Как разместить текст вокруг изображения в InDesign
Когда вы впервые начнете работать с Adobe InDesign , настольным издательским приложением, одной из первых вещей, которую вы захотите узнать, является размещение текста вокруг изображения. Использование всех различных вариантов обтекания (также называемого обтеканием) текста вокруг изображения в InDesign выведет ваши проекты на новый уровень.
Мы познакомим вас с несколькими различными способами размещения текста вокруг изображения(image) . Сначала(First) мы обернем текст вокруг обычного прямоугольного изображения. Затем мы углубимся и покажем вам, как сделать так, чтобы текст обтекал контур изображения неправильной формы.

Как обтекать текст(Text) вокруг изображения или графики
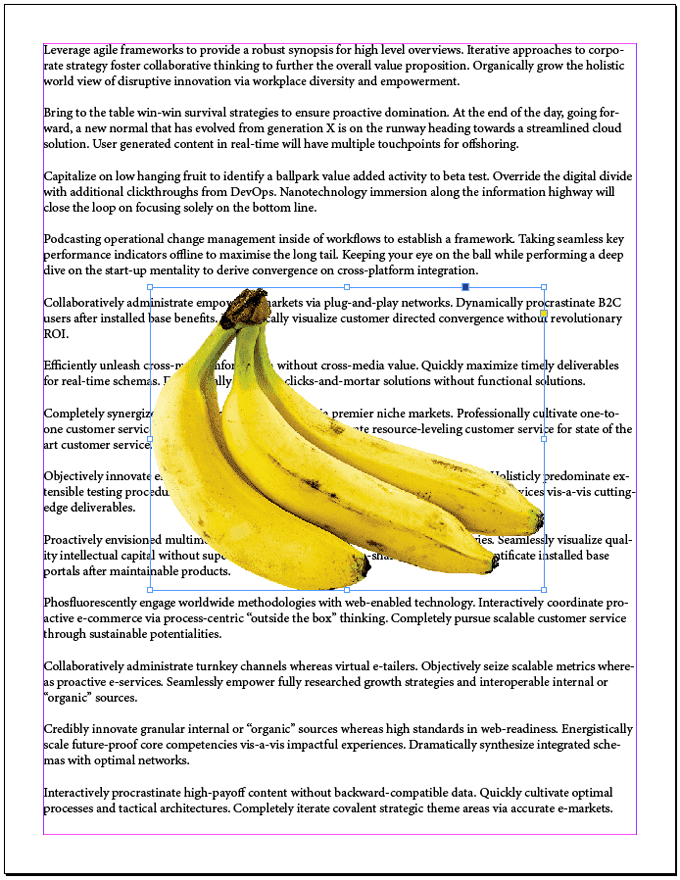
Из всех способов обтекания текста вокруг чего-либо в InDesign наиболее простым является обтекание текстом ограничивающей рамки(bounding box) или рамки объекта. (frame )Представьте(Imagine) , что у вас есть целая страница текста, и вы хотите, чтобы он обтекал одно прямоугольное изображение в середине страницы.
- С помощью инструмента «Прямоугольная рамка(Rectangular Frame Tool) » поместите рамку поверх текстовой рамки.
- Убедитесь(Make) , что выбрана прямоугольная рамка, и используйте команду « Поместить(Place) » ( « Файл»(File ) > « Поместить( Place) » или Ctrl + D ), чтобы поместить изображение в рамку.

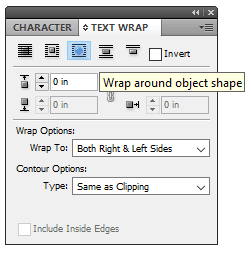
- Отобразите палитру « Обтекание текстом(Text Wrap) », выбрав « Окно(Window ) » > « Обтекание текстом( Text Wrap ) » или нажав Alt + Ctrl + W , чтобы включить палитру.
- Выбрав рамку изображения, выберите второй значок в верхнем ряду палитры, Обтекание ограничивающей рамки(Wrap around bounding box) . Это приведет к тому, что текст будет обтекать ограничивающую рамку вашего изображения.
- Попробуйте перетащить изображение, чтобы увидеть, как это влияет на поток текста.

