Как Search Facebook Friends от Location, Job или School
Как изменить язык на Netflix