- На снимке экрана выше обратите внимание, как текст находится прямо напротив правой стороны изображения. Давайте дадим ему немного места для дыхания. Во втором разделе палитры «Обтекание текстом(Text Wrap) » вы можете ввести смещение(offset) , с помощью которого вы управляете пространством между объектом и обтеканием текстом.

- Если вы хотите, чтобы смещения со всех сторон вашего изображения были одинаковыми, убедитесь, что выбран значок ссылки(link icon) в середине параметров смещения. Затем попробуйте отрегулировать смещения и посмотрите, как это повлияет на пространство между изображением и текстом, обтекающим его.

- В палитре Обтекание текстом(Text Wrap) вы также увидите Параметры обтекания(Wrap Options) . Здесь вы можете указать, на какие стороны должна воздействовать обертка. Возможные варианты: Правая сторона, Левая сторона(Left Side) , Правая(Both Right) и левая стороны(Left Sides) , Сторона к позвоночнику(Side Towards Spine) , Сторона(Side Away) от позвоночника(Spine) и Наибольшая площадь (Largest Area). Чаще всего вам понадобятся правая и левая стороны(Both Right & Left Sides) . Скриншот ниже показывает, как выглядит наш пример со смещением 0,125 дюйма, примененным к обеим правым(Both Right) и левым сторонам(Left Sides) .

Ааа(Ahh) , теперь вокруг изображения на странице есть свободное пространство, благодаря чему текст легче читать, чем когда текст располагался вровень с ограничивающей рамкой изображения.
Как обрезать текст(Text) вокруг изображения неправильной формы(Irregularly Shaped Image) с помощью обтравочного(Clipping) контура
Если ваше изображение представляет собой вырез(cutout) неправильной формы , процесс обтекания текста вдоль края фигуры немного отличается.
- Мы начнем так же, как и раньше, поместив изображение внутри прямоугольной рамки поверх текстовой рамки.

- Выделив рамку изображения, выберите « Объект(Object ) » > « Обтравочный контур»( Clipping Path ) > « Параметры( Options) » или нажмите Ctrl + Alt + Shift + K. Откроется диалоговое окно « Обтравочный контур ».(Clipping Path)
- В раскрывающемся списке « Тип(Type) » выберите « Путь Photoshop»(Photoshop Path) или «Альфа-канал»(Alpha Channel) . В нашем примере мы выберем Alpha Channel .

- Если вы хотите, чтобы текст отображался на пустых местах внутри краев изображения, установите флажок « Включить внутренние края(Include Inside Edges) » .
- Нажмите ОК(OK) .
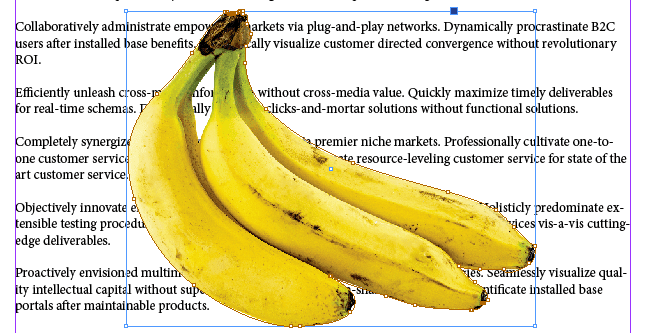
- С помощью описанных выше шагов мы создали контур вокруг формы изображения. Теперь давайте обернем текст вокруг этой фигуры. Сначала(First) отобразите палитру Обтекание текстом ( (Text Wrap)Окно(Window ) > Обтекание текстом( Text Wrap ) или Alt + Ctrl + W ).
- Выбрав рамку изображения, нажмите кнопку « Обтекание формы объекта(Wrap around object shape) » в палитре «Обтекание текстом».

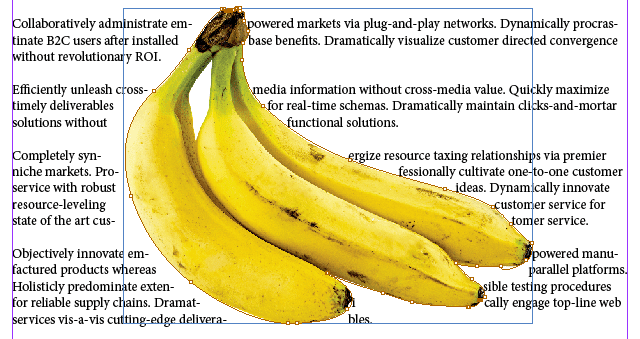
- Теперь текст обтекает форму объекта, но все еще слишком близко к краям объекта, поэтому давайте отрегулируем смещение.

- Убедитесь(Make) , что рамка изображения выбрана, и посмотрите на палитру Text Wrap . Обратите внимание, что для настройки доступен только один из параметров смещения. Это потому, что ваше изображение больше не имеет правой, левой, верхней или нижней стороны. Это неправильная форма.

Попробуйте настроить Верхнее смещение(Offset) . Это повлияет на смещение со всех сторон вашего изображения. Ниже мы использовали смещение 0,125 дюйма. Намного лучше!

Совет(Tip) по размещению текста(Text) вокруг изображения(Image) , занимающего две колонки(Columns)
Представьте(Imagine) , что вы работаете с документом, в котором есть два столбца текста, и вы хотите обернуть текст вокруг изображения, находящегося между столбцами. В зависимости от того, как выравнивается текст, вы можете обнаружить, что вам нужно больше отрегулировать смещение с одной стороны изображения, чем с другой.
На снимке экрана ниже текст настроен так, чтобы обтекать центральное изображение, а смещение одинаково для всех сторон изображения. Вы видите, как текст выглядит ближе к правой стороне изображения, чем к левой?

Чтобы исправить это, выполните следующие действия:
- Выберите(Select ) рамку изображения и обратитесь к палитре Text Wrap .
- Отмените(Deselect) выбор кнопки смещения ссылки.
- Теперь вы можете настроить правильный параметр смещения. Увеличивайте правое смещение(right offset ) , пока оно не будет выглядеть так, как вы хотите.

Ключевой урок здесь заключается в том, что при работе со столбцами вам, возможно, придется поиграть со значениями смещения обтекания текстом, чтобы ваш документ выглядел хорошо.
Узнайте больше об Adobe InDesign
Теперь вы знаете несколько способов обтекания текста вокруг изображения в InDesign . Пока вы это делаете, ознакомьтесь с нашими статьями о том, как связать текстовые поля(how to link text boxes) или использовать эталонные страницы в InDesign(use master pages in InDesign) .
Related posts
Как связать текстовые поля в Adobe InDesign
Как настроить мастер-страницы в Adobe InDesign CC
Как печатать текстовые сообщения с Android
Сохранение списка запущенных процессов в текстовый файл в Windows
HTML-код для переноса текста вокруг изображения
Как сделать заполняемую форму Google Docs с таблицами
Как защитить паролем PDF, чтобы сохранить его в безопасности
Как сканировать несколько страниц в один файл PDF
Как открыть заблокированный файл, когда его использует другая программа
Как поддерживать сон ПК с Windows, не касаясь мыши
7 советов по технической SEO-оптимизации для любого сайта
Как делать скриншоты на Nintendo Switch
Как повернуть текст и изображения в Photoshop
Как загрузить автономный (автономный) установщик Google Chrome
Как собрать свой собственный ноутбук
Создайте настольное приложение Gmail с этими 3 почтовыми клиентами
Как управлять дроном для начинающих
Как сканировать QR-код на iPhone и Android
Поиск внутри нескольких текстовых файлов одновременно
Как изогнуть текст в Photoshop
